Manual Del Curso de Tipografia
-
Upload
romina-yepez-vasquez -
Category
Documents
-
view
158 -
download
5
description
Transcript of Manual Del Curso de Tipografia

Tipografía Digital

TIPOGRAFÍA DIGITAL 2
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 3
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Índice
Presentación 5 Red de contenidos 7
Unidad de Aprendizaje 1
EVOLUCIÓN DEL ALFABETO – MORFOLOGÍA TIPOGRÁFICA: ANATOMÍA – VARIABLES TIPOGRÁFICA 9
1.1 Tema 1 : Definición y concepciones 11 1.1.1 : Introducción a la tipografía 11 1.1.2 : Su importancia como recurso principal del Diseño Gráfico 13 1.1.3 : Historia y evolución de la Tipografía hasta nuestros días 14
1.2 Tema 2 : Anatomía de la letra 19
1.2.1 : El alfabeto, letras altas y bajas 19 1.2.2 : El tamaño y el puntaje de las letras 21 1.2.3 : Partes y secciones de las letras 22
1.3 Tema 3 : Morfología tipográfica 29
1.3.1 : Familias tipográficas 29 1.3.2 : Medidas tipográficas 34
Unidad de Aprendizaje 2
CONNOTACIÓN Y COMPOSICIONES TIPOGRÁFICAS 43 2.1 Tema 4 : Interpretación tipográfica 45
2.1.1 : Denotación y connotación tipográfica 45 2.1.2 : Connotación con variables tipográficas 51 2.1.3 : Legibilidad 54
2.2 Tema 5 : Composición tipográfica 61
2.2.1 : Composición con tipografías 61 2.2.2 : Contraste 66 2.2.3 : Forma contraforma 68 2.2.4 : Herramientas de texto en Adobe Illustrator 69
Unidad de Aprendizaje 3
TIPOGRAFÍA PARA WEB Y MEDIOS DIGITALES 77 3.1 Tema 6 : Tipografía para web 79
3.1.1 : Legibilidad de la lectura para web 79 3.1.2 : Amenidad de la lectura para web 81 3.1.3 : Tipografía para web 83 3.1.4 : Estructuras de jerarquías en la web 84 3.1.5 3.1.6
: :
EMS para tipografía web Lista de comprobación de legibilidad
85 85
3.2 Tema 7 : Recursos estilísticos para web 87
3.2.1 : Interlineado 87 3.2.2 : Interletrado o tracking 87 3.2.3 : Kerning 88 3.2.4 : Herramientas de texto en Adobe Illustrator 88

TIPOGRAFÍA DIGITAL 4
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Unidad de Aprendizaje 4
EXPRESIVIDAD TIPOGRÁFICA ARTÍSTICA 93 4.1 Tema 8 : Refuerzo semántico 95
4.1.1 : Letra por imagen 100 4.1.2 : Verbo en acción 101
4.2 Tema 9 : Expresividad tipográfica creativa 103
4.2.1 : Abstracción, síntesis tipográfica 103 4.2.2 : Construcción de imágenes con signos escriturales 108

TIPOGRAFÍA DIGITAL 5
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Presentación El curso de Tipografía Digital pertenece a la línea de herramientas de diseño y se dicta en la carrera de Diseño Gráfico. Ofrece al alumno los conocimientos complementarios para elegir y usar adecuadamente familias tipográficas en la composición de nuevas piezas gráficas, partiendo de la consigna principal de la “legibilidad”, además de la connotación, el balance, la estética, la armonía y por sobretodo su funcionalidad al comunicar un concepto. También, podrá desarrollar un alfabeto original con las herramientas impartidas. El curso se desarrolla a través de lecciones teóricas (conceptos) y prácticas en el laboratorio con el desarrollo de proyectos gráficos que involucrarán una constante participación del alumnado. El curso fomenta la atención y comprensión de los fundamentos morfológicos de la tipografía y una aplicación práctica para el desarrollo de los elementos gráficos para su posterior aplicación en medios de prensa, publicidad y web, llegando a crear su propio alfabeto y piezas tipográficas. Al término del curso, el alumno diseña tipografías y compone textos artísticos a mano alzada y con software de diseño, tomando en consideración criterios de forma y significado partiendo de un concepto que se requiere comunicar.

TIPOGRAFÍA DIGITAL 6
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 7
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Red de contenidos
TIPOGRAFÍA DIGITAL
UNIDAD 1
Definición y concepciones
Anatomía de la letra
Morfología tipográfica
UNIDAD 2
Interpretación tipográfica
Composición tipográfica
UNIDAD 3
Tipografía para web tipográfica
Recursos estilísticos para web
UNIDAD 4
Refuerzo semántico
Expresividad tipográfica creativa

TIPOGRAFÍA DIGITAL 8
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 9
CIBERTEC CARRERA DE DISEÑO GRÁFICO
EVOLUCIÓN DEL ALFABETO –
MORFOLOGÍA TIPOGRÁFICA:
ANATOMÍA – VARIABLES
TIPOGRÁFICA
LOGRO DE LA UNIDAD DE APRENDIZAJE Al término de la unidad, el alumno reconoce identifica y diferencia las diferentes formas tipográficas su aplicación e intención en el mensaje. TEMARIO
1.1 Tema 1 : Definición y concepciones 1.1.1 : Introducción a la tipografía. 1.1.2 : Su importancia como recurso principal del Diseño Gráfico. 1.1.3 : Historia y evolución de la Tipografía hasta nuestros días.
1.2 Tema 2 : Anatomía de la letra 1.2.1 : El alfabeto, letras altas, letras bajas. 1.2.2 : El tamaño y el puntaje de las letras. 1.2.3 : Partes y secciones de las letras.
1.3 Tema 3 : Morfología (forma) tipográfica
1.3.1 : Familias tipográficas. 1.3.2 : Medidas tipográficas.
ACTIVIDADES PROPUESTAS Los alumnos realizan las siguientes acciones:
Desarrollan una firma personal en clase.
Construyen tipografías en láminas con boceto estructural en papel milimetrado.
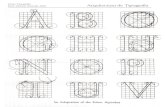
Generan un alfabeto del entorno.
UNIDAD
1

TIPOGRAFÍA DIGITAL 10
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 11
CIBERTEC CARRERA DE DISEÑO GRÁFICO
1.1. DEFINICIÓN Y CONCEPCIONES
1.1.1. Introducción a la Tipografía Luego de que Johannes Gutenberg, creara los tipos móviles y los medios para imprimirlos, se le llamo a ese arte, tipografía, refiriéndose a la utilización de los tipos para lograr la impresión gráfica. Por lo que podríamos decir inicialmente que tipografía es el arte de imprimir caracteres, utilizando para ello tipos móviles. Pero estaríamos dejando por fuera muchas de los aspectos que un tipógrafo, nombre con el que se designa a la persona que desempeña dicha actividad, debe y puede realizar. En un concepto más general podemos decir que la tipografía es una disciplina que reproduce de una forma óptima un mensaje, utilizando para ello las diferentes modalidades de reproducción de la actualidad. Y con ello también estaríamos limitando dicha labor. En la actualidad con la palabra tipografía se pretende englobar o encerrar muchas actividades que partieron de un origen común y luego se ramificaron. Es por ello que el concepto de tipografía actual debe englobar dichas ramificaciones, claro está, sin por ello pretender estandarizar los resultados obtenidos, por las diferentes partes en las que la tipografía se ha ramificado. En ese concepto se debe matizar que la tipografía para poder obtener un producto final, debe prever inicialmente las limitaciones que imponen el tiempo, el dinero y las condiciones técnicas con las que se cuenten, para tal fin. Dentro de esas condiciones, podemos incluir el conocimiento de los diferentes sistemas para imprimir, y dentro de cada uno de ellos, las ventajas y desventajas que ofrece, el manejo de las tintas, de las clases de papel, el formato y claro está la manera de llevar el boceto o manuscrito a ser un arte final o forma reproducible, por lo que tiene que manejar aspectos como: el tamaño de la página impresa, la selección de la familia de caracteres, la longitud de la línea dentro del formato, la disposición de los textos, es decir, la jerarquización de la información, teniendo presente la forma final del producto. Por lo que podríamos decir que la tipografía es la disciplina que permite reproducir un mensaje mediante la palabra impresa, que encierra el diseño y la forma de organizar las palabras y oraciones, ya sean estas dispuestas en líneas o en bloques sobre la página, seleccionando el papel, el formato, las letras, la tinta y el sistema de impresión, incluso su acabado final. Ahora bien, dentro del quehacer tipográfico encontramos vertientes que apuntan a los diferentes usos que hacemos de ella, los cuales, podemos clasificar dentro de tres grandes grupos: Concepción morfológica, creativa y estructural. De la concepción que se tenga para realizar el trabajo tipográfico, dependerá el resultado del diseño, la decisión debe estar sujeta al objetivo de dicho problema. Dentro de cada una de ellas existen diferencias significativas, muchos solo se dedican a una de ellas, otros trabajan en cualquiera, sin embargo es importante tener presente las diferencias en el quehacer tipográfico actual. 1.1.1.1. Concepción morfológica Donde el tipo tiene su propio lenguaje y personalidad, el diseño de la página se hace enalteciendo los valores del carácter, pretende involucrar la fuerza o la delicadeza, el

TIPOGRAFÍA DIGITAL 12
CARRERA DE DISEÑO GRÁFICO CIBERTEC
estilo y la gracia que emana dicha forma tipográfica, es decir, servirse del tipo vinculando su pasado y su reputación.
Figura 1.- Concepción Morfológica Fuente.- Tomado de http://www.10pixeles.com/2012/09/inspiracion-y-tipografia.html
1.1.1.2. Concepción creativa Donde cada carácter es utilizado como imagen, ya sean utilizados por si solos, ya en conjunción o incluso con otros elementos gráficos, para transmitir una información o una idea de la manera más creativa posible, es decir, desvincular al tipo de su relación formal inherente; deformando, transformando, cambiando, para atribuirle otra connotación.
Figura 2.- Concepción Creativa Fuente.- Tomado de https://tipografiaune.wordpress.com/tag/tipografia/

TIPOGRAFÍA DIGITAL 13
CIBERTEC CARRERA DE DISEÑO GRÁFICO
1.1.1.3. Concepción estructural El mensaje debe llegar al lector, con transparencia, legibilidad, en él está presente una jerarquía, ya sea muy evidente o no, que permiten evitar interrupciones de cualquier tipo, entre el medio y el escritor, es decir, estableciendo niveles para los títulos de los capítulos, los subtítulos, las notas, los pie de páginas, índices, folios, que permitan un desplazamiento del ojo entre los párrafos, con la única interrupción del paso de la hoja, el diseño debe partir de una correcta selección en los aspectos técnicos, sin olvidarse que tenemos que comunicar el trabajo del autor y no el nuestro.
Figura 3.- Esquema de una instancia Oracle
Fuente.- Tomado de http://www.creativanewsletter.com/archives/9229
1.1.2. Su importancia como recurso principal del Diseño Gráfico Conocer desde la generalidad hasta los más elementales detalles de la tipografía, nos permitirá ganar habilidad y destreza al momento de componer con caracteres. Al tener presente la forma, el valor, la legibilidad, el contraste, el peso visual de los caracteres y la relación entre ascendentes y descendentes, la selección del interlineado, el peso de la mancha, la relación con el formato y su entorno, los resultados en los sistemas o medios por el cual se reproducirán; es probable llevar a buen fin cualquier proyecto gráfico que se plantee. Los diferentes capítulos cuyos contenidos están muy lejos de pretender ser una enciclopedia sobre el tema, sí están preparados para ofrecer información básica, la cual previamente se originó a partir de un lógico proceso de investigación, clasificación y estructuración. En este trabajo revisaremos los aspectos más resaltantes del advenimiento de la escritura, escudriñando en sus antecedentes, como fueron los pictogramas, los ideogramas y los fonogramas, con lo cual se ingresa a la historia de la letra y la comunicación gráfica, en cuyo discurrir surge la impresión, los tipos móviles y sus principales protagonistas, así como también la incorporación de la tecnología y su constante evolución, que han llevado a la tipografía a catalogarse en la actualidad como una verdadera ciencia.

TIPOGRAFÍA DIGITAL 14
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Dentro de estas páginas encontraremos los datos más importantes sobre las medidas utilizadas en tipografía, también sobre la anatomía, presentación y variaciones del carácter; como se clasifican las familias, aspectos sobre composición de los párrafos. En un capítulo titulado manual contra digital, se hace referencia sobre la importancia de diferenciar los medios con los que se trabaja actualmente, haciendo énfasis en separar la tipografía tradicional, de los procesos digitales.
1.1.3. Historia y evolución de la Tipografía hasta nuestros días Inicialmente debemos enmarcar la palabra tipografía, como el arte de imprimir caracteres, utilizando para ello piezas móviles intercambiables y reutilizables. De esta actividad se encuentran precedentes en China, donde se utilizaban signos sueltos, que eran elaborados con barro cocido desde el siglo XI, método muy laborioso ya que se necesitaban de 4.000 a 5.000 signos diferentes para lograr una composición y su posterior impresión. Algunos autores afirman que la impresión con bloques grabados, es originario de la india, con los que se imprimían tejidos, estos eran pequeños y tenían patrones que se repetían en todo el tejido. De allí paso a Egipto, Japón, Persia y Asia Central. También es importante reseñar que en Europa se comenzó a imprimir utilizando para ello bloques de madera grabados, desde mucho antes del año 1400. Estos primeros impresores obtenían juegos de naipes y estampas de santos, en las cuales las imágenes y los textos eran grabados en una única pieza, que luego eran transferidos al papel por presión. 1.1.3.1. Los Copistas Pero las primeras personas en desarrollar una copia de un texto original teniendo en cuenta la tipografía utilizada en el mismo fueron los copistas. Los copistas eran personas que reproducían los libros a mano. De ahí su sinónimo, amanuense. Tuvieron una destacada labor en la difusión de los libros hasta la aparición de la imprenta de tipos móviles en el mundo occidental, a mediados del siglo XV. Un copista con años de experiencia era capaz de escribir de dos a tres folios por día. Escribían un manuscrito en un periodo de varios meses de trabajo, teniendo en cuenta sólo lo que se refiere a la escritura del libro. Después el libro debía ser ilustrado por los iluminadores que posteriormente eran los encargados de dibujar las miniaturas e iniciales miniadas (de minium, en latín, sustancia que producía el color rojo de la tinta, la más habitual en estas ilustraciones), en los espacios en blanco que dejaba el copista. Las herramientas que más utilizaban los copistas eran: penna (la pluma o péñola), rasorium o cultellum (raspador) y atramentum (tinta). La técnica empleada a través de muchos años era sujetar la péñola con la mano derecha y el raspador con la izquierda. Este proceso les servía para corregir los errores en la escritura y para subsanar las irregularidades (arrugas, desperfectos) del pergamino, vitela o papel, este último usado en Occidente a partir del siglo XIV. 1.1.3.2. Los Tipos Móviles Debemos atribuirle a un Orfebre perteneciente a la familia burguesa de Gensfleisch de Maguncia llamado Johannes Gutenberg (1398 - 1468) la invención de los tipos

TIPOGRAFÍA DIGITAL 15
CIBERTEC CARRERA DE DISEÑO GRÁFICO
móviles, con sus conocimientos en metales y a una inversión de más de diez años y grandes sumas de dinero, logro mejorar el antiguo sistema para imprimir, en el que se utilizaban caracteres móviles confeccionados en arcilla cocida y sujetos por una forma de hierro o los bloques de madera grabados. Orfebre de oficio, sabía cómo fundir objetos metálicos y estampar en ellas letras o imágenes. Con estas habilidades fundió caracteres metálicos individuales, que se podían combinar, para formar palabras, que luego de impresas se podían reutilizar. Después de idear la forma de tallar los bloques en relieve para obtener punzones de cada carácter, que luego sobre metales más blandos formaría el molde o la matriz. Para ello necesitaba un metal que fundiera con facilidad, que fluyera por toda la matriz, también requería que luego de enfriarse ofreciera una dureza que pudiera soportar la presión ejercida y así su posterior utilización. La aleación utilizada desde entonces está compuesta de plomo, antimonio y estaño. Los caracteres de Gutenberg fueron una perfecta imitación del estilo de los escribas alemanes, una letra cuadrada, muy compacta, incluso copió y perfeccionó las ligaduras y los caracteres con terminaciones especiales. La tinta utilizada para imprimir los bloques de madera, por ser tinta de agua ligera extraída del encino, ofrecía mucha humedad, y no servía con los tipos de metal, por lo que incluso realizo una preparación de la tinta, en la que usaba una mezcla de aceite de linaza y de pigmentos de la pintura de óleo. Para la impresión modifico prensas existentes para la elaboración del vino y del papel, para poder transferir la tinta al papel, esas modificaciones se mantuvieron con muy pocas variaciones por más de cuatrocientos años. Johann Fust quién fuera el capitalista mayoritario del proyecto de Gutenberg, tomo posesión del material de la imprenta y en asociación con el alemán Peter Schöffer, quién era copista y dibujante de iniciales en París y se cree que había trabajado previamente con Gutenberg, logran editar varios volúmenes. Schöffer fundió sus propios tipos. Luego de la muerte de Fust, continúa durante un largo período, hasta el histórico saqueo de Maguncia ocasionado por el conde Adolfo de Nassau, quién mantenía una querella con el arzobispo. Por ello, los impresores al igual que casi todos los pobladores tuvieron que emigrar. Por lo que, rápidamente, se difundió por toda Europa el artilugio de Gutenberg.
1.1.3.3. Personajes influenciadores de estilos Anton Koberger (1440 - 1513). Según muchos autores el impresor más importante de Alemania y toda Europa, se estima que imprimió más de 200 ediciones, entre ellas 15 biblias. Hacia el año 1470, tenía más de 24 prensas, operadas por más de 100 oficiales, varias librerías y una red de comercialización en toda Europa. Sus ediciones se enmarcan dentro de los incunables. Imprimió con tipos góticos propios, en tamaños amplios, con muchas ilustraciones, que eran elaboradas bajo su petición y altas exigencias. Alberto Durero (1471 - 1528). Originario de Nuremberg, artista gráfico y pintor, que contando 27 años de edad, publica "El Apocalipsis" en latín y alemán. Con 15 grabados en madera de su puño, con su versión de las revelaciones de San Juan. El colofón dice "Impreso por Alberto Durero", para la impresión se utilizaron tipos de Koberger, quién era su padrino, por lo que no se sabe si el también participo en dicha obra. Viajo en dos oportunidades a Venecia, donde conoce el renacimiento italiano y la teoría de la pintura y al regresar, escribe tres libros en uno de ellos, se refiere a la forma de las letras, las iniciales

TIPOGRAFÍA DIGITAL 16
CARRERA DE DISEÑO GRÁFICO CIBERTEC
romanas, con instrucciones precisas para su construcción, lo que contribuyo en el desarrollo del alfabeto. Ofrecía un sistema modular para construir los caracteres partiendo de unidades matemáticas. Aldo Manuncio (1450 - 1515). O como también se hacía llamar Aldus Pius Manutius, estudioso del griego y del latín, escritor, que en 1490 comenzó actividades como impresor y editor en Venecia. Imprimió una edición de cinco volúmenes de las obras de Aristóteles. Con la ayuda de Griffo (Francesco de Bologna), grabador y diseñador de tipos, introdujo los caracteres griegos tallados y tomo incluso sus numerosas abreviaturas, también copia la cursiva manuscrita humanística, una variedad de la romana, ligeramente inclinada hacia la derecha y la llama cursiva. Claude Garamond (1480 - 1561). Diseñador de tipos y grabador de troqueles, francés, quién diseño tipos de forma independiente para los impresores. Su versión del abecedario romano fue tan extraordinaria que permitió la impresión de libros extremadamente legibles, que fueron inspiradas por el trabajo de Griffo. En 1430 estableció una fundición de tipos, que vendía a los impresores moldes listos para su utilización. Se alejó de la idea de ser impresor y se concentró toda su vida a perfeccionar sus matrices. Pierre S. Fournier el Joven (1712 - 1768). Francés, nacido de familia de impresores, trabajo como dibujante para su hermano en una fundición llamada "Le Be", donde tallaba bloques de madera. En el siglo XVIII el tamaño de los tipos era arbitrario y cada fundidora tenía sus propias medidas. En 1742 imprime dos muestrarios de su trabajo y seguidamente su famoso "Manuel Typographique", en donde intenta establecer sus medidas tipográficas. Sus romanas eran más estrechas y las cursivas muy legibles. Fue uno de los pocos en la historia capaz de tallar, fundir e imprimir tipos. Willian Caslon (1692 - 1766). Hombre dedicado a la armería, que cambio su arte de grabar culatas, por la talla de punzones para tipos de encuadernar. Cerca del año 1720, se inicia como diseñador y fundidor de tipos, los cuales invadieron todas las imprentas inglesas, sus tipos eran altamente legibles y firmes lo que los hacia agradables, los trazos marcaban un alto contraste, contrariamente a la época en donde se imitaba los caracteres de la Romain du Roi. Entre sus modelos encontramos caracteres que se siguen usando en la actualidad. Paso su vida diseñando y tallando tipos con los que se ganaba la vida. John Baskerville (1706 - 1775). Maestro, calígrafo, editor, impresor y grabador. Realizo 56 ediciones en su imprenta de Birminham, Inglaterra. Admirador de Willian Caslon, diseñó y talló una nueva familia construyó una nueva prensa, fabricaba sus propias tintas, mandaba a elaborar los papeles bajo sus propias especificaciones y luego de imprimir prensaba el papel entre planchas de cobre calientes para producir un efecto especial. Sus tipos los diseño alejándose levemente de la modulación oblicua, estos marcan el final del diseño de tipos de estilo antiguo. Sus caracteres eran más anchos, el contraste entre los trazos se acentuaban, existe una lenta transición entre los trazos terminales. Giambattista Bodoni (1740 - 1813). Italiano, hijo de un impresor de escasos recursos, que logro viajar a Roma y aprender el troquelado, al retornar a su casa cumpliendo 28 años de edad, le proponen hacerse cargo de la imprenta oficial del Duque de Parma, convirtiéndose en el impresor privado de la corte. Sus tipos eran cada vez más rígidos, los trazos tenían un marcado contraste. Con una idea muy geométrica y matemática, decide realizar los caracteres

TIPOGRAFÍA DIGITAL 17
CIBERTEC CARRERA DE DISEÑO GRÁFICO
con rasgos característicos, idénticos, para todas las formas, logrando una asombrosa regularidad y belleza. Sus impresiones marcaron una pauta, grandes márgenes, diseño sencillo y elegante, espaciados entre las líneas y una gran importancia al blanco, al espacio sin imprimir. Francois Ambroise Didot (1730 - 1804). Quién en 1775 mejoró el sistema del punto tipométrico de Fournier y propuesto uno que lleva su nombre, adoptando como base el "pied du roi" dividido en 12 pulgadas francesas. Logrando unificar nombrando las fuentes por sus tamaños del cuerpo de metal en puntos. Diseño entre otros tipos "Maigre" y "Gras", caracteres idénticos solo que en una versión delgada y otra gruesa. Firmin Didot (1764 - 1836). Francés, segundo hijo de Francois Ambroise Didot, el cual hereda de su padre la fundición de tipos. Entre sus inventos encontramos el estereotipado, que consistía en fundir el duplicado de una superficie impresa en relieve, para producir una matriz. Diseñó lo que se conoce como romana moderna con una modulación perpendicular a la línea y los terminales son filiformes, estos tipos fueron rápidamente copiados e imitados en toda Europa. Alois Senefelder (1771 - 1834). En 1798 en Alemania, descubrió un procedimiento de impresión, al que denomino litografía. Se dio cuenta que algunas piedras calcáreas tenían afinidad tanto por el agua como por la grasa, por ende, si pulía la piedra y dibujaba sobre ella con una tinta grasa con cera, jabón y negro de humo, lo dibujado se fijaba a la superficie y la recubría con una solución de goma más ácido, que al mojarla y entintarla, el agua repelía la tinta, salvo donde estaba el dibujo.

TIPOGRAFÍA DIGITAL 18
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 19
CIBERTEC CARRERA DE DISEÑO GRÁFICO
1.2. ANATOMÍA DE LA LETRA 1.2.1. El Alfabeto, letras altas y bajas. En un juego de fuentes encontramos mayúsculas y minúsculas, en otras fuentes más elaboradas versalitas y en casi todos los casos encontramos un juego de símbolos, los cuales permitirán armar una oración o frase, respetando en la composición la ortografía y la ortotipografía. "... las reglas ortotipográficas hablan del correcto uso de las cursivas, negrillas, versalitas, numerales, manejo de los diversos signos tipográficos, etc." (De Buen, 2000, p.271). Los caracteres presentan un juego completo de minúsculas, con sus respectivas vocales y letras acentuadas, al igual que pasa con las mayúsculas, más sus respectivos símbolos adicionales, que entre ellos podemos mencionar los signos de puntuación. Hoy en día encontramos fuentes especializadas, las cuales ofrecen la posibilidad de echar mano de todos estos símbolos, incluso de las ligaduras; esos caracteres unidos en una sola pieza o tipo, que se realizaban con el propósito de mejorar la prosa en pares de acoplamiento difícil o para aligerar la composición. Así como encontramos fuentes que dentro de su especialización, solo nos ofrecen una presentación, incluso muchas veces incompletas, como el caso de los caracteres sin acentos o privado de números, por supuesto que de todos ellos hacemos uso. 1.2.1.1. Tipos de Caracteres Mayúsculas Llamamos así a los caracteres que parten de las formas romanas en las capitalis “monumentalis”, estas se dibujan tomando como origen la línea base y se extienden hasta la línea de las mayúsculas, con excepción el caso de la J y la Q, que en algunas familias tienen rasgos que sobresalen a la línea base. Estos caracteres no tienen diferencia en el tamaño y mantienen un aspecto homogéneo, lo que las hace ver en su totalidad muy semejantes, dificultando así la lectura de todo un renglón compuesto. Los caracteres en mayúsculas se deben utilizar para identificar el comienzo de un párrafo, después de un punto o equivalente, para identificar nombres propios, sobrenombres, personificaciones, dioses, cuerpos celestiales, sucesos históricos, etc. Minúsculas Llamamos así a los caracteres que parten de las formas minúsculas carolingias, las cuales se dibujan partiendo de una línea base y extendiéndose hasta la línea media, en algunos caracteres como el caso de la b, d, f, h, k, l, t, sus rasgos ascendentes rebasan la línea media hasta encontrarse con la línea de los ascendentes. O en los caracteres g, j, p, q, y, que sus rasgos descendentes rebasan la línea base hasta toparse con la línea de los descendentes. Ideales para componer oraciones, frases y párrafos, al presentar una diferencia tan marcada, en tamaño como en movimiento, hacen que sean rápidamente identificables como piezas individuales dentro del conjunto, aumentando así la velocidad de lectura de todo el párrafo.

TIPOGRAFÍA DIGITAL 20
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Versalitas Llamamos así a los caracteres que parten de las mayúsculas, que se dibujan tomando como partida la línea base, hasta una línea que se ubica en la línea media o ligeramente mayor a esta, cuyas formas mayúsculas son adaptadas en trazo y peso, a más o menos, el tamaño y contraste de las minúsculas. Estos caracteres son ideales para componer títulos y subtítulos, nombres de autores y personajes, incluso en el primer párrafo de un capítulo. El contraste similar al de las minúsculas permite su inclusión en un párrafo, sin mayores alteraciones. Por lo general, cuando se compone en versales se debe aumentar el interlineado y el interespaciado. Símbolos Estos símbolos comenzaron en la antigüedad siendo usados por la imperante necesidad de imitar el trabajo que realizaban los copistas, como ese símbolo denominado calderón, que indicaba el cambio de párrafo, permitiendo escribir a renglón seguido, incluso en muchos casos se dejaba el espacio para que luego fueran rubricados. Todos los caracteres adicionales que en las fuentes permiten completar la composición tipográfica, entran aquí: los de puntuación; la coma, el punto, el punto y coma, los dos puntos, etc., también los signos monetarios, los cuales junto a los signos matemáticos permiten por ejemplo, armar un valor financiero e igualmente, todos los signos misceláneos.
1.2.1.2. Variación de caracteres Los caracteres se presentan en diferentes y variadas formas, además de su cambio formal entre la caja baja y alta, encontramos cambios de orientación, valor y espesor. Por su orientación Los caracteres pueden ser derechos o inclinados, en el primer caso hablamos de las Redondas. Estos caracteres están dibujados partiendo de líneas verticales que tienen una relación de 90 grados con respecto a la línea base, lo que las hace ver geométricas y muy rígidas. Existen caracteres redondos con ángulos que varían de 2 a 7 grados en su relación vertical. También son llamadas por su origen: itálicas, grifas, venecianas, bastardilla y en honor a su creador aldinas. Estos caracteres dentro de la composición tienen usos y significados diferentes a las redondas. Por su valor Pueden ser finas, normales o negritas, todas ellas parten del mismo diseño, pero variando el grosor de sus astas y por ende su peso visual. Los valores pueden designarse en el siguiente orden ultrafina, extrafina, fina, regular, mediana, seminegra, negrilla, extranegra y ultranegra. Por su espesor Los caracteres tienen una estructura o canon que limita sus proporciones en cuanto a su ancho, las cuales mantienen una relación directa con todas sus partes, por lo que pueden variar angostando o ensanchando dicha estructura. Por lo tanto, podemos encontrar caracteres condensados o extendidos en una misma fuente y por ende familias que nos ofrecen una gama tan amplia de caracteres, que

TIPOGRAFÍA DIGITAL 21
CIBERTEC CARRERA DE DISEÑO GRÁFICO
usarlos todos en una misma composición sería un arte, más que una composición tipográfica.
Dentro de cada familia, las variables tipográficas permiten obtener diferentes soluciones de color y ritmo. Las variables constituyen alfabetos alternativos dentro de la misma familia, manteniendo un criterio de diseño que las "emparenta" entre sí. Las variaciones de una fuente se obtienen modificando propiedades como:
El cuerpo o tamaño: mayúsculas, minúsculas y capitales. El grosor del trazado: ultrafina, fina, book, redonda, media, seminegra, negra y ultranegra. La inclinación de los ejes: redonda, cursiva e inclinada. La proporción de los ejes: condensada, comprimida, estrecha, redonda, ancha, ensanchada y expandida. La forma del trazado: perfilada, sombreada, etc. Otras variantes de una fuente incluyen versalitas, números, números antiguos, símbolos de puntuación, monetarios, matemáticos y misceláneos, etc. Algunas familias poseen muchas variaciones, otras sólo unas pocas o ninguna, y cada variación tiene un uso y una tradición, que debemos reconocer y respetar.
1.2.2. El tamaño y el puntaje de las letras Partiendo de la línea base encontramos guías que delimitan la altura de los caracteres, las cuales podemos llamar de la siguiente forma: a. Línea base b. Línea media, de las equis o altura de la X. c. Línea de las mayúsculas o altura de mayúsculas d. Línea de los ascendentes e. Línea de los descendentes
Figura 4.- Líneas de las tipografías Fuente.- Tomado de http://admb940829.blogspot.com/
La línea media determina la altura de las equis, es decir proporciona la altura que tendrá la caja baja sin sus ascendentes o descendentes. Esta altura no es común en todos los caracteres, ya que esta depende de cada fuente en particular, por ende

TIPOGRAFÍA DIGITAL 22
CARRERA DE DISEÑO GRÁFICO CIBERTEC
encontramos relaciones donde el tamaño de la equis es muy amplio o muy reducido en comparación con la altura total de la fuente, ese tamaño de la equis tiene una importancia primordial en la legibilidad de los caracteres. La línea de las mayúsculas determina la altura de los caracteres de la caja alta o mayúscula, que se mide desde la línea base y representa el cuerpo de las mayúsculas. En algunas fuentes esta línea puede coincidir con la línea de los ascendentes, la cual limita el recorrido que hacen los trazos de la caja baja, que se extienden por encima de la línea media. Esas porciones se denominan Ascendentes o ascenso, como el caso de la b, d, f, h, k, l, y t. La línea de los descendentes, limita la altura de los Descendentes, como se denomina a cualquier parte de una letra minúscula que se extiende por debajo de la línea base, como es el caso de las letras g, j, p, q, y. Para lograr una correcta linealidad en los caracteres que formaran toda la fuente, se requiere de sutiles ajustes y modificaciones, algunos de estos cambios son tan pequeños que llegan a pasar desapercibidos, a esa adaptación se le denomina Ajuste óptico, como por ejemplo, las letras redondas deben sobresalir al tamaño de la x, ya que sino parecerán más pequeñas, en el caso del Ápice, palabra que deriva del latín apex y que refiere a una punta o extremo, que en los caracteres se forma donde dos trazos convergen, caso de la letra A, V o al pie de una M, los cuales deben rebasar la línea base. También se deben realizar correcciones en los trazos que están ubicados en la mitad de la forma, ya que estos tenderán a verse más bajos, como la diferencia visual que se da en dos barras iguales que se encuentran en una posición horizontal, contra una vertical. 1.2.2.1. Medidas tipográficas LETRA: Signo, representación gráfica del lenguaje hablado; se mide en puntos. TAMAÑO DE LETRA: Se le denomina cuerpo, se mide en puntos, y va desde la alineación superior hacia la alineación inferior; esto es tomando la ascendente y la descendente. LINEA: Es el conjunto de palabras acomodadas una después de otra en forma horizontal. INTERLINEADO: Espacio entre una línea y otra y se miden en puntos a partir de la descendente de una línea a la ascendente de la siguiente línea.
1.2.3. Partes y secciones de las letras Los caracteres se dibujan partiendo de una línea base que determina la linealidad del conjunto, en esta línea se asientan la base de las mayúsculas, minúsculas, números y otros símbolos. Esta particularidad permite que los caracteres aparezcan alineados unos al lado del otro, logrando estabilidad, incluso aquellos que sobresalen por debajo de esta línea, mantienen una relación con ella. Hay que aclarar que el carácter no tiene una correspondencia directa con la talla del tipo, esa talla se obtiene midiendo desde la parte posterior hasta la parte anterior del bloque, a la cual se denomina Cuerpo, palabra que deriva del latín corpus y que sugiere a una figura geométrica de tres dimensiones.

TIPOGRAFÍA DIGITAL 23
CIBERTEC CARRERA DE DISEÑO GRÁFICO
ASTA O BASTÓN.- Rasgo principal de la letra, que define su forma esencial, sin ella la letra no existiría. Presenta características propias en cada carácter y según su distancia, dirección y forma pueden tomar otras denominaciones.
En el caso de la letra p podemos ver un Asta o bastón descendente. En el caso de las letras A, t, E y k podemos ver un Asta o bastón ascendente. VERTICE O APICE.- Unión de dos astas diagonales en la parte superior de la letra.
LIGADURA, CARTELA O APOFIGE.- Pequeño trazo curvo que enlaza el asta vertical con las terminaciones o remates. SERIFA O RASGO.- Pequeño remate que se agrega en las letras para brindar estabilidad y un límite visual.
ASTA ONDULADA O ESPINA.- Se refiere al trazo principal de la letra S su trazo va de izquierda a derecha tanto en la capital como en la minúscula.

TIPOGRAFÍA DIGITAL 24
CARRERA DE DISEÑO GRÁFICO CIBERTEC
ANILLO, PANZA, VIENTRE, CURVA, BUCLE.- Trazo cuervo que encierra el blanco interno en las letras como la b d o p.
OJO, OJAL, CONTRAFORMA, CONTRAPUNZON O BLANCO INTERNO.- Parte interna que poseen algunas letras cerradas o parcialmente cerradas como la p; d, q, m, a. Es muy importante porque aporta a la legibilidad de una tipografía.
BRAZO.- Trazo horizontal o vertical que no forma parte expresa de la letra, puede tener una longitud regular o diferentes medidas, lo que aporta una gran elegancia.

TIPOGRAFÍA DIGITAL 25
CIBERTEC CARRERA DE DISEÑO GRÁFICO
ASTA TRANSVERSAL, CRUZ O TRAVESAÑO.- Trazo horizontal que se cruza por algún punto del asta principal.
OREJA.- Es el trazo pequeño que sale de la cabeza de la «g» minúscula de cola cerrada.
LÁGRIMA O GOTA.- Terminación que se encuentra generalmente en los trazos curvos de la cabeza de algunas minúsculas como la a, f, c y r.
PANZA.- Son los bucles o formas redondas de las letras que apoyan sobre la línea de base.

TIPOGRAFÍA DIGITAL 26
CARRERA DE DISEÑO GRÁFICO CIBERTEC
PATA, COLA O PIE.- Prolongación inferior de algunos rasgos.
PERFIL, FILETE, BARRA.- Línea horizontal entre verticales, diagonales o curvas.
ESPOLON.- Extensión que articula la unión de un trazo curvo con otro recto.
UÑA, AGUIJÓN O GANCHO.- Final de un trazo que no termina en remate sino con una pequeña proyección de un trazo.

TIPOGRAFÍA DIGITAL 27
CIBERTEC CARRERA DE DISEÑO GRÁFICO
PICO.- Rasgo similar a lla uña. La encontramos en las letras con partes rectas como la E, F, L su aspecto es más demarcado.
BRAZO.- Trazo horizontal que tiene uno de sus extremos libre.en las letras con partes rectas como la E, F, L. Su aspecto es más demarcado.

TIPOGRAFÍA DIGITAL 28
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 29
CIBERTEC CARRERA DE DISEÑO GRÁFICO
1.3. MORFOLOGÍA TIPOGRÁFICA
Figura 5.- Remates de las familias tipográficas Fuente.- Tomado de http://www.slideshare.net/luti82/clasificacin-morfolgica
1.3.1. Familias tipográficas Una clasificación histórica de las diversas familias tipográficas por estilo morfológico (forma) es: 1.3.1.1. Gótica Fue el primer carácter de imprenta usado en Europa. Es un tipo de letra que imita la escritura a mano que llevaban a cabo los monjes con un plumín ancho. Varía desde la más antigua, de ojo pequeño, hasta las influenciadas por el estilo renacentista, de ojo más ancho y más legible.
Figura 6.- Tipografía Gótica Fuente.- Tomado de http://otros2.blogspot.com/2010/08/identidad-tipografica-camelia_3153.html

TIPOGRAFÍA DIGITAL 30
CARRERA DE DISEÑO GRÁFICO CIBERTEC
1.3.1.2. Romana (o con serif) Formado por fuentes que muestran influencias de la escritura manual, en concreto de la caligrafía humanista del siglo XV, y también de la tradición lapidaria romana, donde los pies de las letras se tallaban para evitar que la piedra saltase en los ángulos. Las fuentes Romanas son regulares, tienen una gran armonía de proporciones, presentan un fuerte contraste entre elementos rectos y curvos y sus remates les proporcionan un alto grado de legibilidad. Se distinguen cuatro tipos: Las Romanas se dividen cinco grupos fundamentales: Romanas Antiguas: También llamadas Garaldas (por Garamond), aparecen a fines del siglo XVI en Francia, a partir de los grabados de Grifo para Aldo Manuzio. Se caracterizan por la desigualdad de espesor en el asta dentro de una misma letra, por la modulación de la misma y por la forma triangular y cóncava del remate, con discretas puntas cuadradas. Su contraste es sutil, su modulación pronunciada, cercana a la caligrafía, y su trazo presenta un mediano contraste entre finos y gruesos. Entre ellas destacan las fuentes Garamond, Caslon, Century Oldstyle, Goudy, Times New Roman y Palatino.
Figura 7.- Fuente Romana Antigua
Fuente.- Tomado de https://g15unlz.wordpress.com/2013/04/15/familias-tipograficas/
Romanas De Transición: Se manifiestan en el siglo XVIII y muestran la transición entre los tipos romanos antiguos y los modernos, con marcada tendencia a modular más las astas y a contrastarlas con los remates, que dejan la forma triangular para adoptar la cóncava o la horizontal, presentando una gran variación entre trazos. Esta evolución se verificó, principalmente, a finales del siglo XVII y hasta mediados del XVIII, por obra de Grandjean, Fournier y Baskerville. Ejemplos de este grupo son las fuentes Baskerville y Caledonia.

TIPOGRAFÍA DIGITAL 31
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 8.- Fuente Romana de Transición Fuente.- Tomado de http://www.ebanking.cl/wp-content/uploads/2014/07/santander.jpg
Romanas Modernas e Incisas: Aparecen a mediados del siglo XVIII, creadas por Didot, reflejando las mejoras de la imprenta. Su característica principal es el acentuado y abrupto contraste de trazos y remates rectos, lo que origina fuentes elegantes a la vez que frías. Sus caracteres son rígidos y armoniosos, con remates finos y rectos, siempre del mismo grueso, con el asta muy contrastada y con una marcada y rígida modulación vertical. Resultan imponentes a cuerpos grandes, pero acusan cierta falta de legibilidad al romperse los ojos del carácter, al componerse a cuerpos pequeños y en bloques de texto corrido. Ejemplos destacables podrían ser Firmin Didot, Bodoni, Fenice y Modern Nº 20. Romana Moderna: Son un grupo aislado que no guarda ninguna semejanza constructiva con el resto de los tipos romanos con remate, tan solo el hecho de poseer asiento sus caracteres. No tienen modulación ni contraste. Entre sus fuentes podemos destacar Lubalin y Stymie.
Figura 9.- Fuente Romana Moderna Fuente.- Tomado de https://g15unlz.wordpress.com/2013/04/15/familias-tipograficas/
Romanas Incisas: Otro grupo aislado dentro de las romanas, al igual que las mecano, son letras en la tradición romana más antigua, ligeramente contrastadas y de rasgo adelgazado ahusado. No se puede hablar de remates, pero sus pies abocinados sugieren, tal como ocurre con las serif, una línea imaginaria de lectura. Su ojo grande y sus ascendentes y descendentes finos, hacen de ella un tipo que, aunque es extremadamente difícil de digitalizar, es muy legible a cualquier cuerpo.

TIPOGRAFÍA DIGITAL 32
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 10.- Fuente Romana Incisa
Fuente.- Tomado de http://tpereira-crn.blogspot.com/2013/01/clasificaciones-tipografiques.html
1.3.1.3. Egipcia Se deriva del romano. Tienen astas iguales y más anchas y el remate rectangular (Rockwell, Clarendom).
Figura 11.- Fuente Egipcia
Fuente.- Tomado de http://mkalty.org/honda-logo/
1.3.1.4. Palo seco (o sin serif) Son las letras que no tienen detalles en su composición. Mantienen una estructura lineal simple, como un palo sin ramas ni hojas. Algunas de estas letras son: HELVETICA, GILL SANS, FRANKLIN GOTHIC, FRUTIGER o FUTURA, UNIVERS. Al igual que el primer grupo, existen muchas más y hay diferentes estilos dentro de cada una, como por ejemplo, Gill Sans Bold, Gill Sans Bold Italic...

TIPOGRAFÍA DIGITAL 33
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 12.- Fuente Palo Seco o sin serif Fuente.- Tomado de http://www.stbernardproject.org/st-bernard/wp-content/uploads/2013/01/ToyotaLogo1.jpg
1.3.1.5. Fuentes rotuladas Las fuentes rotuladas advierten más o menos claramente el instrumento y la mano que los creó, y la tradición caligráfica o cursiva en la que se inspiró el creador.
Figura 13.- Fuente Rotulada Fuente.- Tomado de http://www.garnatatype.com/galeria/destilerias-castaneda/
1.3.1.6. Decorativas
Estas fuentes no fueron concebidas como tipos de texto, sino para títulos y display. Existen numerosas variaciones, pero podemos distinguir dos grupos principales: Fantasía: Similares en cierto modo a las letras capitulares iluminadas medievales, resultan por lo general poco legibles, por lo que no se adecuan en la composición de texto y su utilización se circunscribe a titulares cortos. Ejemplos de este tipo son las fuentes Bombere, Block-Up, Buster, Croissant, Neon y Shatter.

TIPOGRAFÍA DIGITAL 34
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 14.- Fuente Decorativa de Fantasía Fuente.- Tomado de http://hdscreen.me/walls/girls/happy-new-year-brick-wall-2501741-3000x2000.jpg
Época: Pretenden sugerir una época, una moda o una cultura, procediendo de movimientos como la Bauhaus o el Art Decó. Anteponen la función a lo formal, con trazos sencillos y equilibrados, casi siempre uniformes. Muy utilizados en la realización de rótulos de señalización de edificios y anuncios exteriores de tiendas. Ejemplos de este grupo son Futura, Kabel, Caslon Antique, Broadway, Peignot, Cabarga Cursiva, Data 70, LCD, Gallia.
Figura 15.- Fuente de Época
Fuente.- Tomado de http://diegosdesigns.blogspot.com/2011/02/tipografia.html
1.3.2. Medidas tipográficas
A partir de la invención de la imprenta por Gutenberg se comenzaron a diseñar y fundir diferentes tipos de letra según las necesidades técnicas de cada diseñador, sin ningún tipo de norma común que marcara las características de las letras. Cada tipo era conocido por el nombre que le daba su creador (generalmente el suyo propio), siendo su tamaño total (denominado cuerpo) y el de sus partes totalmente

TIPOGRAFÍA DIGITAL 35
CIBERTEC CARRERA DE DISEÑO GRÁFICO
arbitrarios. Consecuencia directa de esta libertad de creación fue que las imprentas no podían intercambiar material tipográfico entre ellas. Una de las primeras unidades tipográficas fue la pica, nombre dado en la Inglaterra del siglo XV a unos libros destinados a regular el ritual de las fiestas movibles eclesiásticas. Aparentemente se compusieron en un cuerpo de letra que se acabó llamando como ellos. Equivale a 1/6 de pulgada o 12 puntos (4'233 mm.). Martín Domingo Fertel y Claude Garamond buscaron ya establecer pautas en la fundición de tipos, pero fue Pierre Simón Fournier el Joven, uno de los mejores punzonistas y fundidores del siglo XVIII, quien publicó en 1737 su Manuel Typographique, en el que definió un sistema de proporciones para la fundición sistemática de los caracteres, que llamó duodecimal. Para ello tomó el tipo de letra más pequeño que comúnmente se usaba, llamado “nomparela”, y lo dividió en seis partes, a cada una de las cuales dio el nombre de punto; y a base de éste empezó a fabricar, desde 1742, todo el material tipográfico que fundía. A la medida 12 puntos (el doble de la nomparela, equivalente a 4,512 mm) la llamó cícero, ya que era similar al cuerpo empleado en la edición de la obra Cicerón, de Oratore, que realizó el impresor Schöffer a finales del siglo XV. En 1760 Francois Ambroise Didot propone mejoras al sistema de Fournier, adoptando como base el Pied du roi (pie de rey), medida de longitud usada en aquella época, que dividió en 12 partes, obteniendo una nueva definición de cícero, compuesto ahora por 12 puntos (aproximadamente 0,377 mm). A partir de ese momento se comenzaron a utilizar tipos en tamaños constantes, llamados por el número de puntos que media el cuerpo de los mismos. Considerando Didot que un punto de Pied du roi (pie de rey) era excesivamente delgado para formar una apreciable graduación de caracteres, adoptó como unidad básica el grueso de dos puntos. Así, dos puntos de pie de rey equivalen a un punto tipográfico, cuatro puntos de pie de rey equivalen a dos puntos tipográficos, etc. La altura del tipo la fijó en 63 puntos fuertes (llamados así porque la altura exacta oscila entre 63 puntos, y 63 y medio, equivalentes a 23,688 mm). El sistema Didot ha sido adoptado en todas las fundiciones del mundo, excepto en Inglaterra y Estados Unidos, en donde el punto tipográfico está basado sobre la pulgada inglesa, cuya equivalencia con el sistema métrico es de 0,352 mm. En 1886 la American Type Founder's Association estableció la medida de la pica en 1/72,27 de una pulgada (aproximadamente 0,3515 mm), siendo adoptado este sistema por los Estados Unidos y las colonias inglesas. Los tipos se funden generalmente en tamaños estandarizados que van desde los 6 hasta los 96 puntos, manteniéndose su altura en 63 puntos (23,312 mm). La escala común de tamaños es la siguiente: 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 20, 24, 28, 32, 36, 40, 48, 60, 72, 84, 96 Con la aparición de los ordenadores y su aplicación al trabajo editorial y al diseño gráfico se hizo necesaria la introducción de nuevos sistemas de definición de fuentes para pantalla que permitieran su correcta impresión posterior y de nuevas unidades de medida que se acercaran más a la naturaleza propia de los monitores. Los monitores de ordenador utilizan como unidad de medida el píxel, definido como la menor unidad de información visual que se puede presentar en pantalla, a partir de la cual se construye las imágenes.

TIPOGRAFÍA DIGITAL 36
CARRERA DE DISEÑO GRÁFICO CIBERTEC
El tamaño de un píxel no es absoluto, ya que depende de la resolución usada (un pixeles a resolución 800x600 es mayor que uno a resolución 1024x768) Resumiendo, actualmente se usan dos sistemas de medidas tipográficas para trabajo en imprenta clásica:
El europeo, basado en el punto de Didot (0,376 mm) y el cícero, formado por 12 puntos de Didot (4, 512 mm.). El anglosajón, que tiene como unidades el punto de Pica (0,351 mm.) y la Pica, formada por 12 puntos de Pica (4,217 mm.). La conversión de unas unidades a otras es incómoda, y lo normal es que nadie las realice en los talleres. Normalmente, los cíceros y las picas vienen en unas regletas, llamadas tipómetros, que en ocasiones pueden hacer uso simultáneo de ambos sistemas, el anglosajón y el europeo. Por otra parte, en trabajos digitales se utilizan otros dos sistemas: Adobe Postscript, cuya unidad es el punto de pulgada (unos 0,352 mm). Una pulgada tiene 72 puntos (2,54 centímetros). Píxeles, unidades dependientes de la resolución de pantalla usada. Existen muchas propuestas por lograr unificar las medidas tipográficas a escala mundial, entre las que destacan las basadas en el sistema métrico decimal, como la propuesta por la ISO (International Organization for Standarization), pero hasta la fecha ninguna de ellas ha cuajado. Por otra parte, el propio avance de los medios digitales está estableciendo por si solo una estandarización basada en el sistema Postcript de Adobe, altamente difundido y aceptado en la actualidad, así como la utilización de los píxeles como unidad de medida, no sólo en el diseño gráfico digital y el diseño web, sino también en sistemas fotográficos digitales y en televisiones de alta gama. Cuadrícula tipográfica. Las dos unidades de medidas básicas en tipografía son la pica y el punto (medida inventada por Didot). Seis picas o 72 puntos equivalen aproximadamente a una pulgada; doce puntos equivalen, a su vez, a una pica. Los puntos se utilizan para especificar el cuerpo de un tipo, formado por la altura de las mayúsculas más un pequeño espacio por encima y por debajo de las letras. Tipos del mismo cuerpo pueden parecer que sean de distinta medida según la altura de la x. Aun teniendo el mismo cuerpo, una letra con la altura de la x grande parece mayor que otra con la x pequeña. Asimismo, los puntos también se utilizan para medir la distancia entre las líneas. Las picas, sin embargo, se usan para medir la longitud de las líneas. La unidad, una medida relativa que se determina dividiendo la eme (que equivale a un cuadrado del cuerpo de la letra), se utiliza para reducir o aumentar el set, proceso denominado "tracking". El ajuste del espacio entre dos letras para crear consistencia entre las palabras se llama "kerning". Estos dos conceptos los veremos más adelante.

TIPOGRAFÍA DIGITAL 37
CIBERTEC CARRERA DE DISEÑO GRÁFICO
1.3.2.1. Variables Tipográficas Cuerpo El cuerpo es una medida que define la proporción del tamaño de una tipografía.
Figura 16.- Cuerpo de la fuente tipográfica
Figura 17.- Cuerpo de la fuente tipográfica
Tono Se considera regular, normal o medium la tipografía cuyo trazo vertical tenga un grosor igual al 15 % del alto de la misma. Algunos diseñadores definen la medida en base al ancho de la letra, considerando como referencia la ene (n) para las minúsculas y la hache (H) para las mayúsculas. Una letra será regular o normal cuando sus trazos tengan un espesor de un quinto (1/5) del ancho de la letra. La letra será negrita o bold, cuando su grosor de trazo se ubique entre un cuarto (1/4) y un tercio (1/3) del ancho de la ene. La letra será

TIPOGRAFÍA DIGITAL 38
CARRERA DE DISEÑO GRÁFICO CIBERTEC
considerad blanca o light si tiene un grosor de trazo entre un sexto (1/6) y un octavo (1/8) del ancho de la letra ene.
Figura 18.- Tono de la fuente tipográfica Fuente.- Tomado de http://tiposformales.com/2010/09/11/variables-de-familia/
Figura 19.- Tono de la fuente tipográfica Fuente.- Tomado de http://tiposformales.com/2010/09/11/variables-de-familia/
Dirección Se considera normal a la tipografía cuyos trazos verticales forman un ángulo de 90º con la línea de base. En las itálicas, el diseño vertical rota al oblicuo en torno a un eje central horizontal.

TIPOGRAFÍA DIGITAL 39
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 20.- Dirección de la fuente tipográfica
Figura 21.- Dirección de la fuente tipográfica
Proporción Se considera normal a la tipografía cuando su anchura es de aproximadamente 4/5 de la altura. Si el porcentaje es menor a 80% la versión es condensada y si es superior, la versión es expandida.

TIPOGRAFÍA DIGITAL 40
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 22.- Proporción de la fuente tipográfica Fuente.- Tomado de http://tiposformales.com/2010/09/11/variables-de-familia/
Cuando se modifica la proporción de una fuente tipográfica debemos tener en cuenta que podemos dificultar la legibilidad al condensar las letras entre sí. En muchos casos el carácter se pierde o se confunde con las letras de los costados. La Tipografía por su diseño, forma, contraste o tamaño, puede expresar ideas o reforzar el significado de las palabras. Eso es exactamente lo que se pretende al escoger una tipografía para un diseño: COMUNICAR UNA IDEA. 1.3.2.2. Diferencia entre caracter, letra y palabra Caracter: Es esa señal o marca que se imprime, transfiere, pinta o esculpe y viene a ser la unidad fundamental del lenguaje escrito. Los caracteres pueden presentarse en capitales, minúsculas, números, versalitas y símbolos y cada uno de ellos con sus formas bien definidas, que permiten asociarlos a una fuente o a una familia y estas a su vez clasificarlas. Letra: Una letra es cada signo gráfico de un sistema de escritura. Los signos de varias escrituras, como algunas muy antiguas, son llamados silabogramas (si describen una sílaba) o logogramas (si reflejan una palabra u oración, como algunos jeroglíficos). Palabra: La palabra es la unidad básica de un idioma y que por sí sola expresa un pensamiento, idea o una función para dar forma a una expresión ya sea hablada o escrita.

TIPOGRAFÍA DIGITAL 41
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Resumen
1. La tipografía es el recurso principal del diseño. Existen tres concepciones en
tipografía: morfológica, creativa y estructural.
2. La tipografía ha sufrido de una larga evolución hasta nuestros días. Los copistas
fueron los primeros en ver la tipografía como un elemento gráfico de composición.
Los tipos móviles cambiaron a la sociedad y permitieron que la cultura llegue a
todos.
3. Las principales variaciones tipográficas son: por su orientación, por su valor y por
su espesor.
4. Las principales familias tipográficas son: góticas, romanas, egipcias, palo seco,
decorativas y rotuladas.
5. Las variables tipográficas son: cuerpo, tono, dirección y proporción.
Pueden revisar los siguientes enlaces para ampliar los conceptos vistos en esta
unidad:
o Clasificaciones tipográficas:
http://tpereira-crn.blogspot.com/2013/01/clasificaciones-tipografiques.html
o Variables de familia:
http://tiposformales.com/2010/09/11/variables-de-familia/
o Variables tipográficas:
https://g15unlz.wordpress.com/2013/04/15/familias-tipograficas/

TIPOGRAFÍA DIGITAL 42
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 43
CIBERTEC CARRERA DE DISEÑO GRÁFICO
CONNOTACIÓN Y
COMPOSICIONES
TIPOGRÁFICAS
LOGRO DE LA UNIDAD DE APRENDIZAJE Al término de la unidad, el alumno aplica la connotación tipográfica para desarrollar piezas tipográficas o composiciones representativas del concepto que se desea transmitir. TEMARIO
2.1 Tema 4 : Interpretación tipográfica 2.1.1 : Denotación y Connotación tipográfica 2.1.2 : Connotación con Variables tipográficas 2.1.3 : Legibilidad
2.2 Tema 5 : Composición tipográfica 2.2.1 : Composición con tipografías 2.2.2 : Contraste 2.2.3 : Forma y Contraforma 2.2.4 : Herramientas de texto en Adobe Illustrator
ACTIVIDADES PROPUESTAS Los alumnos investigan y componen una tipografía de lettering musical.
UNIDAD
2

TIPOGRAFÍA DIGITAL 44
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 45
CIBERTEC CARRERA DE DISEÑO GRÁFICO
2.1. INTERPRETACIÓN TIPOGRÁFICA
2.1.1. Denotación y Connotación tipográfica
A cada tipografía se le atribuyen diferentes habilidades o propiedades para transmitir una imagen estética que supera en ocasiones al propio texto. Es fundamental conocer las pautas que se han de seguir para seleccionar y aplicar una tipografía que se adecue al producto a potenciar. Cada tipografía está sujeta a connotaciones sociales y en función de la tipología aplicada se pueden expresar distintas sensaciones: 2.1.1.1. La Gótica Su fuerza y arcaísmo le confiere un aspecto duro, tradicional y artesanal. Recuerda
viejos tiempos y orígenes germánicos. También tiene connotaciones religiosas.
Figura 23.- Connotación de las tipografías Góticas Fuente.- Tomado de http://www.coveralia.com/caratulas/Cristal-Y-Acero-Dracula-Rock-Opera-Gotico-De-Terror-
Frontal.php
2.1.1.2. Las Romanas Son las letras romanas. Su estilismo hace percibir cierta sensación de equilibrio y elegancia debido a sus finos trazos.

TIPOGRAFÍA DIGITAL 46
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Es signo de clasicismo y poder. Estilismo en tipografía indica proporcionalidad de la
letra en sentido vertical dando la sensación de delgadez.
Figura 24.- Connotación de las tipografías Romanas Fuente.- Tomado de http://tipografiadigital.net/author/tipoadmin/page/2/
2.1.1.3. Las Egipcias: Se denominan así por las serifas o trazos ornamentales sobre los que descansan los trazos verticales. Se utilizan mucho en publicidad. Las mayúsculas son las de mayor legibilidad en papel.
Figura 25.- Connotación de las tipografías Egipcias Fuente.- Tomado de https://www.pinterest.com/pin/171699804513847161/

TIPOGRAFÍA DIGITAL 47
CIBERTEC CARRERA DE DISEÑO GRÁFICO
2.1.1.4. Las de palo seco Se caracterizan por carecer de una base en los trazados verticales. Denotan un
clasicismo muy suavizado. Esta tipografía es la más fácil de percibir a larga distancia.
Figura 26.- Connotación de las tipografías Palo Seco Fuente.- Tomado de http://1.bp.blogspot.com/-
TJg2uqRKk_A/T8fGGJZ4UWI/AAAAAAAAABg/VHIJnL7Hh1o/s1600/3.jpg
2.1.1.5. Las Escriptas Esta familia engloba todas aquellas que transmiten sensación de haber sido hechas a mano dando la sensación de manuscrito rápido. Existen dos tipos: Inglesas y Lineales. Las Inglesas Se caracterizan por sus trazos finos adornados por curvas amplias, dando la sensación de refinado pero poca naturalidad.

TIPOGRAFÍA DIGITAL 48
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 27.- Connotación de las tipografías Escriptas Inglesas Fuente.- Tomado de http://www.todondesign.com/blog/fuentes-hechas-a-mano/
Las Lineales Se utilizan mucho para transmitir diálogos cortos por su espontaneidad de trazos Para seleccionar una tipografía es necesario tener en consideración las siguientes condiciones que permitirán que nuestra elección vaya de la mano con los objetivos de comunicación de la marca.

TIPOGRAFÍA DIGITAL 49
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 28.- Connotación de las tipografías Escriptas Lineales Fuente.- Tomado de http://marustephens.com/2012/11/11/10-ejemplos-de-excelente-tipografia-a-mano/
Cuando se define y/o seleccionada la fuente tipográfica adecuada es necesario tener en cuenta algunos puntos que detallamos a continuación como son: el público objetivo, la legibilidad de las letras, el espacio en el texto y el color. El público objetivo Dependiendo del tipo objetivo al que se dirija el mensaje, se debe elegir una tipografía u otra. Es necesario evaluar sus gustos, sus intereses, las formas que acostumbran utilizar, las marcas que siguen, los colores y la intensidad de sus formas.
Figura 29.- Tipografía pensando en el público objetivo Fuente.- Tomado de http://juancamilorincon.com/?p=50

TIPOGRAFÍA DIGITAL 50
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 30.- Tipografía pensando en el público objetivo Fuente.- Tomado de http://maludisenopubli5.blogspot.com/
La legibilidad de las letras Por tanto, si el público objetivo (target) al que va dirigido el mensaje posee una agudeza visual reducida es necesario optar por los tipos de letras que poseen mayor legibilidad.
Figura 31.- La legibilidad de las letras en el Metal Fuente.- Tomado de http://mi-musica-metalika.blogspot.com/2012/11/pequena-historia-del-heavy-metal.html

TIPOGRAFÍA DIGITAL 51
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Los espacios en el texto La elección de una tipografía ancha sin ampliar el espacio del papel dará al mensaje una mayor sensación de oscuridad, pudiendo dificultar la lectura. Por contrario el texto con demasiada separación entre letras hace que la lectura sea más lenta, y puede dificultar su comprensión. El Color El tipo se selecciona también en función de los colores y la separación entre las letras. Determinados tipos dificultan la legibilidad si el contraste de color entre letras y fondos no es impactante. Cada color provoca determinados efectos en el público receptor, generando ciertas reacciones, provocando emociones particulares y despertando asociaciones inconscientes. El diseñador encargado del desarrollo de un logo deberá tener en cuenta qué paleta cromática emplear para atraer rápidamente la atención del público y despertar sentimientos positivos hacia una compañía. Un logo exitoso es aquel cuyos colores seducen de inmediato a las personas y las llevan a comprar los productos de una empresa.
2.1.2. Connotación con Variables Tipográficas
En una familia tipográfica intervienen distintas variables visuales:
Cuerpo / Tono / Dirección / Proporción Las variables tipográficas permiten ampliar las posibilidades de uso de una fuente. Cada variable será empleada sobre la base de los objetivos de comunicación, definiendo y potenciando funciones y significados. 2.1.2.1. Cuerpo El cuerpo es una medida que define la proporción del tamaño de una tipografía. Un trabajo intencionado con el cuerpo tipográfico colaborará a la transmisión de una idea o mensaje. Su determinación depende del objetivo de la comunicación a realizar. Un cuerpo grande busca destacar una información en particular dentro de un contexto determinado, ya sea porque la distancia de lectura lo amerita o porque la importancia de esos datos lo requiere. La elección estratégica del cuerpo tipográfico colabora a enfatizar una idea.

TIPOGRAFÍA DIGITAL 52
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 32.- El cuerpo de la tipografía Fuente.- Tomado de http://www.postaleslindas.com/2014/07/te-amo.html
2.1.2.2. Tono El uso de las variables de tono dependerá de la atención y peso visual que se desee generar con la tipografía, en función de un objetivo de comunicación.
Figura 1.- El tono de la tipografía

TIPOGRAFÍA DIGITAL 53
CIBERTEC CARRERA DE DISEÑO GRÁFICO
2.1.2.3. Dirección La itálica no conlleva una simple inclinación de la letra sino implica para numerosos caracteres una alteración de la forma misma. Generan una sensación de mayor tensión y movimiento que la versión normal. La modulación del trazo y los encuentros se ven alterados, sacrificando el diseño original, generando además, inestabilidad al signo.
Figura 33.- Dirección en la tipografía Fuente.- Tomado de Esta semana volvemos a las raíces!!!
Gráfica: Josh Mirman
2.1.2.4. Proporción Cuando se modifica la proporción de una fuente tipográfica debemos tener en cuenta que podemos dificultar la legibilidad al condensar las letras entre sí. En muchos casos el carácter se pierde o se confunde con las letras de los costados.

TIPOGRAFÍA DIGITAL 54
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 34.- Proporción en la tipografía Fuente.- Tomado de http://galleryhip.com/futura-font.html
La Tipografía por su diseño, forma, contraste o tamaño, puede expresar ideas o reforzar el significado de las palabras. Eso es exactamente lo que se pretende al escoger una tipografía para un diseño: COMUNICAR UNA IDEA.
2.1.3. Legibilidad El primer objetivo que debe tener un diseñador a la hora de ponerse a trabajar con texto es que éste sea legible, es decir que facilite la lectura al posible receptor de ese trabajo.

TIPOGRAFÍA DIGITAL 55
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 35.- Tipografía poco legible Fuente.- Tomado de http://bcoolmagazine.com/arte-psicodelico/
Cuando el diseñador domina las reglas que hacen que un texto sea más o menos legible o cuando es más importante la expresividad que el contenido textual, es cuando podrá trabajar más libremente. Deberemos escoger caracteres que sean abiertos y bien proporcionados, con regularidad en los tipos y con remates clásicos. Los caracteres que contienen afectaciones estilísticas o irregularidades son menos legibles, por lo que son menos recomendables utilizarlos en bloques de textos y más adecuados para textos cortos o titulares. La Legibilidad se refiere a la facilidad con la que los lectores pueden decodificar la información en un documento y la Compresión se refiere al contenido del mismo. Cuando definimos qué tipografía es buena debemos tener en cuenta también el set que vamos a definir para nuestra composición tipográfica. El set es la combinación del tipo utilizado, el cuerpo con el que trabajemos y el grosor de la letra. Un set uniforme nos proporciona una textura o color homogéneo del texto, lo cual también nos genera una mayor legibilidad.

TIPOGRAFÍA DIGITAL 56
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 36.- Tipografía poco legible Fuente.- Tomado de http://ilustracioneditorialypublicitaria.blogspot.com/2012/06/psicodelia_07.html
Para eso debes tomar en cuenta las siguientes recomendaciones:
El aspecto más importante de la tipografía, es al público al cual va dirigido el texto y que sea capaz de leerlo perfectamente, sin ningún inconveniente.
También se debe tener en cuenta quién lo leerá y desde dónde y a que distancia será vista; tomando en cuenta: la luz, la distancia, la altura de colocación del texto.
Existe un tamaño ideal que anima y favorece la lectura, la letra del cuerpo diez o doce.
Por ejemplo para un cartel que se observará a 10 metros, la altura de la letra debe ser, al menos de 2,5 cm.
Para una valla publicitaria que deba leerse a 60 metros, la altura de la letra deberá ser al menos de 15 cm.
Los colores adecuados para una tipografía son: Los tipos negros sobre fondo blanco, reflejan mayor legibilidad, el efecto contrario, texto blanco sobre fondo negro, nos hacen perder visibilidad.
Las interrupciones de un texto, se crean a partir de: Los títulos, subtítulos, encabezamientos y comienzos de una página.

TIPOGRAFÍA DIGITAL 57
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Se tendrá en cuenta la importancia de las imágenes por ellas mismas, su interés visual. De esta forma, el diseñador debe evitar que el énfasis tipográfico entre en conflicto con las imágenes.
Los rótulos se utilizan para captar la atención, que sean vistosos y comunicar mensajes y emociones. Pueden ser de distintas maneras, modernos, pacíficos agresivos, etc.
Un texto, todo en negrita es muy denso y también dificulta la lectura.
El interlineado es el término tipográfico que describe el espacio vertical entre líneas.
La interlínea se usa para dar mayor legibilidad a las líneas de un texto, cuando éstas son largas y están compuestas en un cuerpo pequeño.
La alineación del texto permite buena legibilidad, encontramos alineación a la izquierda, derecha, centrado y justificado.
El texto alineado a la izquierda es el recomendable para textos largos.
Alineación a la derecha se encuentra en sentido contrario del lector porque resulta difícil encontrar la nueva línea. Este método puede ser adecuado para un texto que no sea muy extenso.
El texto justificado, alineado a derecha e izquierda. Puede ser muy legible, si el diseñador equilibra con uniformidad el espacio entre letras y palabras.
Las alineaciones centradas proporcionan al texto una apariencia muy formal y son ideales cuando se usan mínimamente.
Alineaciones asimétricas se utilizan cuando el diseñador quiere romper el texto en unidades de pensamiento lógicas, o para dar más expresividad a la página.

TIPOGRAFÍA DIGITAL 58
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 37.- Tipografía legible Fuente.- Tomado de https://sites.google.com/site/historiadeldisenografico1/el-siglo-xx/raices
2.1.3.1. Tracking El Tracking ajusta el espacio entre caracteres abriéndolo cuando se trata de cuerpos pequeños y cerrándolos cuando se trata de cuerpos grandes.
Figura 38.- Tracking Fuente.- Tomado de https://tipografiaune.wordpress.com/tag/tracking/

TIPOGRAFÍA DIGITAL 59
CIBERTEC CARRERA DE DISEÑO GRÁFICO
2.1.3.2. Kerning El Kerning es muy similar al tracking pero no igual. Se utiliza para ajustar el espacio entre algunos pares de caracteres que por su forma y construcción necesitan de un ajuste óptico en lugar de una separación regular como el resto de la tipo. En el siguiente ejemplo puedes ver a la izquierda las fuentes con Tracking y a la derecha con Kerning.
Figura 39.- Tracking y Kerning Fuente.- Tomado de http://tiposformales.com/2014/08/29/el-tipo-en-la-composicion/

TIPOGRAFÍA DIGITAL 60
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 61
CIBERTEC CARRERA DE DISEÑO GRÁFICO
2.2. COMPOSICIÓN TIPOGRÁFICA
2.2.1. Composición con tipografías
Toda composición siempre parte de la necesidad de ordenar los elementos de una manera atractiva para la vista, siguiendo un recorrido visual y con elementos contrapesados. Las composiciones tipográficas entonces, se construyen en base a ejes de simetría que son percibidos por nuestros ojos y nos ayudan a sentir que el diseño se encuentra compuesto de una manera estable. Ejes de Simetría: Un eje de simetría es una línea de referencia imaginaria que sirve para definir una simetría; puede ser horizontal o vertical.
Figura 40.- Ejes de simetría
2.2.1.1. Simetría Axial o Radial Simetría Axial La simetría axial se da cuando los puntos de una figura coinciden con los puntos de otra, al tomar como referencia una línea que se conoce con el nombre de eje de simetría. Letras simétricas: A B C D E H I K M N O T U V W X Y Z Texto simétrico: Cuando los párrafos llevan justificación forzada se ven como un elemento con s i m e t r í a a x i a l .
Cuando los párrafos tienen justificación central y los textos no son muy
irregulares se ven como un elemento con simetría axial.

TIPOGRAFÍA DIGITAL 62
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Logos tipográficos axiales:
Figura 41.- Esquema de una instancia Oracle Fuente.- Tomado de http://de.wikipedia.org/wiki/Datei:Volkswagen_Logo.svg
Simetría Radial Cuando hay simetría radial, se puede girar la forma o imagen y sigue siendo igual. El número de veces que coincide cuando das una vuelta completa se llama orden. Si piensas en una hélice lo entenderás mejor.
Figura 42.- Simetría Radial
2.2.1.2. Asimetría La asimetría es una propiedad de determinados cuerpos, surge una discordia cuando no somos capaces de reconocer qué parte es la original de la asimetría. Se la conoce también como composición libre o dinámica. Sus principales características son el movimiento y la fuerza contrastado con lo apenas insinuado.

TIPOGRAFÍA DIGITAL 63
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 43.- Publicidad asimétrica Fuente.- Tomado de http://app.emaze.com/@AORRZLQL/la-publicidad
Letras asimétricas: F G J L P Q R 2.2.1.3. Proporción La proporción o canon es una relación de medidas armónicas entre las partes componentes de un todo. Estas relaciones de medida son encontradas en el mundo orgánico e inorgánico, la relación existe pero las formas exhiben una serie de pequeñas variaciones dentro de la relación general lo que contribuye a la belleza y la vitalidad. Proporción en las letras: A V O Q C D G E F H M N Ñ P R 2.2.1.4. Equilibrio Podemos conseguir en nuestra composición ese equilibrio de formas y líneas, es decir, los pesos de los elementos deben estar compensados. La manera de medir el peso de las formas y líneas del diseño es, analizando la importancia visual de estos dentro de nuestra composición. Existen dos tipos de equilibrio: equilibrio simétrico y equilibrio asimétrico. Si dividimos la composición en dos extremos, el equilibrio simétrico se produce cuando encontramos igualdad de peso y tono en ambos lados de nuestra composición, y el

TIPOGRAFÍA DIGITAL 64
CARRERA DE DISEÑO GRÁFICO CIBERTEC
equilibrio asimétrico se produce cuando no existen las mismas dimensiones (ya sea de tamaño, color...) en ambos lados, pero aun así existe equilibrio entre los elementos.
Figura 44.- Equilibrio Fuente.- Tomado de http://nightmarespain.blogspot.com/2012/02/compendio-de-posters-pesadilla-en-elm.html
La regularidad absoluta puede refinarse y regularse encaminándola hacia un resultado final perfecto dentro de una formulación visual. Nada se deja entonces al azar, a la emoción o a la interpretación subjetiva en cualquiera de los extremos del modelo comunicativo. Es tremendamente previsible. Esto ocurre con el estilo griego, por ejemplo el desarrollado en el diseño y construcción del Partenón, no sólo se utiliza la fórmula de la sección áurea, sino que también se emplea el más completo equilibrio axial o simétrico. A este estilo lo denominamos clásico y comunica un total equilibrio, con una total ausencia de equivocaciones por parte del diseñador e inexistencia de factores que perturben al observador de la obra. El equilibrio que crea la simetría es un factor importante de la forma en que evaluamos el atractivo visual de un objeto. Sin embargo, el atractivo de la simetría tiene límites; un toque de asimetría puede hacer que resulte aún más atractivo, añadiendo un toque de individualidad y singularidad. La simetría, en cierta manera, da sensación de orden y alivia la tensión; la asimetría hace lo contrario, crea agitación y tensión, pero puede conseguir que una imagen no sea monótona. Podemos hacer otra división de equilibrio:

TIPOGRAFÍA DIGITAL 65
CIBERTEC CARRERA DE DISEÑO GRÁFICO
El equilibrio formal Se basa en la bisimetría. Se busca un centro óptico dentro del diseño, que no tiene por qué coincidir con el centro geométrico de la composición. Una composición que siga este esquema compositivo reflejará estabilidad, calma y estatismo, pero no supone una composición muy audaz.
Figura 45.- Equilibrio formal Fuente.- Tomado de http://puedessicreesquedebes.blogspot.com/2011/01/rockwell.html
El equilibrio informal Por el contrario, está altamente cargado de fuerza gráfica y dinamismo. Prescinde por completo de la simetría, y el equilibrio se consigue aquí sobre la base de contraponer y contrastar los pesos visuales de los elementos, buscando diferentes densidades tanto formales como de color que consigan armonizar visualmente dentro de una asimetría intencionada.

TIPOGRAFÍA DIGITAL 66
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 46.- Equilibrio informal Fuente.- Tomado de http://calei2copicapublicidad.blogspot.com/2013/02/autoengano.html
2.2.2. Contraste En tipografía, el contraste es la relación de aspecto que existe entre los trazos gruesos y los delgados. Atendiendo a esto, existen fuentes con un fuerte contraste, como Times New Roman, y fuentes sin contraste alguno, como Helvética. 2.2.2.1. Composición en contraste El contraste es el efecto que permite resaltar el peso visual de uno o más elementos o zonas de una composición mediante la oposición o diferencia apreciable entre ellas, permitiéndonos atraer la atención del espectador hacia ellos. El contraste puede conseguirse a través de diferentes oposiciones entre elementos: 2.2.2.2. Contraste de tonos
Se obtiene contraste entre elementos que poseen tonos (claridad-oscuridad) opuestos. En este caso, el mayor peso lo tendrá el elemento más oscuro, destacando el más claro sobre él con más intensidad cuanto mayor sea la diferencia tonal. Conforme se disminuye la tonalidad del elemento más oscuro el contraste va perdiendo intensidad, siendo necesario redimensionarlo si queremos mantener el mismo contraste. Este tipo de contraste (tal vez) el más intenso, es muy usado en composiciones gráficas.

TIPOGRAFÍA DIGITAL 67
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 47.- Contrastes por tonos Fuente.- Tomado de http://tiposformales.com/category/formacion/b-expresividad-tipografica/
2.2.2.3. Contraste de colores Dos elementos con colores complementarios se refuerzan entre sí, al igual que un color cálido y otro frío. El contraste creado entre dos colores será mayor cuanto más alejados estén en el círculo cromático. Los colores opuestos contrastan mucho, mientras que los análogos apenas lo hacen, perdiendo importancia visual ambos.
Figura 48.- Contraste por colores Fuente.- Tomado de http://paletavirtual.blogspot.com/2012/09/colores-calidos-y-frios.html
Este efecto se puede usar para dar mayor dimensión o sensación de proximidad a un elemento en una composición, situándolo sobre un color que contraste con él. Este tipo de contraste es especialmente indicado para los contenidos textuales, en los que debe primar la facilidad de lectura. Lo ideal será el texto negro sobre fondo blanco, ya que es el que más contraste crea (contraste de tono). Pero en ciertos elementos, en los que este juego de colores no sea posible, habrá que buscar siempre un texto cálido sobre un fondo frío o viceversa.

TIPOGRAFÍA DIGITAL 68
CARRERA DE DISEÑO GRÁFICO CIBERTEC
2.2.2.4. Contraste por tamaños
Figura 49.- Contraste por tamaños Fuente.- Tomado de http://www.taringa.net/comunidades/aprendephotoshop/4050272/Donde-descargo-estas-fuentes-
y-pinceles-para-photoshop-cs5.html
2.2.2.5. Contraste por ancho de la letra
Figura 50.- Esquema de una instancia Oracle Fuente.- Tomado de http://www.taringa.net/posts/linux/13698272/Linux-canaima-3-0-con-sabor-venezolano.html
2.2.3. Forma Contraforma Blanco y negro, luz y sombra, papel y tinta, punzón y contrapunzón, forma y contraforma. El yin yang tipográfico es un interesante juego en el que se define el uno por ausencia del otro. Pero, ¿acaso el "blanco" de la letra no es letra? ¿Puede definirse una forma sin antes dotarle de contraforma? Es el contraste tonal el que define la legibilidad del producto tipográfico, función primordial del mismo, y ¿es este contraste el definido por la dupla forma-contraforma tan importante como el dado por el medio en el que vaya a ser reproducido? Obviamente sí. Podríamos decir que son unidades de comunicación gráfica elementales, los 'quarks' del diseño. Forma y contraforma son entes independientes que alcanzan su esplendor formal y semántico con la superposición, por lo que la construcción del carácter no se limita al flujo del trazo sino también —y sobre todo— a la elección de ambos. A su vez, la construcción de la forma en mención no se limita a la mera inversión de la ella, pues en sí misma esta interacciona con el medio y emerge del mismo.

TIPOGRAFÍA DIGITAL 69
CIBERTEC CARRERA DE DISEÑO GRÁFICO
De la misma manera, cuando se combinan las letras formando palabras, las formas crean nuevas contraformas entre ellas que definen y limitan el espectro del espaciado. Estas contraformas, diferentes a las contraformas originales, no hacen sino enriquecer el conjunto y esclarecer el sentido mismo de las formas participantes. Lo mismo sucede en el diseño editorial con la morfología de página donde la tensión de la misma viene dada única y exclusivamente por los márgenes. Esta armonía, una vez más, es determinada por el balance entre blanco y negro. Para terminar volvamos al inicio, a la forma primigenia, a la forma de la letra. Esta nos viene dada desde hace siglos y la tenemos ya tan interiorizada que no se puede —y no se debe— innovar en su dibujo; y es por ello que podríamos definir el diseño de tipos como el simple "manejo y modelado de contraformas". Nada más.
Figura 51.- Forma contraforma Fuente.- Tomado de http://nacional440.blogspot.com/
2.2.4. Herramienta en Adobe Illustrator Illustrator nos permite crear dos tipos de texto que se acomodan a las necesidades de nuestra composición tipográfica.
Figura 52.- Tipos de textos en Illustrator
2.2.4.1. Texto de Punto En este tipo de texto, Illustrator mantiene el texto en una modalidad artística que nos permite realizar modificaciones sobre el texto. Es más fácil de acomodar y dimensionar. Basta con seleccionar la Herramienta de Selección y modificar el tamaño desde las esquinas.
Figura 53.- Texto de Punto en Illustrator

TIPOGRAFÍA DIGITAL 70
CARRERA DE DISEÑO GRÁFICO CIBERTEC
2.2.4.2. Texto de Área Los textos de área fueron creados para controlar grandes párrafos de texto. Nos permiten un fácil cambio y visualización de las propiedades de párrafo. Los textos se comportan de forma similar a los programas de texto y no son fáciles de modificar sus propiedades de redimensión o deformación.
Figura 54.- Texto de área en Illustrator
Cuando un texto de párrafo tiene en la parte inferior derecha el ícono es porque contiene más texto que el mostrado y requiere que su tamaño se amplíe o se anide a otra caja de texto para mostrar el contenido.
Figura 55.- Continuidad de textos de área
Para cambiar las propiedades de un texto de punto a área o viceversa debes de seleccionar el ícono que se encuentra a la derecha del objeto de texto.
Figura 56.- cambiar entre tipos de texto

TIPOGRAFÍA DIGITAL 71
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Ahora las tipografías han sido organizadas por familia, lo cual permite tener un control rápido y sencillo de las fuentes. Basta con presionar el triángulo que se ubica a la izquierda de los textos para poder expandir las opciones de cada familia y visualizar las opciones disponibles.
Figura 57.- Texto de área en Illustrator
2.2.4.3. Tipos de Herramientas de texto Existen siete tipos diversos de Herramientas de textos que permiten crear y modificar objetos de textos. A continuación se detallan.
Figura 58.- Texto de área en Illustrator
Herramienta Texto

TIPOGRAFÍA DIGITAL 72
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Permite crear textos horizontales de texto.
Figura 59.- Texto de área en Illustrator
Herramienta Texto de Área El texto de área nos permite desarrollar grandes párrafos y controlar sus propiedades.
Figura 60.- Texto de área en Illustrator
Herramienta Texto en trazado Permite que el texto que desarrollemos obtenga la forma y dirección de un trazado previamente creado.
Herramienta Texto vertical Permite crear textos verticales de texto.
Figura 61.- Texto de área en Illustrator

TIPOGRAFÍA DIGITAL 73
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 62.- Texto de área en Illustrator
Herramienta Texto de área vertical El texto de área nos permite desarrollar grandes párrafos de texto vertical y controlar sus propiedades.
Figura 63.- Texto de área en Illustrator
Herramienta Texto vertical en trazado Permite que el texto que desarrollemos obtenga la forma y dirección de un trazado previamente creado, pero manteniendo la posición de las letras en vertical.

TIPOGRAFÍA DIGITAL 74
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 64.- Texto de área en Illustrator
Herramienta Retocar Texto La Herramienta Retocar Texto nos permite editar y retocar los caracteres dentro de una misma palabra o línea sin tener que modificar todo el texto. En ediciones previas era necesario convertir la palabra o el carácter a curvas para poder realizar modificaciones, ahora podemos cambiar, escalar o rotar la fuente manteniendo el texto editable.
Figura 65.- Herramienta Retocar Texto
2.2.4.4. Panel Transformar El panel transformar nos permite realizar modificaciones en las propiedades del texto.
Figura 65.- Texto de área en Illustrator

TIPOGRAFÍA DIGITAL 75
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Se pueden realizar cambios en el ancho de los textos utilizando el panel transformar, pero primero se debe definir el punto de referencia (1).
Figura 66.- Texto de área en Illustrator
Se pueden rotar o girar (2) los objetos teniendo en cuenta el punto de referencia (1).
Figura 67.- Texto de área en Illustrator
Se pueden sesgar los textos en relación a la línea vertical o eje axial vertical.
Figura 68.- Texto de área en Illustrator

TIPOGRAFÍA DIGITAL 76
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Resumen
1. A cada tipografía se le atribuyen diferentes habilidades o propiedades para
transmitir una imagen estética que supera en ocasiones al propio texto.
2. Dependiendo del tipo objetivo al que se dirija el mensaje, se debe elegir una tipografía u otra.
3. Existen variables tipográficas sobre la base de los objetivos de comunicación,
definiendo y potenciando funciones y significados. 4. Toda composición siempre parte de la necesidad de ordenar los elementos de una
manera atractiva para la vista, siguiendo un recorrido visual y con elementos contrapesados.
Pueden revisar los siguientes enlaces para ampliar los conceptos vistos en esta
unidad:
o Fuentes hechas a mano:
http://www.todondesign.com/blog/fuentes-hechas-a-mano/
o Expresividad tipográfica:
http://tiposformales.com/category/formacion/b-expresividad-tipografica/
o Fuentes psicodélicas:
http://ilustracioneditorialypublicitaria.blogspot.com/2012/06/psicodelia_07.ht
ml

TIPOGRAFÍA DIGITAL 77
CIBERTEC CARRERA DE DISEÑO GRÁFICO
TIPOGRAFÍA PARA WEB Y
MEDIOS DIGITALES
LOGRO DE LA UNIDAD DE APRENDIZAJE Al término de la unidad, el alumno desarrolla piezas tipográficas para medios digitales (web) aplicando los recursos estilísticos tipográficos y los principios de legibilidad acorde al concepto y funcionalidad. TEMARIO
3.1 Tema 6 : Tipografía para Web 3.1.1 : Legibilidad de la lectura para web 3.1.2 : Amenidad de la lectura para web 3.1.3 : Tipografía para web 3.1.4 : Estructuras de jerarquías en la web 3.1.5 : EMS para tipografía web
3.2 Tema 7 : Recursos estilísticos para Web 3.2.1 : Interlineado 3.2.2 : Interletrado o tracking 3.2.3 : Kerning 3.2.4 : Herramientas de texto en Adobe Illustrator
ACTIVIDADES PROPUESTAS Los alumnos desarrollan las siguientes acciones:
Diseñan o modifican una tipografía para una página web.
Componen una página web teniendo en cuenta los recursos estilísticos para web.
UNIDAD
3

TIPOGRAFÍA DIGITAL 78
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 79
CIBERTEC CARRERA DE DISEÑO GRÁFICO
3.1. TIPOGRAFÍA PARA WEB La resolución de pantalla es por lo general inferior a la resolución en papel, por eso los detalles finos no se verán bien definidos en una web. El continuo scroll horizontal y vertical que no nos permite visualizar bloquees completos de texto, el contraste variable al no conocer como ha sido modificada la iluminación del monitor o el ambiente donde se lee, entre otros, son los principales factores que afectan a la tipografía en la web. La dificultad de lectura por contraste hace que la velocidad de lectura sea aproximadamente un 30% menor que en el papel. Los usuarios tienen la costumbre de realizar una rápida barrida en vez de leer. Esto degenera en que la compresión y la retención se reduzcan al 50%. Para lograr un buen uso de la tipografía dependemos del contraste visual entre las letras (los bloques de texto) y el fondo (que puede ser negro, blanco o la foto que desea el cliente) El ojo se siente atraído por el contraste, pero si este es muy alto el ojo se cansa de ver tanta luz. “La legibilidad se usa generalmente para designar la calidad de la diferenciación entre los caracteres, es decir, la claridad de las letras individuales. La amenidad de estilo es la calidad de lectura proporcionada por una obra tipográfica en la que lo apretado del texto, el interlineado y otros factores tienen una influencia decisiva en la función del tipo.” Lewis Blackwell (1998) Es entonces importante considerar la Legibilidad y la Amenidad cuando definamos las tipografías adecuadas para un diseño web.
3.1.1. Legibilidad para web Al evaluar la legibilidad de un texto para web o dispositivos debes tener en cuenta los siguientes puntos que te permitirán componer mejor tu diseño: 3.1.1.1. El diseño de la tipografía Las familias tipográficas que han sido construidas con una mayor diferenciación entre sus caracteres son más legibles. Si las formas de las letras son muy homogéneas, se dificulta la lectura.
Las familias tipográficas que han sido
construidas con una mayor
diferenciación entre sus caracteres son
más legibles. Si las formas de las letras
son muy homogéneas, se dificulta la
lectura.
Las familias tipográficas que han sido construidas con una mayor diferenciación entre sus caracteres son más legibles. Si las formas de las letras son muy homogéneas, se dificulta la lectura.
3.1.1.2. Serif o Sans-serif Actualmente se considera que las tipografías con serif permiten una mayor diferenciación entre las letras, ósea una mayor legibilidad, y suelen usarse en textos continuos. Pero si el serif es muy detallado y/o ornamentado esto dificultará la lectura

TIPOGRAFÍA DIGITAL 80
CARRERA DE DISEÑO GRÁFICO CIBERTEC
por el cansancio de entender las formas y la adecuada formación de los píxeles si los textos son pequeños.
Actualmente se considera que las
tipografías con serif permiten una
mayor diferenciación entre las letras,
ósea una mayor legibilidad, y suelen
usarse en textos continuos.
Pero si el serif es muy detallado y/o ornamentado esto dificultará la lectura por el cansancio de entender las formas y la adecuada formación de los píxeles si los textos son pequeños.
3.1.1.3. Caja alta o baja La caja alta o mayúscula tiene una alineación horizontal homogénea que uniformiza las letras y permite que nos confundamos en la lectura de ellas. La caja baja o minúscula, permite el uso caracteres individualizados o diferentes, ofrece menor dificultad de lectura. LA CAJA ALTA O MAYÚSCULA TIENE UNA ALINEACIÓN HORIZONTAL HOMOGÉNEA QUE UNIFORMIZA LAS LETRAS Y PERMITE QUE NOS CONFUNDAMOS EN LA LECTURA DE ELLAS.
La caja baja o minúscula, permite el uso caracteres individualizados o diferentes, ofrece menor dificultad de lectura.
3.1.1.4. El estilo o peso El uso de la opción bold o negrita y la cursiva o itálica añaden píxeles extras al contorno de las letras. Un peso medio permite que la tipografía sea más fácil de leer frente a una tipografía fina o bold, pese a que la última dentro de un texto normal llame la atención por su peso. Las fuentes cursivas pierden legibilidad por su inclinación, no es recomendable usarlas en textos largos. El uso de la opción bold o negrita y la cursiva o itálica añaden píxeles extras al contorno de las letras. Un peso medio permite que la tipografía sea más fácil de leer frente a una tipografía fina o bold, pese a que la bold dentro de un texto normal llame la atención por su peso.
Las fuentes cursivas pierden legibilidad por su inclinación, no es recomendable usarlas en textos largos. Las fuentes cursivas pierden legibilidad por su inclinación, no es recomendable usarlas en textos largos. Las fuentes cursivas pierden legibilidad por su inclinación, no es recomendable usarlas en textos largos.
3.1.1.5. Anchura de la fuente Una fuente demasiado ancha o demasiado condensada deja de ser legible. Algunos diseñadores usan tipografía condensada para informaciones poco importantes.

TIPOGRAFÍA DIGITAL 81
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 69.- Esquema de una instancia Oracle
3.1.1.6. El soporte Si la persona que va a ver el diseño cuenta con una pantalla de baja resolución se reducirá la legibilidad de las tipografías con serif.
3.1.2. Amenidad de la Lectura para web La amenidad de la lectura es la calidad de lectura que le brindamos a las personas que van a leer el texto. Al evaluar la amenidad de un texto para web o dispositivos debes tener en cuenta los siguientes puntos que te permitirán componer mejor tu diseño: 3.1.2.1. Espaciado entre letras y palabras Un espaciado pequeño puede ser considerado como un amontonamiento de letras y se percibirá que el texto es poco importante; si es demasiado amplio, puede fragmentar el texto.
Figura 70.- Esquema de una instancia Oracle
3.1.2.2. Tamaño del tipo Actualmente existen tipografías diseñadas especialmente para la pantalla, han sido pensadas para acomodarse a la matriz creada por los píxeles y las letras están pensadas y optimizadas en función de la pantalla. Normalmente las tipografías se construyen pensando en medidas específicas (8, 9, 10, 12) y los diseñadores las utilizan en un cuerpo para el cual no han sido pensadas (11, 13…) el navegador genera las nuevas letras con medidas inapropiadas, a través de un cálculo que la aproxima visualmente a la medida solicitada, pero eliminando los detalles y la definición del diseño original.

TIPOGRAFÍA DIGITAL 82
CARRERA DE DISEÑO GRÁFICO CIBERTEC
3.1.2.3. Ancho de columna La tendencia moderna es a comprar pantallas panorámicas o wide, esta nueva tendencia hace que los diseñadores compongan la página web con cajas de texto muy anchas y estas agotan a la vista y dificultan la lectura.
Es recomendable construir párrafos con un ancho que no sea amplio ni estrecho. Un tamaño adecuado es entre 12 y 15 palabras por columna. Una columna muy estrecha fragmenta el texto y una demasiado ancha dificulta la lectura.
(Arial 10 – de 12 a 15 palabras por columna)
Es recomendable construir párrafos con un ancho que no sea amplio ni estrecho. Un tamaño adecuado es entre 12 y 15 palabras por columna. Una columna muy estrecha fragmenta el texto y una demasiado ancha dificulta la lectura.
(Arial 8 – de 12 a 15 palabras por columna)
3.1.2.4. Interlineado Si se utiliza un interlineado demasiado estrecho se generará un abarrotamiento de texto que dificultará la lectura. Si es demasiado ancho, interrumpirá continuamente la lectura, pues obligamos a la vista a que atraviese continuamente espacios en blanco. Para evitar problemas incrementa la interlinea un 150% más que en papel, especialmente con tipografías Sans-serif que no poseen la guía horizontal que forman los remates y que ayudan al ojo a seguir el flujo del texto. Para evitar problemas incrementa la interlinea un 150% más que en papel, especialmente con tipografías Sans-serif que no poseen la guía horizontal que forman los remates y que ayudan al ojo a seguir el flujo del texto. (Interlineado 100%) Para evitar problemas incrementa la
interlinea un 150% más que en papel,
especialmente con tipografías Sans-
serif que no poseen la guía horizontal
que forman los remates y que ayudan
al ojo a seguir el flujo del texto.
(Interlineado 200%)
Para evitar problemas incrementa la
interlinea un 150% más que en papel,
especialmente con tipografías Sans-
serif que no poseen la guía horizontal
que forman los remates y que ayudan
al ojo a seguir el flujo del texto.
(Interlineado 115%)
Para evitar problemas incrementa la
interlinea un 150% más que en papel,
especialmente con tipografías Sans-
serif que no poseen la guía horizontal
que forman los remates y que ayudan
al ojo a seguir el flujo del texto.
(Interlineado 150%)
3.1.2.5. Alineación La alineación a la izquierda y la justificada son las más legibles, aunque es recomendable la primera por que la justifica estira las palabras y vuelve rígido el párrafo. Para textos cortos se puede usar la centrada o la alineada a la derecha.

TIPOGRAFÍA DIGITAL 83
CIBERTEC CARRERA DE DISEÑO GRÁFICO
3.1.2.6. Contraste de color El uso de colores demasiado parecidos entre el texto y el fondo dificultan la amenidad de lectura. Es importante definir un contraste fuerte: colores claros con oscuros, colores muy saturados con poco saturados.
3.1.3. Tipografía para web Es importante primero definir en qué dispositivo va a ser visto el texto. Desarrolla sobre la base de ello una maqueta que permita definir longitudes de línea óptimas y un tamaño de texto adecuado para ayudar a la lectura. Para visualizaciones en escritorio es recomendable mantener de 55 a 75 caracteres por línea, incluyendo espacios. Lo ideal es mantenernos cerca de los 65 caracteres por línea. En el caso de los dispositivos móviles es recomendable mantener de 35 a 50 caracteres por línea.
Para aumentar la legibilidad es importante combinar el número de caracteres por
línea con un interlineado grande para aumentar la legibilidad. El interlineado es
recomendable definirlo como un porcentaje del tamaño del texto del cuerpo. Se
puede definir como un número fijo o mediante el uso de EMS.
(Arial 10, Interlineado 150%)
Para diseños que van a ser vistos en escritorio es recomendable que el interlineado sea 1,5 veces el tamaño de la tipografía. Para dispositivos móviles es recomendable que sea de 1,75 a 2 veces el tamaño de la tipografía. Para la composición de un texto legible es importante tener en cuenta todos los factores que componen en el texto de cuerpo principal. La utilización de encabezados, listas con viñetas, espacio extra entre párrafos y el color puede incrementar la legibilidad del conjunto. Cada uno de estos elementos debe de contar con un estilo definido que trabaje en armonía con el resto de los elementos. La jerarquía permitirá que los elementos ordenados brinden estabilidad y una mejor legibilidad del texto, Los principales elementos que debes tener en cuenta son:
Encabezados
Enlaces
Negrita o cursiva en el texto
Listas de viñetas o numeradas
Elementos gráficos como fotos o infografías
Subtítulos
Entresacas
Mezclar serif y sans serif según los elementos A continuación te indicamos diez tipografías recomendables por su legibilidad.

TIPOGRAFÍA DIGITAL 84
CARRERA DE DISEÑO GRÁFICO CIBERTEC
San Serifs
Open Sans
Lato
Exo
Nobile
Droid Sans Con Serifs
Arvo
Old Standard TT
Abril Fatface
Vollkorn
Josefin Slab
3.1.4. Estructuras de jerarquías en la Web Los redactores de texto buscarán siempre desarrollar textos con más de 1,200 palabras. Pero regularmente las personas al ver textos tan largos pierden el interés en el leer los artículos. Es por eso de vital importancia generar estructuras que aligeren la lectura. El diseñador es el encargado de enganchar y guiar al lector de forma visual e intuitiva a través del texto. Las personas no leen en internet sino que escanean la información. Visualizan rápidamente los textos de arriba hacia abajo, es por eso de vital importancia estructurar los textos para que resalte la información más importante y atrape al lector. Muchos estudios en internet asumen que sus usuarios leen como mucho un 28% y que el promedio es de 20%. 3.1.4.1. Subtítulos Los subtítulos son buenos para el SEO (Search Engine Optimization) y te ayudan a aclarar a manera de aviso sobre lo que está por venir. Deben ser atractivos e informativos. 3.1.4.2. Bold (negritas) cursivas y subrayados Estos tres recursos son formas de destacar el texto más importante y facilitarán la asimilación del texto por parte del lector. Permiten que las personas se graben fácilmente la información más importante del texto. 3.1.4.3. Intercala fotos que sinteticen el contenido Apoyar el texto con imágenes representativas y evocadoras te ayudarán a retener a tus visitantes. 3.1.4.4. Frases y párrafo cortos Tenemos la mala costumbre en el español de escribir frases larguísimas. Esto complica la lectura y facilita la perdida de visitantes en nuestra web. Escribe párrafos cortos, facilita la lectura. Redacta lo más importante sin redundar. 3.1.4.5. Justifica tus textos Dependiendo del contenido justificar los párrafos permite transmitir orden en la composición. La justificación a la izquierda es buena para la legibilidad, pero el desorden de las líneas en la derecha transmite una mala idea.

TIPOGRAFÍA DIGITAL 85
CIBERTEC CARRERA DE DISEÑO GRÁFICO
3.1.5. EMS para tipografía web El tamaño de un em está en relación con el tamaño de su contexto. Se define el tamaño de la fuente para el body de la web como 100% y se configuran los estilos para toda ella sobre la base de em. Esto permite que al reducir o ampliar la fuente en el body se modificarán también los textos de toda la web de manera proporcional. Si deseas convertir cada fuente basada en pixeles a ems, es importante saber que todos los navegadores modernos de escritorio usan 16px como el tamaño de fuente por defecto. Partiendo de esto podemos decir que las siguientes reglas, aplicadas al body, producirán el mismo resultado: font-size: 100%; font-size: 16px; font-size: 1em; En donde la fórmula básica es:
Elemento ÷ Contexto = Resultado Si usted ha decidido escribir en su página web el título: “El diseño tipográfico en la web moderna” y en el diseño se considera que debe medir 40px de alto. Debe tener en cuenta los siguientes puntos: El texto para el body o cuerpo principal se encuentra configurado en 100%. El tamaño en píxeles que deseamos es de 40px. Aplicamos la fórmula de conversión:
40px ÷ 16px= 2.5em Al configurar los estilos tipográficos deberá indicarle a su título que debe medir 2.5 em y ya no 40px.
3.1.6. Lista de comprobación de legibilidad Cuando diseñes una web ten en cuenta siempre las siguientes preguntas a manera de lista de comprobación para evaluar si tu proceso de composición es el adecuado.
¿Es el tipo de cuerpo principal lo suficientemente grande? ¿Está dentro del rango de longitud de línea óptimo para cada tipo de dispositivo?
¿Hay suficiente interlineado?
¿Hay suficiente espacio entre el texto y el borde de la página y otros elementos del diseño?
¿Hay suficiente contraste entre el fondo y el texto del cuerpo principal?
¿Hay espacio adicional entre cada párrafo nuevo?
¿Tienen un estilo diferente los encabezados frente al texto de contenido?
¿Utilizas otros elementos (listas de viñetas, negrita, etc.) para romper grandes bloques de texto?
¿Utilizas tipografías legibles para el cuerpo de texto principal (preferiblemente serif simple o sans serif)?

TIPOGRAFÍA DIGITAL 86
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 87
CIBERTEC CARRERA DE DISEÑO GRÁFICO
3.2. RECURSOS ESTILÍSTICOS PARA WEB Ahora visualizaremos como podemos utilizar las propiedades básicas y algunos recursos de transformación como los estilísticos y generar una mejor connotación con nuestras composiciones tipográficas.
Figura 71.- Texto de área en Illustrator
3.2.1. Interlineado El uso del interlineado permite ajustar o acercar los textos con el fin de crear bloques densos que llamen la atención más y muestren puntos de interés. Es necesario tener cuidado con este recurso porque dificulta la lectura de los textos. Es por eso mejor utilizarlo sólo en pequeños textos, títulos o jaladores de vista.
Figura 72.- Texto de área en Illustrator
3.2.2. Interletrado o Tracking El uso del Interletrado nos permite ajustar y acercar las letras con el fin de crear bloques densos que llamen la atención porque se visualizan como un bloque de color que tiende a contrastar más con el fondo. Es necesario tener cuidado con este recurso porque dificulta la lectura de los textos. Es por eso mejor utilizarlo sólo en pequeños textos, títulos o jaladores de vista.

TIPOGRAFÍA DIGITAL 88
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 73.- Texto de área en Illustrator
3.2.3. Kerning El Kerning pareciera muy similar al Tracking pero a diferencia del primero permite que las cajas de los tipos se crucen y/o monten para poder generar espacios mixtos que faciliten la integración. En el ejemplo se puede ver la diferencia entre las letras (CyA) y las letras (DyA).
Figura 74.- Texto de área en Illustrator
3.2.4. Herramientas de texto en Adobe Illustrator 3.2.4.1. Herramienta Envolvente La Herramienta de Envolvente permite modificar la forma del texto manteniendo el texto original para realizar futuras modificaciones. Al seleccionar un texto en la Barra de Propiedades aparecerá el ícono de la deformación. Si se selecciona aparecerán dos posibles opciones que veremos a continuación:
Figura 75.- Texto de área en Illustrator
Crear Envolvente con deformación Al seleccionar esta opción se abrirá un nuevo panel que nos permite modificar las propiedades del envolvente. Inicialmente se activará la opción Arco de tipo Horizontal y Curvar: 20%. Para cambiar el tipo de envolvente se debe cambiar el Estilo.

TIPOGRAFÍA DIGITAL 89
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 76.- Texto de área en Illustrator
A continuación te mostramos algunas opciones útiles del envolvente con deformación:

TIPOGRAFÍA DIGITAL 90
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 77.- Envolvente con deformación
Crear Envolvente con malla Al seleccionar esta opción se abrirá un nuevo panel que nos permite indicar cuantas líneas de modificación se requieren crear. Estas trabajan de manera similar al envolvente con deformación, pero podrás realizar la deformación que desees.
Figura 78.- Texto de área en Illustrator

TIPOGRAFÍA DIGITAL 91
CIBERTEC CARRERA DE DISEÑO GRÁFICO
En el siguiente ejemplo se modificaron algunos nodos del extremo izquierdo del texto utilizando la Herramienta de Selección Directa.
Figura 79.- Texto de área en Illustrator

TIPOGRAFÍA DIGITAL 92
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Resumen
5. La tipográfica para web requiere de legibilidad y amenidad.
6. Las propiedades de texto para web e impresos no son iguales.
7. El interlineado, el tracking y el kerning deben ser evaluados con calma para
brindar facilidad de lectura.
8. Las estructuras jerárquicas ayudan a la lectura.
9. Es recomendable utilizar em y no px ni pt.

TIPOGRAFÍA DIGITAL 93
CIBERTEC CARRERA DE DISEÑO GRÁFICO
EXPRESIVIDAD TIPOGRÁFICA
ARTÍSTICA
LOGRO DE LA UNIDAD DE APRENDIZAJE Al término de la unidad, el alumno tiene la capacidad de identificar y elegir la tipografía apropiada, desarrolla un alfabeto original que sea funcional para aplicarlo a un logotipo o para medios impresos.
TEMARIO 4.1 Tema 8 : Refuerzo semántico
4.1.1 : Letra por imagen 4.1.2 : Verbo en acción
4.2 Tema 9 : Expresividad tipográfica creativa 4.2.1 : Abstracción, síntesis tipográfica 4.2.2 : Construcción de imágenes con signos escriturales
ACTIVIDADES PROPUESTAS Los alumnos realizan las siguientes acciones:
Investigar y componer una tipografía de lettering para película.
Desarrollo de una ilustración con abstracción tipográfica.
UNIDAD
4

TIPOGRAFÍA DIGITAL 94
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 95
CIBERTEC CARRERA DE DISEÑO GRÁFICO
4.1. REFUERZO SEMÁNTICO El Refuerzo Semántico es una manera de fortalecer y acentuar el significado de una composición tipográfica. En el Refuerzo Semántico la o las palabras se cargan de valor icónico, con respecto de su valor lingüístico. La interpretación de la composición tipográfica debe valorizar el mensaje emitido, haciendo que el receptor se involucre con la pieza gráfica, resultando de esta manera favorecida la comunicación. La tipografía cumple dos funciones: la lingüística y la simbólica. Su verdadera importancia radica en su función referencial. Las letras y tipos pertenecen al ámbito de la escritura, las primeras son la materia prima de los tipos, sin embargo éstos contienen a las primeras. Se parecen pero no son lo mismo. La diferencia estriba en que la letra es una expresión gráfica que representa un sonido, es el elemento primordial de la escritura alfabética; mientras que los tipos son una tecnologización de la letra, una manera particular en que se reproduce el signo gráfico por medios mecánicos. Los tipos son los moldes que usamos para escribir con letras prefabricadas; al resultado de este proceso se le conoce como tipografía.
Figura 80.- Refuerzo semántico Fuente.- Tomado de http://creatividadenexpansion.blogspot.com/2010/05/refuerzo-semantico.html
Gracias a la escritura, y tiempo después a su mecanización, el lenguaje ha adquirido una nueva dimensión espacial que lo ha preservado durante miles de años. El triunfo de este procedimiento técnico llamado tipografía influyó de manera decisiva en la expresión gráfica escrita como resultado de una serie de innovaciones técnicas, compositivas y de ejecución de la página impresa. «La tipografía despierta en el observador juicios automáticos y sus correspondientes
contenidos emocionales.»
«La verdadera importancia de la tipografía no radica exclusivamente en su expresión formal, sino también en su función referencial.»
«Diseñar con tipografía no es meramente registrar discursos o construir herramientas
mnemotécnicas; es producir artefactos visibles con propiedades lingüísticas para controlar su interpretación.»

TIPOGRAFÍA DIGITAL 96
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Si bien es cierto que la tipografía le confiere al lenguaje su aspecto visible es sobre todo el soporte mismo de un número indefinido de interpretaciones. De esta forma el valor semántico de la tipografía no se deduce exclusivamente de su contenido verbal sino también de su estructura formal. Toda “forma” es semántica ya que, por el simple hecho de existir, hace afirmaciones sobre sí y sobre lo que representa. Como cualquier objeto, la tipografía despierta en el observador juicios automáticos y sus correspondientes contenidos emocionales, como las sensaciones asociadas a lo tradicional, experimental, serio o divertido.
Figura 81.- Refuerzo semántico Fuente.- Tomado de http://majitovega.blogspot.com/2013/07/afiche-refuerzo-semantico.html
La tipografía posee en sí dos funciones indisociables y que actúan de manera sinérgica y simbiótica, nos referimos a la función lingüística y la función simbólica. La primera se ocupa de consignar la palabra en el espacio gráfico, estrictamente una permutación visual del lenguaje; al mismo tiempo, la función simbólica opera sobre la imagen y expresión plástica de la palabra. Las características perceptuales de la tipografía revelan al observador una serie de significados implícitos en la expresión plástica de los signos. Así, a partir de la interacción de ambas funciones (la lingüística y la simbólica) y la combinación de las propiedades semánticas del contenido verbal y la expresión formal genera la producción e interpretación de los signos tipográficos.
Figura 82.- Función referencial Fuente.- Tomado de http://cdn1.yorokobu.es/wp-content/uploads/alvis-square1.jpg

TIPOGRAFÍA DIGITAL 97
CIBERTEC CARRERA DE DISEÑO GRÁFICO
La verdadera importancia de la tipografía no radica exclusivamente en su expresión formal, sino también en su función referencial. Todos los signos, incluyendo los signos tipográficos, poseen la capacidad de referir, aludir y representar así a otra cosa, independientemente de su “forma,” de su materialización. La tipografía, desde este punto de vista, es el resultado de un proceso inmerso en la producción de sentido, por lo tanto es origen y resultado de una práctica significante llamada diseño gráfico. Diseñar con tipografía no es meramente registrar discursos o construir herramientas mnemotécnicas; es producir artefactos visibles con propiedades lingüísticas para controlar su interpretación. La tipografía, en tanta palabra escrita, tiende hacia la univocidad, condición necesaria para formar parte de un código socialmente reconocido y convencionalizado por una comunidad lingüística. Por esta razón, la tipografía posibilita la conveniente interpretación de la iconografía dentro en los distintos objetos gráficos, facilitando así la comprensión y por ende la comunicación. De acuerdo con lo anterior, resulta de particular importancia el control que ejerce el diseñador sobre el aspecto significativo de los componentes que selecciona para la elaboración de sus objetos gráficos. Sin embargo, en muchas ocasiones, para el diseñador común, la elección y composición de los signos tipográficos sigue procedimientos intuitivos alimentados por el gusto, la moda y el estilo personal, poco más o menos como un juego de azar. La selección y evaluación de la tipografía se realiza principalmente mediante criterios formales, del aspecto físico o apariencia de los signos tipográficos. Quizá por eso sería conveniente considerar a la tipografía más allá de su forma. Este ejercicio te permitirá:
Comprender la capacidad comunicativa del signo escrito.
Experimentar la posibilidad de otorgarle a la palabra un refuerzo, una acentuación de su contenido mediante la utilización de recursos gráficos.
Apreciar la importancia de la legibilidad.
Comenzar a visualizar los signos tipográficos como formas y asociarlos con otras formas.
Estudiar la relación entre signos tipográficos. Se pueden realizar diversos tipos de refuerzos semánticos. A continuación mostramos algunos:
Refuerzo por Ausencia Se elimina una letra para generar una connotación por esa falta.

TIPOGRAFÍA DIGITAL 98
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 83.- Refuerzo semántico por ausencia Fuente.- Tomado de http://2.bp.blogspot.com/-
x0irszc6Onk/UOx7RhGuwnI/AAAAAAAAAFc/AbNcLoypUbU/s1600/refuerzo-semantico-02.png
Refuerzo por Adjunción Se agregan elementos a una letra para generar una connotación por nueva forma.
Figura 84.- Refuerzo semántico por adjunción Fuente.- Tomado de https://tiposformales.files.wordpress.com/2010/09/061_ref_semantico_reloj.jpg
Refuerzo por Sustitución Se remplaza una letra o palabra por un símbolo para generar una connotación por falta.
Figura 85.- Refuerzo por sustitución Fuente.- Tomado de http://independiente.mx/wp-content/uploads/2014/02/amo.jpg
Refuerzo por elección tipográfica Se selecciona una tipografía porque sus formas permiten connotar un mensaje adicional a la lectura del texto o reforzar el mensaje.

TIPOGRAFÍA DIGITAL 99
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 86.- Refuerzo por elección tipográfica Fuente.- Tomado de https://tiposformales.files.wordpress.com/2010/09/060_ref_semantico_clasicos.jpg
Refuerzo por tratamiento superficial y/o color Se modifica la superficie o trazado ya sea por forma o color con el fin de generar una connotación por su nueva forma.
Figura 87.- Refuerzo por tratamiento superficial y/o color
Fuente.- Tomado de http://es.slideshare.net/paiarvis/refuerzo-semntico
Refuerzo por deformación Se deforma una letra buscando generar una connotación por su nueva forma.
Figura 88.- Refuerzo por deformación Fuente.- Tomado de http://tiposformales.com/2010/09/12/refuerzos-tipograficos/
Refuerzo por armado tipográfico Se modifican las posiciones de las letras para armar una nueva forma que genere una connotación adicional.
Figura 89.- Refuerzo por armado tipográfico Fuente.- Tomado de http://es.slideshare.net/paiarvis/refuerzo-semntico

TIPOGRAFÍA DIGITAL 100
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Refuerzo por combinación de dos o más opciones Se combinan diversos elementos o letras buscando generar una connotación por la nueva forma.
Figura 90.- Refuerzo por combinación de dos o más opciones Fuente.- Tomado de http://es.slideshare.net/paiarvis/refuerzo-semntico
4.1.1. Letra por imagen
Figura 91.- Letra por imagen Fuente.- Tomado de http://www.choosa.net/img/uploads/images/612wkxj0.jpg

TIPOGRAFÍA DIGITAL 101
CIBERTEC CARRERA DE DISEÑO GRÁFICO
4.1.2. Verbo en acción
Figura 92.- Verbo en acción Fuente.- Tomado de http://thinkbigjovenes.fundaciontelefonica.com/proyectos/iregular-toys
Figura 93.- Verbo en acción Fuente.- Tomado de http://luciaenlafiladeatras.blogspot.com/2011_03_01_archive.html

TIPOGRAFÍA DIGITAL 102
CARRERA DE DISEÑO GRÁFICO CIBERTEC

TIPOGRAFÍA DIGITAL 103
CIBERTEC CARRERA DE DISEÑO GRÁFICO
4.2. EXPRESIVIDAD TIPOGRÁFICA CREATIVA
4.2.1. Abstracción, síntesis tipográfica Construcción de imágenes de signos escriturales, basados en temas de personajes donde se da una caricaturización de estos o el estilo de dibujo animado. La abstracción tipográfica nos llevara al plano artístico, por lo tanto no funcionará como un mensaje entendible.
Figura 94.- Abstracción, síntesis tipográfica Fuente.- Tomado de http://karol-salazar.blogspot.com/2012/03/hablemos-de-photoshop-y-sus.html
Para componer o construir imágenes tipográficamente, primero debemos tener la forma lineal de la imagen, luego procederemos a reemplazarlas con algunas letras que se adapten a las características esenciales.

TIPOGRAFÍA DIGITAL 104
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 95.- Abstracción con líneas Fuente.- Tomado de https://larryfire.files.wordpress.com/2008/10/dead-celebrity-font-art-marilyn-monroe.jpg
4.2.1.1. Abstracción y profundidad Separar por medio de una operación intelectual las cualidades de un objeto para considerarlas aisladamente o para tener en cuenta el mismo objeto en su pura esencia o noción. Proceso que se da cuando la lógica y el cálculo, convierten un elemento complejo formalmente en una expresión geométrica básica sin perder la esencia inicial. En esta, la forma y el color demuestran equilibrio y unidad y sus elementos fundamentales son formas geométricas puras y colores planos. La profundidad es el espacio por delante y por detrás del plano enfocado, comprendido entre el primer y el último punto apreciablemente nítido reproducidos en el mismo plano de enfoque.

TIPOGRAFÍA DIGITAL 105
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 96.- Profundidad en la abstracción Fuente.- Tomado de
http://www.colombianfashion.com/fashion/media/k2/items/cache/63ae8dd535459e6ddaa9950601158f8d_XL.jpg
Con el color podemos influir en el espacio, hacer que nuestra mente vea los objetos más grandes y más cercanos o más pequeños y lejanos, que veamos profundidad donde no la hay o al contrario que una composición parezca plana, sin espacio. Cuando en una imagen con áreas de color semejantes utilizamos colores de parecida luminosidad y saturación la composición se verá plana, sin espacio, sin profundidad. Variando estos tres componentes: la saturación del color, la luz del color y la dimensión de las áreas de color podemos modificar la sensación de profundidad de los objetos, así como la impresión de su tamaño. Un color intenso es capaz de agrandar y acercar un objeto en nuestra mente y al contrario un color de débil intensidad lo reduce y lo aleja. Los colores intensos en pequeñas áreas y los colores mates en grandes áreas acentúan el movimiento de los objetos.

TIPOGRAFÍA DIGITAL 106
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Figura 97.- Uso de colores intensos Fuente.- Tomado de http://internalcomms.com.ar/wp-content/uploads/2010/06/RTipografia_02.jpg
Con un fondo oscuro los objetos de los colores más claros se ven primero, se ven más próximos, en función de su grado de luminosidad siendo el amarillo el que más avanza.
Figura 98.- Abstracción sobre fondo oscuro Fuente.- Tomado de http://neo.pe/kevinsimon/fullscreen.html

TIPOGRAFÍA DIGITAL 107
CIBERTEC CARRERA DE DISEÑO GRÁFICO
En un fondo claro o blanco se ven primero los colores oscuros, los colores avanzan en función inversa a su luminosidad, siendo el violeta el que más avanza. En un fondo de luminosidad intermedia se ven primero los colores extremos más claros y más oscuros. 4.2.1.2. Texto como Forma La Tipografía Creativa contempla la comunicación como una metáfora visual, donde el texto no sólo tiene una funcionalidad lingüística, y donde a veces, se representa de forma gráfica, como si se tratara de una imagen.
Figura 99.- Texto como forma Fuente.- Tomado de http://1.bp.blogspot.com/_PHrFx--v3DU/TJEM-KVVfKI/AAAAAAAAHBs/J-
1wNzgaBsc/s1600/burger_king_-_burger.jpg
4.2.1.3. Caligrama Otra manera de trabajar es mediante el caligrama, pero proponiendo diversos tamaños de letras, tipos, posiciones, y siempre llevando relación el texto con el personaje a tratar. Para ello se necesitará la foto del personaje y se transformará a 50% blanco y negro. Una vez que queden las formas definidas solo se debe completar con los caracteres. El caligrama es un poema, frase o palabra cuyo propósito es formar una figura acerca de lo que trata el poema, en la cual la tipografía, caligrafía o el texto manuscrito se arregla o configura de tal manera que crea una especie de imagen visual (poesía visual). La imagen creada por las palabras expresa, visualmente, lo que la palabra o palabras dicen. En un poema, este manifiesta el tema presentado por el texto de la composición. En la modernidad se dio con las Vanguardias de principios del siglo XX y más concretamente con el cubismo literario y los posteriores Creacionismo y Ultraísmo; el poeta cubista francés Guillaume Apollinaire fue un famoso creador de

TIPOGRAFÍA DIGITAL 108
CARRERA DE DISEÑO GRÁFICO CIBERTEC
caligramas. El poeta creacionista chileno Vicente Huidobro ya había incluido su primer caligrama, "Triángulo armónico", en su libro Canciones en la Noche (1913).
Figura 100.- Caligrama Fuente.- Tomado de http://www.imagenesberry.com/2014/10/poema-en-caligrama.html
4.2.2. Construcción de imágenes con signos escriturales La tipografía en sus inicios se creó para poder leer contenidos, con el paso del tiempo los artistas empezaron a darle nuevos usos y vislumbraron en sus formas una nueva concepción de arte. Algunos artistas y diseñadores decidieron crear el arte de las letras que fue muy útil en campañas publicitarias, series de fotografías y exposiciones de arte.

TIPOGRAFÍA DIGITAL 109
CIBERTEC CARRERA DE DISEÑO GRÁFICO
Figura 101.- Construcción de imágenes con signos escriturales Fuente.- Tomado de http://www.paredro.com/5-maravillosos-proyectos-de-tipografia-en-el-arte/
Figura 102.- Construcción de imágenes con signos escriturales Fuente.- Tomado de http://www.paredro.com/5-maravillosos-proyectos-de-tipografia-en-el-arte/

TIPOGRAFÍA DIGITAL 110
CARRERA DE DISEÑO GRÁFICO CIBERTEC
Resumen
1. El Refuerzo Semántico es una manera de fortalecer y acentuar el significado de
una composición tipográfica.
2. La tipografía posee en sí dos funciones indisociables y que actúan de manera
sinérgica y simbiótica, nos referimos a la función lingüística y la función simbólica.
3. La abstracción tipográfica nos llevara al plano artístico, por lo tanto no funcionará
como un mensaje entendible.
4. La abstracción y profundidad consiste en separar por medio de una operación
intelectual las cualidades de un objeto para considerarlas aisladamente o para
tener en cuenta el mismo objeto en su pura esencia o noción.
Pueden revisar los siguientes enlaces para ampliar los conceptos vistos en esta
unidad:
o Cinco maravillosos proyectos tipográficos:
http://www.paredro.com/5-maravillosos-proyectos-de-tipografia-en-el-arte/
o Refuerzo semántico:
http://es.slideshare.net/paiarvis/refuerzo-semntico