Introducción al tratamiento de imágenes4 7 Aplicacion 2 : Ubicacion de escaleras en una foto de...
Transcript of Introducción al tratamiento de imágenes4 7 Aplicacion 2 : Ubicacion de escaleras en una foto de...

1
1
Introducción al tratamiento de imágenesDisciplina multidisciplinariaSensores de imágenesVisible, IR cercano (banda 400, 1100 nm) : CCD, CMOSInfrarrojo térmico (banda transmisión atmósfera 1.4 à 2.6 µm (IRI), 3-5µm (IRII) ; 8-14µm(IRIII)) Rayos X, principio de los sensores (pantalla fluorescente más CCD o CMOS)Imágenes radar hiperfrecuencias (longitudes de onda utilizadas: 1m-1mm, 300 Mhz, 300 Ghz)Imágenes ecografía (frecuencia ultrasonidos de 2Mhz à 10 Mhz, λ del orden del mm)Imágenes de cuenta de fotonesTratamiento de imágenes: codificación, compresión, filtración Interpretación de imágenes: segmentación, binarización, extracción de objetosImágenes calculadas: realidad virtual, infografismo, reconstitución de imagen 3D a partir de imagen 2D (Escáner rayos X, CT scan)
2
Aplicaciones muy diversasAlgunos ejemplos: - Restauración de imagen: reducción del ruido o de los defectos de la cadena de adquisición - Mejoramiento de imagen para la visualización- Adaptación de imagen para la impresión - Codificación y compresión para el almacenamiento y la transmisión- Identificación de objetivos o extracción de informaciones en una imagen: reconocimiento de la escritura, vigilancia, control de una cadena de producción, análisis de imágenes médicas, análisis de imágenes satélites para la prospección minera, indización de imágenes con arreglo a su contenido, biometría, persecución de objetos en movimiento etc. Tratar un problema de tratamiento de imágenes pide un conocimiento de la cadena que va del sensor y sus defectos, al utilizador final y sus manías. Puede apelar a la electrónica, la óptica, el tratamiento de la señal, el análisis numérico, las estadísticas, la teoría de la información, el arte, la fisiología, la psicofísica, la psicología.

2
3
Aplicacion 1 : Presentacion de un problema de ayuda al diagnosis
Differenciacion entre infeccion fuerte (bacterial) y cronica (tuberculosis) bajo analisis de imagen de
una biopsie de los pulmones
4
Preparacion de la imagenCoagulacion del tejido con
formol
Rigidificacion de la estructuratissular con parafina
Corte del tejido en lamas de 5µm de espesor
Coloracion rosa con hématéina
Ampliacion microscopio x 4
Imagen tamaño 1280x1024

3
5
· Présencia de fibrina (color amarillo)· Hémoragia (mas rosado)·
Alveolas sanas muy claras
Infecion bacterial fuerte
Zonas homogeneas dondelas alveolas no son visibles
6
Cellulas gigantes de color mas clara alinterior y nucleosinteriores
Infecion cronica (tuberculosis)
Disparicion de las alvéolas sanas
Zoom

4
7
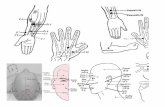
Aplicacion 2 : Ubicacion de escaleras en una foto de baja resolucion
8
Representación de las imágenes
Imágenes blanco y negro: matriz I de N líneas por M columnas, cada píxel (i, j) tiene su nivel de gris I codificado sobre 8 bits, 0 negro y 255 blanco. El punto (0,0) está arriba a la izquierda de la matriz.
Matlab : >>I = imread ('C:\ camino…\poumon infecté.jpg') ; % I se transforma en una matriz de dimensión correcta conteniendo las informaciones de % la imagen; si se olvida el « ; » después de imread uno tiene derecho al desfile de los % valores de la matriz!>>whos; % permite tener un conjunto de informaciones sobre la imagen, y saber su dimensión % NxM, uint8 para enteros sin asignatura de 0 à 255 etc.
Imagen color RGB: está constituida de 3 planos de colores, un rojo, un verde, un azul (blue), cada plano es una imagen con niveles de gris (píxel codificado entre 0 255). Para pasar de imagen RGB a la imagen negro y blanco : I(i,j) = (R(i,j) +G(i,j)+B(i,j))/3
j
i

5
9
Rojo + Verde = AmarilloRojo + Azul = MagentaVerde + Azul = CyanRojo + Verde + Azul = BlancoX, Y y Z siendo numeros entre 0 y1,Color = (X * Rojo + Y * Verde) + (Z *Azul)Colores son additivas
RGBMatlab : J = rgb2gray(I) ;%convierte la imagen RGB en %niveles de gris haciendo %(R+G+B)/3Matlab imagen RGB matriz NxMx3 : capa roja I (x,y,1), capa verde I(x,y,2), capa azul I(x,y,3)
10
>>a=imread('escalier1.jpg');>> b=im2uint8(a);figure;imshow(b); (conversion 8 bits)

6
11
Imagen de gris : >> c=rgb2gray(b) ; figure ; imshow(c);
12
Capa roja >> b1 = b(:,:,1) ; imshow(b1);

7
13
Capa verde : >> b2 = b(:,:,2) ; imshow(b1);
14
Capa azul : >> b3 = b(:,:, 3) ; imshow(b3);

8
15
>> I = imread ('escalier1.jpg');>> imshow (I);>> improfile;
16
>> I=imread('escalier1.jpg');>> imtool(I); (ventana tool� pixel region)

9
17>> mask = (I(:,:,1)>220)&(I(:,:,2)<90)&(I(:,:,3)<90);>> imshow (mask);
18

10
19
Sistema HSV
H: el tinte varía entre 0 y 2π(rojo 0°, amarillo 60° etc.)los colores complementarios son distantes de 180 °)S: saturación comprendida entre 0 y 1 V: intensidad luminosa entre 0 y 1
Matlab : I (h,s,v) con 0 < h < 1 en lugar de O° y 360°0 Rojo,1/6 Amarillo, 2/6 Verde, 3/6 Cyan, 4/6 Bleu, 5/6 Magenta, 1 Rojo
20
Matlab : I (h,s,v) con 0 < h < 1 en lugar de O° y 360°0 Rojo,1/6 Amarillo, 2/6 Verde, 3/6 Cyan, 4/6 Bleu, 5/6 Magenta, 1 Rojo

11
21
Conversión del sistema RGB al sistema HSV:
S = 1- min (R,B,B)/V ; V = (R+G+B)/3Matlab W = rgb2hsv (I) ;%transforma la imagen RGB en la imagen HSV, W( :, :,1) capa
%« Hue », W( :, :,2) capa saturación, W( :, :,3) capa valor.
Existen otras transformaciones más complicadas
Otros espacios de colores: Cielab (bien adaptado a la correspondencia con el sistema visual), CMYK (cian, magenta, yellow, black) utilizado para las impresoras, YCbCr adaptado al vídeo digital etc.
)()(
)(3tan
BRGR
BGH
−+−−=
22
Capa H >> d=rgb2hsv(I);d1=(:,:,1);figure;imshow(d1);

12
23
Capa S >> d=rgb2hsv(I);d2=(:,:,2);figure;imshow(d2);
24
Capa V >> d=rgb2hsv(I);d3=(:,:,3);figure;imshow(d3);

13
25
Re-elevación de imagen: Esta operación está destinada a mejorar la calidad visual de la imagen sin afectar la información contenida.
Herramientas básicas:Histograma:Vector h (i) de dimensión 256, h (i) representa el número de píxeles de nivel de gris i
Mathlab hist (J(:),[0:255])
26
>> J=imread('pulmon_1.jpg');

14
27
RGB >> J1=J(:,:,1);imhist(J1);
figure;imshow(J1);
%anotar los valores%elevados des histogramma%por no hacer le conversion
%to unint8 de la imagen
28
RGB >> J2=J(:,:,2);imhist(J2);
figure;imshow(J2);

15
29
30
Aumento de la dinámica:Sea min (i) el mínimo nivel de gris y max (i) el máximo, la nueva imagen I’ (x, y) = 255 * (I (x, y) – min (i)) / (max(i)-min (i)) Un píxel con un nivel de gris min pasará a 0 y un pixel con un nivel de gris max pasará también a 255
Corrección de exposición : Esto permite ajustar el aspecto visual basándose en la curva de percepción de los contrastes
Ecualización del histograma: El objetivo es de tener un histograma el mas plano posible, paraque cada nivel de gris sea representado del mismo modo.

16
31
32
Otras funciones de Matlab disponibles para ajuster el histogramma

17
33
Convolución : Objeto o dimensión (M,N) * núcleo h dimensión (J,K)
Dimensión valida de la imagen de salida : [M-(J-2),N-(K-2)]
o =Píxel (2,4) de la imagen
∑∑= =
−−+−−+=J
j
K
k
kKnjJmokjhnmI1 1
))1(,)1(().,(),(
34
∑∑= =
+−−+−−=J
j
K
k
kKnjJmokjhnmI1 1
))1(,)1(().,(),(
Sea I(m,n) un píxel de la imagen (línea m, columna n) resultando de la correlación
Correlación : Objeto o dimensión (M,N) © núcleo h dimensión (J,K)
Dimensión valida de la imagen de salida : [M-(J-2),N-(K-2)]
o =

18
35
Filtrado con un núcleo
Matlab :
función imfilter: I = imfilter (o, h, opciones)
Matlab hace por defecto un producto de correlación, excepto si se escribe ‘conv’ en las opciones,
las opciones precisan la forma de tratar los bordes de la imagen
36
Suavizado por promedio
núcleoEs importante normalizar el núcleo, si no la imagen quedará blanca

19
37
Suavizado Gaussiano
Núcleo para σ =1
Idealmente el tamaño de la matriz debe ser 6 veces el valor de σ
38
Mejora del contraste
Núcleos
Núcleo « sharpen » de ImageJ

20
39
Detector de bordes / contornos de Robert Cross
Imagen inicial : I(x,y)
Núcleos : Gx, Gy
Imagen de bordes : O(x,y) = |I(x,y)*Gx| +| I(x,y)*Gy|
40
Detector de contornos de Sobel
Imagen inicial : I(x,y)
Núcleos : Gx, Gy
Imagen de bordes : O(x,y) = |I(x,y)*Gx| +| I(x,y)*Gy|

21
41
Laplaciano
Para reducir la sensibilidad al ruido colocamos un filtro suavizador antes de aplicar el Laplaciano
Núcleo para sigma = 1,4
42
Transformada de Fourier discreta
Transformada de Fourier inversa

22
43
Ejemplos de filtraje con FFT (Image J)
La zona negra corta las frecuencias, la zona blanca deja pasar las frecuencias
TF TF-1
TF
TF-1

1
Filtrado no lineal Los filtros lineales de detección de bordes alargan las transiciones y son un compromiso entre filtraje / degradación de la imagen. El filtrado no lineal permite manejar ciertos problemas: El ruido impulsivo: los filtros lineales eliminan mal los valores altos / aberrantes. La integridad de las fronteras: se desea eliminar el ruido sin hacer tenues las fronteras de los objetos.
Filtro mediana: sea una vecindad de n x n puntos alrededor de un pixel
El filtro mediana da al pixel un valor de nivel de gris tal que separa a la población en dos partes iguales. Así, se evita los niveles de gris suplementarios (efecto pimienta-sal),introducidos por un filtro media o promedio aritmético.
Valor mediana : 10
2
Filtro de Nagao
Ventana de 5x5 centrada sobre un pixel dividida en 9 zonas, se calcula para cada zona la media y la variancia, se asigna al pixel central el valor de la media de la zona que tiene la variancia mas baja.Observac: Utilizar max (gris) - min (gris) en lugar de variancia para reducir los cálculos

3
Efecto de los diferentes filtrajes: Nagao conserva mejor los detalles y las transiciones eliminando el ruido impulsivo.
El filtro de Nagao suprime el ruido sin alterar las transiciones.
Se presta bien para la detección de bordes: filtraje de Nagao más derivada simple:
4
Técnicas de binarización de imagen • Elección del nivel de binarización sobre el histograma
global:
1.Tomar un valle del histograma como la frontera
2.Considerar una joroba entre dos valles para los puntos 1 (por ejemplo)
• Umbrales locales: definir una vecindad para cada pixel, sobre esta vecindad:
1.Determinar la media del nivel de gris (por ejemplo) y servirse de esto como umbral
2.Tomar el valor mediana como umbral
3.Tomar (Imax +Imin)/2 como umbral, etc.

5
Algoritmo basico de binarizacionimagen de gris
A=imread (‘xxxxxxx.jpg’)[Y,X]=size(A);B=zeros(Y,X);for m=1:1:Y
for n=1:1:Xif (A(m,n)>=47) % 47 es el umbral
B(m,n)=0;else
B(m,n)=255;end;
end;end;
Imfill, imclose, imdilate, imerode, imopen, strel.
6
Binarización por criterio estructural: umbral sobre cada nivel de gris y retenemos al que da la figura más compacta. La compacidad está dada por C=4 π superficie / (perímetro 2), es independiente de la rotación, del traslado y del cambio de escala. C=1 para el disco, 0,78 para el cuadrado.
Forma compacta Pixeles aislados Falsas alarmas Huecos
Círculo de N pixeles N pixeles aislados Círculo de radio R y N falsas alarmas
Circulo de radio R y N huecos
V.

7
Imágenes binarias Noción de elemento estructurante ( no confundir con una matriz o un núcleo de convolución o correlación )
* Representa 0 ó 1 (es decir indiferente)
Origen del elemento estructurante
El origen del elemento estructurante es transladado sobre cada punto de la imagen binaria. Cada punto del elemento estructurante es comparado con el de la imagen inicial de fondo. Los detalles de la comparación y el resultado sobre la imagen final dependen de la operación morfológica efectuada.
8
Erosión: Se coloca el origen del elemento que estructura sobre los pixeles a 1 de la imagen. Si todos los pixeles de la imagen inicial bajo el elemento estructurante pertenecen a 1, entonces se deja el pixel de la imagen situado bajo el origen a 1. Si al menos uno de los pixeles bajo el elemento estructurante pertenece a 0, entonces el pixel bajo el origen es puesto a 0.
Caso de erosión de pixeles blancoselemento estructurante >>
origen

9
Detección de esquinas: las casillas en blanco significan "indiferente" (0 ó 1)
Operador 90°Operador 0° Operador 180° Operador 370°
Se aplica el operador 0° sobre cada pixel a 1, si la coincidencia es perfecta con la imagen inicial el pixel es guardado como 1, si nó es puesto a 0. También se aplica a la imagen inicial con el operador 90°,luego el 180°, luego el 370° y hacemos uno « o » entre las 4 imágenes.
10
Erosión en nivel de gris: Se realiza con el filtro mínimo que reemplaza un pixel por el pixel mínimo de la vecindad. Dilatación también se puede hacer con el filtro máximo
Propuesta de una máscara de erosión de rasgos horizontales
Dilatación: el mismo elemento estructurante se aplica sobre los pixeles negros, si por lo menos un pixel del elemento encuentra un pixel blanco de la imagen entonces el pixel origen es puesto a 1.
Contorno de una imagen binaria: imagen menos imagen erosionada (no es el mejor método)

11
Erosión + dilatación: redondea la imagen y quita los pixeles aislados (abertura). Operación idempotente: si se la repite el resultado es el mismo (abertura para el blanco significa cierre para el negro)
Dilatación + erosión: redondea la imagen y rellena los pixeles aislados (cierre)
12
Otros ejemplos de transformaciones:
Para eliminar los huecos se pone a 1 el pixel central en las configuraciones siguientes:
las tres últimas máscaras se reducen al primero por rotaciones de 90 °
El alisado de los puntos salientes se hace poniendo a 0 el punto central en las configuraciones siguientes:

13
>> help imcloseIMCLOSE Close image.
IM2 = IMCLOSE(IM,SE) performs morphological closing on thegrayscale or binary image IM with the structuring element SE. SEmust be a single structuring element object, as opposed to an arrayof objects.
IMCLOSE(IM,NHOOD) performs closing with the structuring elementSTREL(NHOOD), where NHOOD is an array of 0s and 1s that specifies thestructuring element neighborhood.
>> help imopen;IMOPEN Open image.
IM2 = IMOPEN(IM,SE) performs morphological opening on the grayscaleor binary image IM with the structuring element SE. SE must be asingle structuring element object, as opposed to an array ofobjects.
IM2 = IMOPEN(IM,NHOOD) performs opening with the structuring elementSTREL(NHOOD), where NHOOD is an array of 0s and 1s that specifies thestructuring element neighborhood.
14
>> help bwareaopen;BWAREAOPEN Binary area open; remove small objects.
BW2 = BWAREAOPEN(BW,P) removes from a binary image all connected
components (objects) that have fewer than P pixels, producing anotherbinary image BW2. The default connectivity is 8 for two dimensions
IM2 = IMDILATE(IM,SE) dilates the grayscale, binary, or packed binaryimage IM, returning the dilated image, IM2. SE is a structuring elementobject, or array of structuring element objects, returned by the STRELfunction.
If IM is logical (binary), then the structuring element must be flatand IMDILATE performs binary dilation.
BW2 = IMFILL(BW1,'holes') fills holes in the input image. A hole isa set of background pixels that cannot be reached by filling in thebackground from the edge of the image.

15
Operador 1, 0° Operador 2, 0°
Aplicamos el operador 1,0° a la imagen, luego a la imagen transformadael operador 2,0°, luego 1,90°, luego 2,90°, luego los a 180°, luego los a 270° y empezamos de nuevo con los 1,0° etc. hasta la convergencia del proceso.
Esqueletización por adelgazamientos sucesivos
16
Segmentación
Segmentar = dividir la imagen en zonashomogéneas según un criterio determinado: color, textura, nivel de gris, …
1) Segmentación basada en los pixeles: aproximación global (a partir de un histograma)
Ejemplo: Aislar las naranjas, las uvas, las grosellas por histograma (Utilizar Image J ó Matlab)

17
Tinte de imagen (hue)
18
Posibilidad de umbrales a dos o tres
dimensiones en el espacio RGB o HSV
Método muy rápido, poco sensible al ruido funciona sólo en los casos evidentes No funciona para objetos de tintes parecidosIgnora las informaciones de proximidad
Caso evidente

19
Imagenes en niveles de gris: ¿qué criterios?
Métodos locales de segmentación:
- usando regiones, extendemos una región de vecino en vecino mediante ciertas propiedades
- usando los bordes, ponemos en evidencia los contrastes para obtener los contornos de objetos.
20

21
Problemas de la técnica de crecimiento de región (region growing)
Nos vamos de un punto semilla (seed) y lo extendemos añadiendo los puntos vecinos que satisfacen el criterio de homogeneidad
El punto semilla (de partida) puede ser escogido manualmente, ó de manera automática evitando las zonas de contraste fuerte (gradiente es importante)
Las regiones obtenidas dependerán fuertemente de los pixeles de partida y del orden en el cual los pixeles de la frontera son examinados.
Casi siempre habrá un camino que relaciona un punto con otro de la imagen bajo criterios de continuidad, sin una visión global.
22
Si la diferencia de los niveles de gris es inferior o igual a dos se extiende la región, se reunen los pixeles y se hace la media, luego se explora el pixel siguiente. A la derecha se explora en la dirección bca, a la izquierda en la dirección bac. Se ve que el orden influye en el resultado final: dos regiones a la derecha, una a la izquierda.

23
Implantación del algoritmo Se empieza atribuyendo el índice 1 al punto semilla. Si un punto vecino explorado tiene las mismas propiedades (con el factor de tolerancia) tendrá el mismo índice, si no se le atribuye un índicediferente.
Problema: Si después de haber cambiado de índice se vuelve a las mismas propiedades, se podrá tener 2 índices diferentes para lasmismas propiedades. Si las zonas nunca tienen intersección no habráningun problema.
Si en el curso del trayecto se cae sobre un punto que tiene dos vecindades de diferentes índices correspondientes a las mismas propiedades, se establece que los índices son equivalentes, lo que permitirá juntar las zonas adyacentes teniendo las mismas propiedades
24
División y fusión: split and merge
homogeneidad = criterio sobre variancia

25
Ventajas: Método a la vez global y local. Permite evitar relacionar fuertemente las zonas que entre ellas haya un camino con gradiente débil pero con propiedades marcadamente diferentes.
Inconvenientes: complejidad y la división da un aspecto cuadriculado
Conecta las regiones adyacentes
para = medidas de diferencia de homogeneidad