Tutorial Tux 3D
description
Transcript of Tutorial Tux 3D

Tutorial para la creación de un Tux con efectos 3D. por Arielo
Tutorial para la creación de un Tux con efectos 3D.Por: Arielo
Pasos necesarios:
1. Abrir el archivo, e ir seleccionando las capas, cambiándole el color a cada parte del Tux por el apropiado. Para cambiar el color de un objeto, utilizar la opción “Imagen Ajustar Reemplazar Colores” Reemplazar los colores de tal manera que Tux quede como en la figura 0. El color naranja del pico y las patas, tiene valores RGB de: 255,152,50
Figura 0
2. Seleccionamos la capa “Body” y hacemos una copia de ésta, a la que llamaremos “Cuerpo”3. Seleccionamos la capa “Cuerpo” y creamos una máscara de forma ovalada, aproximadamente como la que
vemos en la Figura 1.4. Seleccionamos la herramienta “Relleno interactivo” para crear un degradado de negro a blanco, con el que
rellenamos el óvalo formado por la máscara:
Figura 1.
5. Llevamos la capa “Cuerpo” a justo antes de la capa “Body”, y eliminamos la máscara. Tux debería estar quedándonos como se ve en la Figura 2.
Figura 2.Página 1 de 7

Tutorial para la creación de un Tux con efectos 3D. por Arielo
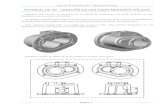
6. Creamos una nueva capa a partir de la llamada “Body” y le damos como nombre “Reflejo bajo”7. Creamos una máscara a partir de la nueva capa, y la rellenamos con un Relleno Interactivo, degradando de
gris a negro, como se ve en la figura 3a. 8. Creamos una nueva máscara elíptica como la de la figura 3b, y presionamos Delete. 9. Movemos hacia abajo la capa “Reflejo Bajo”, de tal manera que quede ubicada por delante de “Cuerpo” y
“Body”. Ver figura 3c.
Figuras 3a, 3b y 3c.
10. Seleccionamos la capa “White Stain”. Creamos una máscara (Máscara Crear Máscara a partir de objeto(s) Ctrl+M) –ver figura 4a- , y la pintamos con un Relleno Interactivo degradado de gris a blanco (El RGB del color gris que utilicé es 180,180,180), como se ve en la figura 4b.
Figuras 4a y 4b.
11. Pasamos a las alas. Seleccionamos la capa “Right Wing”, y creamos una copia de ella, a la que llamaremos “Ala Derecha”. Creamos una máscara a partir de esta capa (ver punto 5), y la reducimos 2 pixeles (Máscara Contorno de Máscara Reducir). Ver resultado en figura 5a.
12. Pintamos en la capa con un Relleno Interactivo, degradando de negro a blanco, como vemos en la figura 5b. 13. Creamos una máscara a mano alzada, de forma similar al contorno del ala, y presionamos Delete (ver figura
5c)14. Eliminamos la máscara de la capa, y aplicamos un efecto de Desenfoque Gaussiano de 2 pixeles de alcance
(Efectos Desenfocar Desenfoque Gaussiano)15. Seleccionamos la capa “Ala Derecha”, y creamos una nueva capa a partir de ésta, a la que llamaremos “Ala
Izquierda”. Reflejamos horizontalmente la capa, y la movemos de tal forma que queda sobre el ala izquierda de Tux. De esa manera, nos ahorramos hacer el reflejo en la otra ala, y ambas nos quedarán bien simétricas.
Página 2 de 7

Tutorial para la creación de un Tux con efectos 3D. por Arielo
Figuras 5a, 5b y 5c
16. Pasemos ahora a los ojos. Comenzaremos con el izquierdo, por lo que seleccionamos la capa “Left Eye”17. Seleccionamos la herramienta Relleno (el bote de pintura), y la configuramos con un degradado de tipo
“Radial”, cuyo centro será Blanco, y los bordes gris (valor RGB: 229,229,229). Pintar el ojo con este relleno.18. Realizar una copia de la capa “Left Eye”, y llamarla “Reflejo izquierdo 1”. Con esta nueva capa
seleccionada, crear una máscara elíptica, similar a la que se ve en la figura 6a. Una vez hecho esto, presionar “Delete”
19. Eliminar la máscara, y configurar la capa con modo “Dividir” (ver figura 6b)
Figuras 6a y 6b
20. Seleccionar nuevamente la capa “Left Eye”, y crear una nueva capa a partir de ésta, llamándola “Reflejo Izquierdo 2”.
21. En la capa “Reflejo Izquierdo 2”, crear una máscara elíptica con una forma aproximada a la que se ve en la figura 7a, y presionamos “Delete”. Eliminamos la máscara, y configuramos el modo de la capa en “Multiplicar”. Ver figura 7b.
Figuras 7a y 7b.
22. Repetimos los pasos 16 a 21 para el ojo derecho, con las formas que vemos en las figuras 8a y 8b para las máscaras.
Página 3 de 7

Tutorial para la creación de un Tux con efectos 3D. por Arielo
Figuras 8a y 8b.
23. Ahora, realizaremos los reflejos en las pupilas de Tux. Comenzaremos por el izquierdo. Seleccionar la capa “Left Pupil”, y realizar una copia, a la que llamaremos “Reflejo Pupila Izquierda”
24. Creamos una máscara a partir de esta capa, reducimos su contorno 1 pixel, y la rellenamos con un degradado lineal de negro a blanco, como se puede ver en la figura 9a.
25. Creamos una máscara ovalada tal como la que se ve en la figura 9b, y presionamos Delete.26. Ahora creamos una máscara a mano alzada con la forma que se ve en la figura 9c, y presionamos Delete.27. Realizamos un Desenfoque Gaussiano de 1 pixel de alcance.28. Creamos una nueva copia de la capa “Left Pupil”, a la que llamamos “Reflejo Pupila Izquierda 2”
Figuras 9a, 9b y 9c.
29. Creamos una máscara elíptica en esta nueva capa, de la forma que vemos en la figura 10, y presionamos Delete
Figura 10
30. El ojo izquierdo está listo con todos sus reflejos. Seleccionamos las capas “Reflejo Pupila Izquierda” y “Reflejo Pupila Izquierda 2”, realizamos una copia de ambas, y las movemos de tal manera que el ojo derecho tenga los mismos reflejos que el izquierdo (tal vez haga falta hacerles un pequeño cambio en el tamaño)
31. El estado de nuestro Tux hasta este momento, debería ser el que vemos en la figura 11.
Página 4 de 7

Tutorial para la creación de un Tux con efectos 3D. por Arielo
Figura 11
32. Es momento de ocuparnos de las cejas de Tux. Seleccionamos la capa “Left Eyelid”, y creamos una máscara a partir de ella, reduciendo su contorno 2 pixeles. A continuación, pintamos con un Relleno Interactivo, degradando de blanco a negro, como se ve en la figura 12a. Eliminar la máscara, y colocar el modo de la capa en “Sustraer”. Aplicar un Desenfoque Gaussiano de un pixel de alcance, y habremos terminado con la ceja izquierda (ver figura 12b)
Figuras 12a y 12b
33. Repetir el paso 32 con la capa “Right Eyelid”. Con esto, las cejas de Tux estarán terminadas.34. Pasamos a ocuparnos del pico. Seleccionamos para esto la capa “Beak”. Creamos una máscara a partir de la
capa, y le reducimos 2 pixeles a su contorno.35. Pintamos con un Relleno Interactivo, degradando de Blanco al color del pico (RGB=255,152,50) 36. Pintamos con otro Relleno Interactivo, pero esta vez invertido al anterior: desde el color del pico hasta
blanco, y usamos como origen, el punto de llegada del relleno anterior. Ver figura 13b. Por último, aplicamos un Desenfoque Gaussiano de 0,4 pixeles de alcance. De esta manera, logramos un mayor efecto tridimensional en el pico.
Figuras 13a y 13b.
37. Ahora nos ocuparemos de las patas de Tux. Seleccionamos la capa del izquierdo, llamada “Left Foot”, y hacemos una copia de ella, a la que llamaremos “Pie Izquierdo”
38. Creamos una máscara elíptica, y rellenamos con un degradado de Blanco al color del pie (igual al del pico). Ver figura 14 para forma de la máscara y degradado.
Figura 14
39. A partir de la capa “Pie Izquierdo”, creamos una nueva, llamada “Pie Derecho”, a la que reflejaremos horizontalmente, y la moveremos hasta superponerla con el pie derecho de Tux.
40. Lo único que resta ahora, es un poco de sombras, para hacerlo más 3D.
Página 5 de 7

Tutorial para la creación de un Tux con efectos 3D. por Arielo
41. Seleccionar la capa “Beak” (el pico), y crear una Sombra Interactiva, dirigida hacia abajo, y con un valor de Descentrado de Sombra = 4 y un Fundido de Sombra = 7. Ver figura 16
Figura 16.
42. Tomar la capa “Left Foot”, y realizar una sombra interactiva con Descentrado= 4 y Fundido = 5, y orientada tal como se ve en la figura 17a.
43. Tomar la capa “Right Foot” y realizar una sombre con los mismos valores que para el pie izquierdo, y orientada como se ve en la figura 17b.
Figuras 17a y 17b.
44. Y hemos finalizado nuestra versión de Tux. Si siguieron todos los pasos correctamente hasta acá, les debería haber quedado una imagen como la de la figura 18:
Figura 18.
Ahora, sólo quedará agregarle los accesorios necesarios, o realizarle todos los cambios para que quede un Tux a medida de lo que queremos.
Software utilizado:
Corel PhotoPaint! 11
Iconos de las herramientas utilizadas:
Página 6 de 7

Tutorial para la creación de un Tux con efectos 3D. por Arielo
Herramientas de Máscaras: Máscara elíptica y Máscara a Mano Alzada.
Herramientas de Rellenos: Izquierda, Relleno. Derecha: Relleno Interactivo.
Herramienta “Sombra Interactiva”
Elimina una máscara creada.
FinTutorial escrito por: Arielo
Página 7 de 7