tipografia estudiar
-
Upload
bryan-touriz -
Category
Documents
-
view
100 -
download
4
description
Transcript of tipografia estudiar

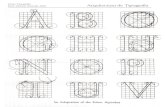
1. Alfabeto fenicio (c.1000 A.C.) Se lee de derecha a izquierda; las pequeñas letras indican los sonido que epresentan.
2. Alfabeto griego (403 A.C.) originalmente adaptado de los fenicios 900 A.C.
3. Alfabeto romano (403 A.C.) adaptado de los Griegos.
4. Letras capitales cuadradas (Siglo Cuarto ) escritas con pluma de caña.
5. Rústica ( Siglo Cinco) escritas más libremente con pluma de caña. Los puntos representan el comienzo de la puntuación.
8. Letra Gótica (Siglo 15 alemán) escritas con pluma de caña.
7. Minúscula Carolingea (Siglo Nueve) escritas con pluma de caña.
9. Línea impresa de la Biblia de Gutenberg 1455. El diseño fue derivado de la escritura Gótica.
10. Escritura Humanística (Siglo 15 italiano) basado en la minúscula Carolingea.
11. Línea impresa, Venice,1475. El diseño por Nicholas Jensen fue derivado de la escritura Humanística.
12. Línea impresa de la primera letra itálica. También basada en la escritura Humanística.
6. Unciales Medias escritas con pluma de caña (Siglo Siete).

2
Orígenes del Alfabeto
Antes de proseguir con los aspectos más prácticos de la letra, sería de gran ayuda entender cómo llegamos a los 26 símbolos que llamamos nuestro alfabeto. Olvidamos de que el alfabeto está formado por símbolos, cada uno representa, más o menos, los sonidos que se dan en el habla. Muchos de esos símbolos que se utilizan hoy son los mismos que se utilizaron hace miles de años.
PictogramasEn algún punto de la historia, el hombre comenzó a comunicarse
visualmente. Realizó dibujos simples de objetos de su vida diaria, tales como personas, animales, armas, etc. Estos dibujos se llaman pictogramas (Figura 13). Un ejemplo familiar de esto es la escritura-dibujo del indio norteamericano.
IdeogramasMientras el hombre desarrolló la necesidad de comunicar más
pensamientos abstractos por escrito, los símbolos empezaron a tener significados más amplios. Buey, por ejemplo, podía significar también comida. Los pensamientos abstractos también podían ser comunicados combinando diferentes pictogramas: un pictograma de una mujer y el de un niño podían combinarse para significar felicidad, por ejemplo. En la actualidad, los símbolos no representan objetos, sino ideas. Estos símbolos se llaman ideogramas. Un ejemplo más contemporáneo de ideograma es el símolo de advertencia para el veneno. La calavera y los huesos cruzados no son visto por lo que son, sino por lo que representan: la muerte(Figura 14).
Es con este sistema de escritura de dibujos, combinando símbolos para lo concreto (pictogramas) y para lo abstracto (ideogramas), que la mayoría de las culturas antiguas se comunicaban y guardaban información. (Los chinos y los japoneses todavía usan este sistema en la actualidad.) Sin embargo, existían desventajas en este sistema: no solamente los símbolos eran complejos, sino que la cantidad estaba entre las decenas de miles, volviendo el aprendizaje difícil y la escritura lenta.
Alfabeto FenicioComo una nación de mercaderes, los fenicios necesitaban una
forma de escritura simplificada que les permitiera mantener y escribir documentos comerciales sin mayor problema. Alrededor de 1600 AC, evolucionó un nuevo concepto en la comunicación escrita: utilizar símbolos para representar los sonidos que se realizan durante el habla, en vez de utilizar símbolos para representar ideas u objetos.
Para entender mejor cómo surgió este cambio, veamos las dos primeras letras de nuestro alfabeto, A y B, y veamos cómo evolucionaron. (Figura 15). Uno de los sonidos primarios del habla que los fenicios querían grabar era el sonido “A.” Este sonido ocurría en la primera sílaba de su palabra aleph, que significaba “buey.” En vez de crear un nuevo símbolo para este sonido, simplemente

3
tomaron el símbolo que existía para el objeto. Hicieron lo mismo para “B,” que se encontraba en su palabra beth, que significaba “casa.” Una vez más, tomaron el símbolo existente para el objeto y lo aplicaron al sonido. De esta forma, utilizando un símbolo diferente para cada uno de los sonidos hablados reconocibles, los fenicios desarrollaron su alfabeto (Figura 15). Como este sistema tenía menos símbolos que el más viejo sistema picto-ideográfico, era más fácil de aprender, y las formas de las letras simplificadas hicieron posible la escritura rápida. Habían encontrado su perfecta herramienta de negocios.
Alfabeto GriegoLos griegos empezaron a adoptar el alfabeto fenicio alrededor del
año 1000 AC. Vieron algo muy diferente en el potencial de este nuevo sistema: para ellos, era una forma de preservar el conocimiento. Junto con el alfabeto, los griegos tomaron los nombres fenicios para las letras y las hicieron griegas. Por ejemplo, aleph se convirtió en alfa, beth se convirtió en beta (Figura 16). De estas dos letras se deriva nuestra palabra “alfabeto.” El alfabeto que los griegos adquirieron no tenía vocales, sólo consonantes. Las palabras podrían lucir similares a nuestras abreviaturas—BLVD., SR. Aunque esto pudo haber servido para el libro mayor de negocios, su uso más amplio era muy limitado. Por consiguiente, los griegos aumentaron cinco vocales. También formalizaron las formas de letras, y en 403 A.C., el alfabeto corregido fue oficialmente adoptado por Atenas.
Alfabeto RomanoAsí como los griegos habían modificado el alfabeto fenicio, los
romanos adoptaron y modificaron el alfabeto griego (Figura 5). Trece letras griegas fueron aceptadas sin ningún cambio: A, B, E, H, I, K, M, N, O, T, X, Y, Z. Ocho letras fueron corregidas: C, D, G, L, P, R, S, V. Dos letras fueron añadidas: F y Q. Esto dio a los romanos un total de 23 letras, todas ellas necesarias para escribir latín. Los romanos también hicieron de lado las designaciones griegas para las letras, como alfa, beta, gama, por las simples A, B, y C que conocemos hoy.
Las letras U y W fueron añadidas al alfabeto hace 1000 años aproximadamente, y la J fue añadida 500 años después.
Letras minúsculasHasta ahora, hemos discutido letras mayúsculas solamente. Las
minúsculas, que fueron consecuencia de escribir y rescribir letras mayúsculas con pluma, vinieron más tarde con los escribas de la Edad Media (figuras 4 a 7). Anteriores al invento de la impresión con tipos móviles por Gutenberg en la mitad del siglo 15, habían dos escuelas populares de escritura en Europa occidental: la Mano Redonda Humanística (figura 10) en Italia, y la Gótica Puntiaguda o Letra Negra (Figura 8) en Alemania. La Mano Humanística fue un renacimiento de la minúscula Carolingea (Figura 7) del siglo 9, y es la base para nuestras letras minúsculas. Una forma fluida de

4
13. El pictograma es un símbolo que representa a un objeto. A la izquierda, un símbolo antiguo que representa un buey. A la derecha, el símbolo de una casa.
esta misma mano es la base para nuestras itálicas. La Mano Gótica (Figura 8) fue el modelo para la letra diseñado por Gutenberg en 1455 (Figura 9).
PuntuaciónEn la escritura temprana griega y romana no había puntuación
como la conocemos. Las palabras eran escritas una tras de otra, o separadas con un punto o barra inclinada (Figuras 4 a 7). No fue hasta el siglo 15, con el nacimiento de la imprenta, en que se crearon signos específicos de puntuación.
SumarioNuestro alfabeto está formado por 26 símbolos distintos que
representan miles de años de evolución. Un diseñador puede modificar, simplificar o embellecer las formas, pero no puede cambiar las formas básicas sin debilitar la comunicación. Sin embargo, dentro de esta estructura aparentemente fija, hay una vida de creatividad.
14. El ideograma es el símbolo que representa una idea. La calavera y los huesos cruzados representan muerte.

5
3. Las primeras dos letras del alfabeto fenicio. A la izquierda, el símbolo aleph, que era la palabra para buey. A la derecha, el símbolo beth, que significaba casa.
15. Las primeras dos letras del alfabeto griego. Tomadas de los fenicios, estas formas fueron modificadas por los griegos, quienes las llamaron Alfa y Beta.
16. Las primeras dos letras del alfabeto romano muestran más refinamiento. Los romanos hicieron de lado los nombres griegos por los más simples A, B, C.

6
17. Letras romanas mayúsculas y minúsculas.
serife ascendente
letras minúsculas
letras mayúsculas
counter
altura x, o cuerpo
descendente
18. Letras itálicas mayúsculas y minúsculas.
19. Letras mayúsculas y minúsculas sin serife (san serif).

7
Anatomía de la Letra
altura-x
altura de mayúscula
arm(brazo) ascender
(ascendente)
bar(transversal)
bowl(bucle)
descender(descendente)
counter
ear(oreja)
loop(lazo)
link(eslabón)
serifs: bracketed and unbracketed
(serifes: regulares y en loza)
shoulder(hombro)
spine(espina)
spur(espuela)
stress(tensión)
stroke(traviesa)
swash
tail(cola) terminal
stem(asta)

8
LIGHT CONDENSED(LIGHT CONDENSADA) LIGHT LIGHT EXTENDED
(LIGHT EXTENDIDA)
REGULAR EXTENDED(REGULAR EXTENDIDA)REGULAR
REGULAR CONDENSED(REGULAR CONDENSADA)
BOLD CONDENSED(BOLD CONDENSADA) BOLD
BOLD EXTENDED(BOLD EXTENDIDA)
EXTRABOLD EXTENDED(EXTRABOLD EXTENDIDA)EXTRABOLD
EXTRABOLD CONDENSED(EXTRABOLD CONDENSDA)

9
LA LETRA A
Nadie sabe por qué la “A” es la primera letra de nuestro alfabeto. Algunos piensan que es porque representa uno de los sonidos de vocal más comunes en las lenguas antiguas del hemisferio occidental. Otras fuentes los refutan ya que no había sonidos de vocal en el lenguaje fenicio. (El alfabeto fenicio es generalmente considerado como la base del que usamos hoy en día).
Nadie sabe tampoco por qué la “A” luce como es, pero podemos construir una cadena cronológica de eventos.
Algunos dicen que los fenicios escogieron la cabeza de un buey para representar el sonido de la “A.” El buey era un animal común e importante para los fenicios. Era su principal fuente de poder para el trabajo pesado. Los bueyes araban los campos, cosechaban y transportaban la comida al mercado. Algunos aseguran que el buey era usualmente usado como plato principal para las comidas. El símbolo para el buey pudo haber sido una herramienta importante de comunicación para los fenicios. Ésta pudo ser una razón para que el símbolo del buey fuera la primera letra del alfabeto.
Primero los fenicios dibujaron la cabeza del buey “A” como una “V” con una barra cruzada que diferenciaba los cuernos de la cara. Ellos la llamaron “alef,” la palabra fenicia para buey. A lo largo de siglos de escritura (la mayoría hecha rápidamente, con muy poco cuidado en mantener detalles) el alef se transformó en una forma muy diferente del símbolo original. De hecho, para el tiempo de los Griegos alrededor del año 400 A.C., lucía más como nuestra “k” moderna que como una letra “A.”
Los Griegos agregaron más cambios al alef. Primero, ellos lo rotaron 90 grados y terminó apuntando hacia arriba, le hicieron una barra inclinada y la llamaron Alfa. Finalmente dibujaron la barra horizontalmente y la letra quedó casi como la conocemos ahora.
Los Romanos recibieron el alfabeto griego por medio de los comerciantes etruscos de lo que ahora es el norte de Italia. Los Romanos mantuvieron el diseño pero le cambiaron el nombre a la primera letra:“a,” como la conocemos actualmente.
Las letras mayúsculas Romanas han perdurado como estándar de proporción y dignidad por casi 2000 años. También son las bases para muchos de los diseños de minúsculas.
Cabeza de buey
Alef Fenicio
Alfa Griega
Alfa Griegatardía
A Romana

10
LA LETRA B
Muchas personas consideran el refugio como el segundo ingrediente más importante para la supervivencia humana. Coincidentemente, la segunda letra de nuestro alfabeto proviene de un antiguo jeroglífico egipcio que significa “refugio”. A pesar de que los diseños son algo diferentes, existe una reconocible correlación entre el jeroglífico egipcio y la segunda letra del alfabeto fenicio.
Los Fenicios llamaron a esta letra Beth, su palabra para “casa.” El nombre fue eventualmente usado para nombres y lugares en la Biblia, incluyendo Bethel (casa de Dios) y Belén (Bethlehem —casa del pan).
Beth fue uno de los 19 caracteres adquiridos de los comerciantes fenicios y que se convirtieron en la base para el alfabeto Griego. Al asimilar estas letras, los Griegos hicieron algunos cambios en los nombres. Beth se convirtió en Beta, proporcionándonos la segunda parte de nuestra palabra “alfabeto.”
A pesar de que el cambio de nombre fue menor, la eventual Beta griega luce un poco diferente del alfabeto fenicio. A través de los años la letra se transformó de una forma de ángulos rectos a algo más parecido a nuestra actual “B.” Primero el caracter fue invertido para que el triángulo quede como base. Después, por el continuo uso, y tal vez porque la simetría era importante para los griegos, un segundo triángulo fue aumentado, terminando los dos hacia el lado derecho del caracter.
El Beta Griego siguió desarrollándose en manos de los Romanos. Ellos cambiaron su nombre a Be, y formalizaron los trazos curvos. Los Romanos fueron unos de los primeros calígrafos en el mundo occidental. A pesar de que ellos implementaron graciosas curvas a nuestro alfabeto, su arte nació de la tecnología; los antiguos griegos dibujaban las letras raspando una suave capa de cera aplicada a un tablero de madera, lo que los forzaba a trabajar primordialmente en líneas pequeñas y rectas.
Para el tiempo en que los Romanos heredaron el precursor de nuestro presente alfabeto, sin embargo, las letras eran dibujadas usando plumas y pinceles planos sobre una superficie suave. El resultado fue las letras bellamente proporcionadas con las que ahora estamos familiarizados.
De una casa cuadrada, la B se transformó en una de las más hermosas letras de nuestro alfabeto.
Jeroglífico Egipcio
Beta Fenicio
Beta Griegotemprano
Beta Griego tardío

11
No es suficiente con que la letra que escojamos sea visualmente agradable; también debe ser confortable para leer. La letra debe ser “invisible,” es decir, no debe imponerese entre el lector y el pensamiento expresado en la página impresa. Esto se aplica especialmente en lecturas largas, como libros, revistas y periódicos. La gente es muy conservadora en sus hábitos de lectura, no importa cuán radicales sean en otras áreas de sus vidas. Se acostumbran a ciertos tipos que forman su gusto personal; cualquier otra letra es un obstáculo visual —no es familiar. El diseñador debe estar consciente de esto cuando escoja una letra. Hay algunas áreas donde aparentemente hay controversia sobre lo que hace que una letra sea legible.
Mayúsculas vs. MinúsculasPara entender la mecánica de la lectura, dividamos una línea
de texto y por el centro. Encontraremos que leer la mitad superior es relativamente fácil, mientras que la inferior es casi imposible de leer. La vista rebota a lo largo de la parte superior de las palabras, reconociéndolas casi instintivamente. Mientras más claro sea el perfil, más fácilmente se reconocen las letras. Ahora bien, si escribimos la misma palabra en altas y en bajas, notaremos que las letras escritas en bajas tienen un perfil más fácil de reconocer que las letras en altas. Este perfil hace que las letras sean más fáciles de reconocer y más cómodas para leer.
Serif vs. Sans SerifVeamos dos bloques de texto aproximadamente del mismo
tamaño. Una es Garamond, una letra con serife, y la otra es Helvética, una letra sans serif. Observémoslas bien. ¿Cuál encuentran más fácil de leer? Nos daremos cuenta de que los serifes de las letras facilitan el flujo horizontal necesario para una lectura confortable. Como la Helvética no tiene serifes, algunos lectores la encuentran difícil de leer. El diseñador debe estar consciente de esto y saber decidir si usa una fuente con serife o una sin serife, para un trabajo en particular.
Los serifes no solamente facilitan el flujo horizontal pero, aun siendo pequeños, ayudan a identificar las letras individuales. Hacen que cada letra minúscula sea única y, por consiguiente, más rápida de reconocer. Esto puede apreciarse comparando las zonas superiores de Garamond (serif) y Helvética (sans serif).
Negro sobre Blanco vs. Blanco sobre NegroOtro punto de controversia es si es más difícil de leer letra
blanca sobre fondo negro o letra negra sobre fondo blanco. Puede asumirse que estamos acostumbrados a leer letra negra sobre fondo blanco, es más fácil y natural para nosotros. Además, la letra blanca sobre fondo negro tiende a vibrar. Esto distrae al ojo y hace que la lectura sea difícil. Una vez más, tenemos que preguntar cuánto texto
¿Cómo leemos?

12
se va a leer y bajo qué condiciones. Leer una o dos palabras en una valla es ciertamente muy diferente a leer una página completa en un aviso publicitario de una revista.
Bold (Negrita) vs. RegularLa letra bold puede ser muy efectiva cuando se la usa para
énfasis o en pequeñas cantidades. Cuando el diseñador usa letra bold en grandes cantidades, debe preguntarse si la negritud excesiva de la letra está ayudando realmente a la lectura. Los trazos de las letras hacen que los cursivas y los espacios entre las letras se llenen. Esto puede crear una vibración en la letra que inhibe la lectura confortable.
ResumenAl parecer, las letras minúsculas son más fáciles de leer que las
mayúsculas. También, las letras con serife son más fáciles de leer que las sans serif; y las letras negras sobre fondo blanco son más fáciles de leer que las blancas sobre fondo negro. Esto no quiere decir que todo trabajo debe ser hecho en Garamond minúsculas e impreso en negro sobre papel blanco. Hay momentos en que el texto es corto y que la solución ideal será un texto sans serif blanco sobre fondo negro. Por otro lado, algunas palabras son más fáciles de leer todas en altas, sin importar el perfil. No hay soluciones definitivas; como diseñadores, debemos considerar cada trabajo individualmente.

13
Para que la lectura sea más agradable, las palabras deben ser más fáciles de reconocer. Es importante notar que las palabras escritas con mayúsculas y minúsculas tienen un contorno más distintivo que las palabras escritas totalmente en mayúsculas. Este contorno hace que sean más fáciles de reconocer y por lo tanto más cómodas de leer.
PARA QUE LA LECTURA SEA MÁS AGRADABLE, LAS PALABRAS DEBEN SER MÁS FÁCILES DE RECONOCER. ES IMPORTANTE NOTAR QUE LAS PALABRAS ESCRITAS CON MAYÚSCULAS Y MINÚSCULAS TIENEN UN CONTORNO MÁS DISTINTIVO QUE LAS PALABRAS ESCRITAS TOTALMENTE EN MAYÚSCULAS. ESTE CONTORNO HACE QUE SEAN MÁS FÁCILES DE RECONOCER Y POR LO TANTO MÁS CÓMODAS DE LEER.
20. Leer la mitad superior de la línea no representa un problema insuperable, sin embargo leer la mitad inferior es casi imposible.
21. Las palabras en minúsculas tiene un contorno más distintivo y por consiguiente más reconocible.
22. Se ha descubierto que al leer bloques de texto, los lectores prefieren leer letras minúsculas que todas mayúsculas. ¿Cómo lees tu más fácilmente?
¿ Cómo leemos ?

Encontraremos que los serifes en una tipografía facilitan el fluido horizontal para una lectura más cómoda. Como las sans serifs no tienen serifes, algunas personas las encuentran díficiles de leer. El diseñador debe estar consciente de esto y decidir si usar una fuente con serife o sin serife. ¿Cuál encontraría usted más fácil de leer?
Encontraremos que los serifes en una tipografía facilitan el fluido horizontal para una lectura más cómoda. Como las sans serifs no tienen serifes, algunas personas las encuentran díficiles de leer. El diseñador debe estar consciente de esto y decidir si usar una fuente con serife o sin serife. ¿Cuál encontraría usted más fácil de leer?
¿Es más difícil leer una letra negra sobre un fondo blanco o una blanca sobre fondo negro? Las letras blancas tienden a vibrar, lo que distrae el ojo y dificulta la lectura. Debemos preguntarnos qué tanto texto se va a leer y bajo qué condiciones. Leer una o dos palabras en un afiche es muy diferente a leer un anuncio de página entera en una revista.
Las negritas pueden ser muy efectivas cuando son usadas para enfatizar o en pequeñas cantidades. Cuando el diseñador usa una tipografía con negritud excesiva, deben anali-zar si la negritud excesiva está realmente ayudando a la legibilidad. Las líneas gruesas de las letras causan que los counters y los espacios blancos entre las letras se llenen. Esto puede crear una característica brillante en la fuente e inhibir la lectura confortable.
Las negritas pueden ser muy efectivas cuando son usadas para enfatizar o en pequeñas cantidades. Cuando el diseñador usa una tipografía con negritas en grandes cantidades, debe analizar si la negritud excesiva está realmente ayudando a la legibilidad. Las líneas gruesas de las letras causan que los counters y los espacios blancos entre las letras se llenen. Esto puede crear una característico brillante en la fuente e inhibir la lectura confortable.
23. Debido a la ausencia de serifes, muchos lectores encuentrana las fuentes sans serif difíciles de leer.
24. Los serifes no solo ayudan al flujo horizontal de la lectura, sino también a la rápida identificación de las letras individuales.
25. Como estamos acostumbrados a leer letras negras sobre fondo blanco, la mayoría de los lectores las encuentran más cómodas de leer que las letras blancas sobre fondo negro.
26. Las letra bold puede ser muy efectiva en pequeñas cantidades, pero en largas cantidades puede inhibir la lectura confortable.
tipografíatipografía
tipografíatipografía
¿Es más difícil leer una letra negra sobre un fondo blanco o una blanca sobre fondo negro? Las letras blancas tienden a vibrar, lo que distrae el ojo y dificulta la lectura. Debemos preguntarnos qué tanto texto se va a leer y bajo qué condiciones. Leer una o dos palabras en un afiche es muy diferente a leer un anuncio de página entera en una revista.

1. Justificado 2. No justificado (alineado a la izquierda)3. No justificado (alineado a la derecha)4. Centrado5. Asimétrico
JustificadoLa más conocida de las formas de alineación de textos. Todas
las líneas tienen la misma longitud.Ventajas: La mayor parte de las cosas que leemos tienen textos
justificados —porque es lo más confortable para lecturas largas. La página asume un papel silencioso y no distrae al lector. Como es predecible, permite que el lector se concentre en el contenido del texto y no cómo está diseñado.
Desventajas: Si las columnas son muy angostas, las palabras suelen separarse de forma antiestética e inhibe la lectura placentera.
Sin Justificar (Alineado a la izq.) (Flush Left, Ragged Right)Cuando el texto ha sido levantado con espacio interpalabra
equitativo, las líneas van a variar en longitud. Si alineamos el texto a la izquierda, los filos de la derecha son desiguales.
Ventajas: Debido a que existe un espacio interpalabra igual, las letras tienen una textura homogénea y son fáciles de leer. El riesgo de que haya ríos blancos a lo largo de la página, es eliminado. Esto es más conveniente cuando las columnas son angostas. Aun más, como las líneas varían en su longitud, ya no hace falta dividir las palabras. El lector no tiene dificultad en encontrar el principio de la siguiente línea, porque las líneas están alineadas a la izquierda. El desorden derecho de las líneas puede aumentar el interés visual a la página.
Desventajas: A menos que las líneas sean aproximadamente de la misma longitud, el lado irregular puede interrumpir el diseño y convertirlo en un factor trastornante del mismo. Es importante que el lado irregular cree una silueta agradable, convexa y no cóncava. La división de palabras puede ser la solución o perdeterminar la mínima longitud de las líneas.
Sin Justificar (Alineado a la der.) (Flush Right, Ragged Left)Las líneas se alinean a la derecha, dejando los filos de la
izquierda desiguales.Ventajas: Como no es frecuente, puede ser interesante,
particularmente en textos cortos. Y como en la alineación anterior, el espacio interpalabra es igual.
Aunque es interesante, esta alineación exige mucho del lector. Los lectores están acostumbrados a leer de izquierda a derecha, de tal manera que un lado izquierdo desigual dificulta la lectura. Hay que hacer una pausa para encontrar el comienzo de la línea siguiente. Se debe utilizar esta alineación solamente cuando el texto es muy corto e interesante. De otra manera, el lector puede perder el interés antes de que termine de leer. El layout puede atraer la atención, ¿pero podrá mantener el interés?
Disposición de textos

16
CentradoSe centran las líneas unas sobre otras, quedando ambos lados
en desorden. Ventajas: Aquí también tenemos la ventaja de espacio inter-
palabra regular (igual) e interés visual. Además las líneas centradas le dan una imagen de dignidad a cualquier documento, lo que se puede desear en determinado trabajo. Las líneas deben variar lo suficiente como para crear una silueta interesante, por lo tanto se debe evitar líneas continuas de la misma longitud.
Desventajas: Leer líneas centradas demanda más del lector debido a la dificultad de encontrar el comiezo de cada línea. Por lo tanto, los textos centrados se los utiliza mejor en pocas cantidades.
AsimétricoEste arreglo o disposición es diferente de los otros cuatro. Cada
línea se asienta asimétricamente, así que no hay un patrón predecible en la longitud o lugar donde van a estar las líneas.
Ventajas: El espacio interpalabra es equitativo. Por supuesto, este método no es recomendable para libros de texto, o cualquier materia de larga lectura, pero provee una herramienta dramática que se ajusta a afiches, portadas de libros, avisos de publicidad y otros medios para atraer la atención. No hay reglas que seguir: sólo debemos colocar las líneas donde luzcan bien. Este arreglo permite gran flexibilidad e individualidad, ya que nunca dos diseñadores colocarían el texto de la misma forma. El leading debe ser generoso para que el lector encuentre fácilmente la siguiente línea.
Desventajas: Porque es el layout más diferente de todos, el arreglo asimétrico puede ser muy interesante. Sin embargo, si se lo maneja con descuido, puede ser una elección desastrosa. Mucho texto dispuesto de esta manera, puede ser difícil para leer y puede distraer del contenido del mismo.

17
Existen cinco formas básicas de ordenar el texto en una página. La primera es justificado: todas las líneas son del mismo largo y están alineadas a la derecha e izquierda. La segunda es injustificado: las líneas son de diferente longitud, están alineadas a la izquierda y los filos son desiguales a la derecha. La tercera es similar, excepto que ahora las líneas están alineadas a la derecha y desiguales a la izquierda. La cuarta posibilidad es centrado: las líneas son de longitudes desiguales y los extremos desordenados. La quinta posibilidad es asimétrico: no tiene un patrón regular para el ordenamiento de las líneas.
Existen cinco formas básicas de ordenar el texto en una página. La primera es justificado: todas las líneas son del mismo largo y están alineadas a la derecha e izquierda. La segunda es injustificado: las líneas son de diferente longitud, están alineadas a la izquierda y los filos son desiguales a la derecha. La tercera es similar, excepto que ahora las líneas están alineadas a la derecha y desiguales a la izquierda. La cuarta posibilidad es centrado: las líneas son de longitudes desiguales y extremos desordenados. La quinta posibilidad es asimétrico: no tiene un patrón regular para el ordenamiento de las líneas.
Existen cinco formas básicas de ordenar el texto en una página. La primera es justificado: todas las líneas son del mismo largo y están alineadas a la derecha e
izquierda. La segunda es injustificado: las líneas son de diferente longitud, están alineadas a la izquierda y los filos son desiguales a la derecha. La tercera es
similar, excepto que ahora las líneas están alineadas a la derecha y desiguales a la izquierda. La cuarta posibilidad es centrado: las líneas son de longitudes desiguales
y extremos desordenados. La quinta posibilidad es asimétrico: no tiene un patrón regular para el ordenamiento de las líneas.
Existen cinco formas básicas de ordenar el texto en una página. La primera es justificado: todas las líneas son del mismo largo y están alineadas a la derecha e izquierda. La segunda es injustificado: las líneas son de diferente longitud, están
alineadas a la izquierda y los filos son desiguales a la derecha. La tercera es similar, excepto que ahora las líneas están alineadas a la derecha y desiguales a la izquierda. La cuarta posibilidad es centrado: las líneas son de longitudes y
desiguales y extremos desordenados. La quinta posibilidad es asimétrico: no tiene un patrón regular para el ordenamiento de las líneas.
27. Justificado.
28. Injustificado (alineado a la derecha).
29. Injustificado (alineado a la izquierda).
30. Centrado.
31. Asimétrico.
Existen cinco formas básicas de ordenar el texto en una página. La primera es justificado: todas las líneas son del mismo largo y están
alineadas a la derecha e izquierda. La segunda es injustificado: las líneas son de diferente longitud, están alineadas a la
izquierda y los filos son desiguales a la derecha. La tercera es similar, excepto que ahora las líneas están alineadas a la derecha y desiguales a la izquierda. La cuarta posibilidad es centrado: las líneas
son de de longitudes desiguales y extremos desordenados. La quinta posibilidad es asimétrico: no tiene un patrón regular para el orde-

18

19
• Espacio • Línea Solidez y masa • Valor tonal • Textura Plano
Estas son las fuerzas mayores en la composición. Cada uno tiene independencia de energía que elevan cualquier diseño.
Espacio. Área donde los otros elementos actúan. Como el
aire a nuestro alrededor. El éxito de una composición resulta de la manera cómo otros
elementos son colocados en ese espacio. Hay que aprender a percibir ese espacio. Piense como el
espacio se relaciona con un edificio. Las formas que lo rodean pueden cambiar las líneas de un edificio. Los arquitectos deben tomar en cuenta lo que va a rodear a las edificaciones, para poder diseñarlas. No deben ser planificadas como una entidad solitaria.
Por ejemplo, fijémonos en como la silueta de una ciudad es afectada por el espacio que ocupan todos 1os edificios (y el espacio que no ocupan).
Cuando se diseña se debe tomar en cuenta dos requerimientos: tamaño y el ambiente en que se desarrolla el diseño. Ambos requerimientos se relacionan con el espacio. El primero tiene que ver con el espacio interno — el espacio que ocupa el edificio. El segundo se relaciona con el espacio externo — el área que rodea al diseño y los elementos dentro de ese ambiente. Los elementos internos y externos tendrán influencia unos sobre otros, ya sea que hablemos de edificios de una ciudad o páginas enfrentadas en una revista. Cuando se diseña con letras, el diseñador dirige tres importantes tipos de espacio: espacio interletra, espacio interpalabra y espacio interlínea. Sin estos espacios, habría una confusión de manchas y formas que se montan una encima de otra. También existen espacios de soporte, como sangrías en los párrafos, columnas y márgenes. Un diseñador debe saber cómo dirigir el espacio tanto ópticamente como mecánicamente.
Elementos del Diseño

20
De derecha a izquierda: lobby del edificio Seagram; interpretación gráfica de la relación del lobby del edificio de al frente, que tiene un estilo renacentista italiano.
Hay que tomar en cuenta también el espacio dentro de la letra (counter) y el espacio interletra. Esto se relaciona otra vez con arquitectura, cuando tenemos que lidiar con el edificio en sí y lo que lo rodea.
El espacio interpalabra es necesario para distinguir las palabras. Este espacio le da a las palabras su propia identidad y las hace fácilmente reconocibles. El espacio interletra es esencial para la legibilidad en tipografía así como las pausas son para el tiempo en la música. Es difícil leer
palabrassejuntansinespaciointerpalabra
como escuchar música sin pausa entre las notas. No se puede escuchar la melodía. En realidad los descansos y el tiempo que ayudan a que la música cobre vida.
La tercera prioridad en espacio interlínea, también conocido como leading. Es el espacio horizontal entre las líneas. Puede ser usado para apoyar la legibilidad.
Las letras se apoyan en el espacio para enfatizar su forma y peso. Aunque el espacio implica la nada su fuerza oculta es monumental. Para entender su poder real, debe ser estudiado en relación a los otros componentes. Observe las formas en medio de las formas así como las formas mismas, y empezará a entender el poder del espacio.
LíneaLa línea es una fuerza de energía que puede dividir, penetrar,
incluir o definir el espacio. Puede transmitir no solamente forma, sino también estabilidad, movimiento, acción y dirección. Las líneas tienen diferentes categorías, cada una cumple una función específica en relación al espacio a su alrededor. Las líneas dominantes son las que dirigen el movimiento, la fuerza, la oposición o forma. Estas líneas son las que se consideran como elementos, ya sea que hayan
Cambio en la relación entre espa-cio y masa.

21
sido creadas con un solo trazo, o agrupando unidades. También hay líneas guías que apoyan las líneas dominantes y formas de las letras. mantienen el flujo natural de las letras individuales para que se relacionen entre sí.
También hay las líneas predeterminadas de cuadrículas (grid), que dirigen la colocación de elementos en una página. Las líneas guías y las de cuadrícula pueden ser reales o imaginarias. Y las imaginarias pueden ser tan poderosas como las reales. Una línea que encierra un espacio se convierte en una estructura poderosa.

22
Sólido: área sin romper, con forma y volumen definitivos. En tipografía: “Sólido” describe al peso visual de un elemento tipográfico.
Masa es un cúmulo de partes individuales que, colectivamente, forman una unidad. “Masa” denota, ya sea el peso unitario o el peso colectivo, de un grupo de elementos.
Para intensificar la masa tipográfica, puede incrementarse el peso y tamaño de las letras y apretar (condensar) el espacio interletra, interpalabra e interlínea.
El grado de poder generado por una letra se relaciona directamente con la intensidad y grosor de su línea.
La intensidad, la prioridad y el contraste son factores que influyen en el peso visual de una masa.
Solidez y Masa
La intensidad de la letra incrementa en proporción al área que ocupa es un espacio determinado.
De arriba a abajo:Futura Light, Futura Bold y Futura Extra Bold.

23
De izquierda a derecha: Futura Light, Futura Heavy, Futura Bold, Futura Extra Black.
Una letra puede aumentar su masa, reduciendo el espacio del counter.
También puede aumentar ensanchando una letra exterior y una letra interior, que eventualmente se con-vertirán en una sola.
Los tipos Bold ejercen un magnetismo que atrae a las letras adyacentes decre-ciendo la legibilidad.
Valor TonalLas letras cuando son levantadas una a lado de la otra, pierden
su color negro individual y colectivamente aparece como un grado de gris. La intensidad de la letra depende: del estilo de letra, del peso de la letra y la densidad de las letras en relación con las otras.
El papel también tiene un valor tonal, lo que influenciará la densidad de la letra. El gris del papel reduce el contraste con el negro de la letra.
Otra relación a considerar es entre la masa y el valor tonal. La masa refiere al área que ocupa la letra, y el valor tonal a su peso medido en escalas de gris. Mientras más pesada la letra, mayor es la superficie que cubre y su valor tonal.
Dada gives itself or nothing, for Dada is priceless.
Dada gives itself or nothing, for Dada is priceless.
Los grados de gris aumen-tan en intervalos de 10%, siendo para blanco 0% y negro 100%.

24
De arriba a abajo: Spartan Medium (9pts) y (12 pts). Diferentes valores tonales producidos por diferencia en tamaños de las letras.
Textura Es el patrón tejido de tonos blancos y oscuros creado por la
repetición precisa de letras o formas en relación a un espacio. Está presente siempre donde letras o símbolos son impresas juntos en bloques de textos. La relación entre la textura y la disposición de la letra es similar. La textura puede ser creada por la repetición de formas iguales o similares, y pueden variar en la estructura de la superficie. Sin embargo, difiere de la repetición en el sentido de que la textura no es un grupo separado de formas, como lo es la repetición.
La intensidad de la textura está relacionada directamente al espaciado de la letra tanto como a la repetición. Generalmente, las letras están separadas lo suficiente para ser independientes la una de la otra, y su textura no interfiere con la legibilidad, pero si son levantadas muy juntas se convertirán en un problema al leerlas.
Otro punto importante a considerar es el peso de la letra. Las letras negritas (bold), tienen un mayor valor tonal y por lo tanto una textura más intensa. Pasa lo contrario con los tipos light que por su peso tienen una textura más liviana.
De arriba a abajo: diferentes texturas de 10/10 Helvé-tica Regular y 10/10 Futura Light.

25
De derecha a izquierda: cita de la Biblia Mazarín(42 líneas) con una textura bidi-mensional; repetición de un borde decorativo con textura tridimensional.
El espaciado también crea texturas.
Una letra puede perder su legibilidad cuando es impresa sobre una textura similar o de mayor intensi-dad.
PlanoDepende de cuan cerca este el elemento tipográfico del
observador, como una perspectiva tipográfica. La profundidad es sugerida variando el tamaño y peso de la letra. Las letras pequeñas y livianas (light) parecen retroceder, mientras las letras más grandes y pesadas (bold) parecen avanzar. Las letras son levantadas en un simple plano, y su ubicación en varios tamaños en una composición crea la ilusión de una tercera dimensión.
Aunque las tres dimensiones pueden ser sugeridas por letras y formas simplemente, debemos estar familiarizados con los tipos de letras que contienen una dimensión ilustrada. Estas letras usualmente revelan una clara interacción de líneas y sólidos. El contraste entre las superficies negras y blancas crean lo que se llama sombra (drop shadow). Nuestra imaginación visual percibe a las formas como si tuvieran una tercera dimensión.

26
El contraste de superficies blancas y negras crean una sombra imaginaria en las letras. Nos da la sensación de tridimensionalidad.
Las letras pueden estar ubicadas en el espacio y establecer su perspectiva o profundidad de campo.
La vertical más larga re-presenta al plano visto de lado, las otras barras más pequeñas indican la distan-cia visual por delante o por detrás del plano.

27
ESPACIADO Y KERNING
Si el espaciado y el kerning de alguna fuente que nos gusta es menos que perfecto, hay una esperanza: los programas de diseños actuales tienen presentaciones avanzadas de manipulación de fuentes que nos permite mejorar la manera que luce cualquier fuente.
Espaciado (y tracking)Los espacios y el kerning en las fuentes son usados para que
las letras se vean mejor en ciertos tamaños, pero hay veces que se levanta una letra en un tamaño más pequeño o más grande. Si el espaciocon el que la fuente ya viene no es el ideal, podemos intentar abrir o cerrar el tracking. Esto reducirá o aumentará todo el espaciado de la letra en un bloque de texto seleccionado.
El tracking puede ser modificado en pogramas de diseño como QuarkXPress y en Adobe Illustrator .
KerningLa meta del kerning es ajustar el espacio entre dos caracteres
que aparecen demasiado abiertos o muy ajustados. Después de hacer cualquier ajuste de kerning en el documento, hay que asegurarse de que lo tenemos activado en el menú de las preferencias de fuente de nuestro programa. Nota: la mayoría de los programas procesamiento de palabras, opuestamente a los programas de diseño o editores de texto, no leen los pares kern. Si nuestra meta es una tipografía que luzca más profesional, la solución es invertir en un aplicación más sofisticada.
Cualquier programa serio de diseño tiene la capacidad de ajustar el kerning manualmente (un par a la vez) en cada documento. Hay algunos atajos en el teclado para estas funciones, los cuales son de gran ayuda cuando hay que hacer muchos ajustes. En la mayoría de los casos, los cambios que hagamos sólo se aplicarán a los pares de letras que tengamos señalados y no toda la fuente. Para mantener nuestro documento consistente, no hay que olvidar todos los casos posibles de combinaciones entre la letra y el kerning. Esto tiene mucha más importancia en los encabezados, donde las variables son obvias. Debido a la dificultad para mantener la consistencia, aplicar el kerning en los bloques de texto largos deben hacerse al mínimo.
Aprender a espaciar y usar el kerning apropiadamente en una fuente toma tiempo, paciencia y un ojo experimentado. Una buena regla es un viejo adagio: “menos es más”. Sea conservador hasta que tenga más experiencia.
Combinaciones de letras pro- blemáticas (arriba) se ven mejor
aplicando kerning (abajo).

28
ESPACIADO Y KERNING
¿Qué hace a una letra lucir como es? El diseño de las formas de la letra es el factor primordial, pero no significa que sea el único. El espaciado de una fuente tiene un gran impacto en cómo luce cuando ésta se levanta, y debería tomarse en cuentaal escoger y usar una letra. Cuando hablamos del espacio de la letra o el ajuste de la letra, nos estamos refiriendo a la cantidad de espacio entre caracteres, los cuales le dan a la fuente su relativa apertura y estrechez. El espaciado de la letra es determinado inicialmente por el fabricante o diseñador y es en algo dependiente del tamaño. El diseño del texto tiende a ser más espaciado y más abierto que en las letras de display. ¿La razón? Mientras más pequeño es el tamaño del puntaje, mayor es el espacio necesario entre las letras para mantener a los caracteres legibles. Al contrario, al ser levantadas las fuentes las fuentesa lo largo, un ajuste más ceñido entre las letras crea formas de palabras más fáciles de leer.
A pesar de que el espaciado es dictado por gusto personal así como por tendencias tipográficas (por ejemplo, en los años setenta las letras eran ajustadas más estrechamente que hoy en día), la meta de un buen levantamiento homógeneo de la letra es el mismo: crear tanto “color” o textura visual, entre todas las combinaciones de caracteres. Es más difícil de lo que parece, ya que las formas irregulares de muchos caracteres crean algunas combinaciones tipográficas. Aquí es donde el kerning viene al rescate...
Kerning: Más y MenosKerning se refiere al ajuste del espacio entro dos caracteres
específicos. La mayoría de las veces, kerning implica una reducción de espacio, pero también puede significar una adición de espacio. Los pares kern son creados para mejorar el espacio entre dos letras cuando el espacio normal no es nada ideal. Un ejemplo perfecto es el espacio entre la mayúscula “A” y “V”. Típicamente, ambas “A” y “V” son espaciadas de forma que las terminales de sus líneas diagonales tocan a las líneas verticales de la letra adyacente, como una “H”. Cuando la “A” y la “V” son puestas juntas, sin embargo, el espacio se ve demasiado abierto. El Kerning ajusta el espacio para que sea ópticamente correcto. La mayoría de las fuentes tienen entre 200 y 500 pares kern construidos. Una fuente de alta calidad puede tener sobre los 1000 pares kern.
Si el espacio de una fuente no es apropiado, se lo podría abrir o cerrar usando el tracking.
Si el espacio de una fuente no es apropiado, se lo podría abrir o cerrar usando el tracking.
El espacio es incrementado en el texto inferior para mejorar la
legibilidad.

29
Principios del Diseño
— Relación— Trancisión— Repetición— Oposición— Prioridad— Posición
Cada trabajo tiene un tema (centro) al cual se relacionan todos los elementos de un diseño. Éstas son las teorías básicas de cómo se trabaja con estos elementos.
RelaciónEs la fuerza conectora. Todos los elementos deben estar
relacionados. Por ej: en una composición musical, todas las notas producidas por los instrumentos se deben relacionar en un momento preciso, o la pieza carece de armonía y coherencia.
Para que exista relación hay que considerar las familias: pesos, tamaños, estilos.
Seleccionando combinaciones tipográficas en contraste de pesos y tamaños dentro de una familia, se puede crear relaciones confortables. (Un feeling, un sentimiento).
El pasado es ejemplo de relaciones. (Unen letras capitulares con los textos en libros antiguos.)
Cuando se diseña un proyecto, hay que considerar el uso o función del objeto, y cómo el diseño se va a relacionar con él. Por ej, diseñar un libro. Es un objeto individual. Una relación compatible entre tamaño, sensibilidad, peso y legibilidad de la letra deben ser establecidos para que el lector disfrute su uso.
Otro ej, un empaque. Para crear venta, el diseño debe estimular la atención del consumidor. No solamente debe identificar el producto y definir su interés, sino promover su compra, estableci-endo una identidad única en relación a productos similares y competitivos.
TransiciónEl paso de un elemento a otro, relacionado a un tema
establecido. Establece una dirección, un movimiento, un flujo. En música clásica, el tema fluye rítmicamente. Esto se lo da por hecho, no se lo aprecia. Por ej: el béisbol (quien recibe la pelota, un reflejo); un cuarteto musical —si hay una nota mala, todos se dan cuenta, mas no cuando todo está bien).
En Tipografía, la transción es importante para la facilidad en la lectura y la comprensión del texto. Una cierta uniformidad y predictibilidad son necesarias. Si hay demasiada variedad de tipos incompatibles, es perturbante a la vista. Hay que tener cuidado con el leading.
Asumiendo que preparamos un diseño que incluye un titular, subtitulares y texto, el texto y subtitulares pueden ser levantados en el mismo estilo de letra que el titular, variando solamente en puntaje, o se puede escoger diferentes estilos que complementen un titular.
No hay límites, pero hay que tener cuidado.

30
Combinando diferentes tipos de letra, contrastando tama-ños y pesos podemos crear confortables relaciones en un texto.

31
Tenemos valiosas lecciones de relación en el pasado. Un ejemplo es la magnífica rela-ción entre las letras capitales y los textos en manuscritos medievales.

32
ra establecer una interesante transición.
Edificio Seagram, New York City.
RepeticiónEl uso recurrente del mismo elemento establece una relación
armoniosa a través de la repetición. Este principio es común para todo arte. (Quinta de Beethoven, los pintores usan variaciones de los mismos colores y formas para crear una fuerza que una los elementos de una composición. (Arq: ventanas).
La repetición en Tipografía está presente sin darnos cuenta. (Helvética Light, Helvética Medium, Helvética Bold)
Sólo cuando la repetición es interrumpida por otros compo-nentes más poderosos, como oposición y contraste, nuestra visión se desvía por una fuerza más dominante.
El elemento que interrumpe debe repetirse sin llamar mucho la atención (como en una revista).
Recuerde que las igualdades (similitudes) repetidas en líneas, formas y colores a lo largo de una composición, promueve la unidad dentro de un diseño.

33
La oposición pueder ser re-presentadas por las líneas que se forman al oponer el peso de dos bailarines.
Al oponer una línea sólida de 18 puntos con una línea de 2 puntos(arriba), se puede lograr un mayor enfásis que al hacerlo con una de 12 puntos (abajo).
OposiciónLa Oposición toma ventaja de la atracción de los extremos.
Ej: Cuando en una orquesta, los violines son interrumpidos por instrumentos de viento, para lograr una mejor melodía. Así mismo, demasiada oposición puede destruir la composición. Ej: dos bailarines.
En Tipografía, para crear oposición, se debe tomar en cuenta forma, tamaño, peso de la letra, y la relación de la letra al plano, el uso del espacio, valor tonal y textura. Diferencia entre dos barras (18pt - 2pt; 18pt - 12pt).
Las letras guardan, soportan diversos niveles de energía dentro de su estructura. La Oposición puede ser creada dentro de un párrafo utilizando tipos diferentes.

34
Las diferentes estructuras de los caracteres generan oposición.
La energía en las letras y la combinación de símbolos pueden producir oposición, generando logotipos, imá-genes corporativas, etc.
De arriba a abajo: logos para Paternidad Planificada de la Ciudad de Nueva York; Qiana para Du Pont; Textiles Raytex; y Eagle Corporación de Transferencias–todos diseñados por Martin Salo-mon.

35
Experimentando diferentes combinaciones y variaciones del mismo caracter tipográfico, se pueden crear prioridades en un diseño.Página de una poesía tipográfica por Martin Salomon.
PrioridadSe establece por tamaño, peso, espacio, valor tonal y posición.Si todos los elementos tipográficos están espaciados equitativa-
mente en la página, el estilo de la letra, puntaje y peso son los medios para establecer prioridad. Experimente con variaciones del mismo tipo para crear nuevas formas.
Puede hacerse con tonos o colores. Sin embargo, dos tonos pueden crear una ilusión de vibración.
Tampoco quiere decir que el elemento primordial debe sobredominar a los demás, sino que debe llamar la atención del ojo y llevarlo hacia los demás elementos.

36
PosiciónColocación de elementos en un área específica (Arq. y
pintura). Una vez que un elemento es colocado en un lugar específico,
una relación definitiva se establece entre ese elemento y el espacio.Es difícil entender el principio de posición sin estar conscientes
del efecto que causa sobre el equilibrio.Un punto colocado en el centro de un rectángulo parecerá
seguro en su posición porque las fuerzas de energía de espacio circundante lo contienen dentro del área. Si el mismo punto se lo coloca fuera del centro, la composición puede parecer más interesante, pero no parecerá tan segura. Un punto colocado cerca del límite (esq.) puede guiar al ojo fuera de la página, ya que la esquina del plano actúa como fuerza saliente de ese plano.
Los maestros del Renacimiento estaban conscientes de la importancia de la posición, y determinaban cuidadosamente la colocación de los elementos en su obra, para crear una simetría dinámica. El poder de su trabajo se derivó de una cuadrícula, que todavía usan algunos diseñadores (grid).
Aunque la intuición pueda guiar la colocación de los elementos en una superficie, al usar las líneas guías para romper el espacio matemáticamente, uno se vuelve más consciente de las fuerzas de energía en cada segmento y cómo el tamaño y forma de cada elemento se relaciona con el todo.
La Posición demanda entendimiento del espacio como una organización total en donde sus elementos son dispuestos acorde con los principios del diseño.
En nuestra cultura, la tradición nos dicta que las letras deben leerse horizontal y verticalmente. Periódicos, libros, reportes, son usualmente diseñados siguiendo este sistema. Sin embargo la interpretación de tradición no es absoluta. Un diseñador puede posicionar las letras en la forma que desee.

37
Cuadrícula (grid) usada para plani-ficar un diseño.
El trabajo del Constructivismo ruso es un buen ejemplo de un revolu-cionario cambio de posiciones.

38
Atributos del Diseño— Equilibrio— Énfasis y Contraste— RitmoSon cualidades o características inherentes en cualquier obra.
Se usan para sostener el sentimiento (feeling) de un diseño y proyectar la personalidad de una obra.
EquilibrioArreglo de elementos para que visualmente sean iguales
entre sí.Todo en la naturaleza está equilibrado. Nuestros cuerpos,
los edificios (La Torre de Pisa se caerá cuando el equilibrio deje de existir). El sonido también debe ser equilibrado, tanto en la producción como en la reproducción (música).
El equilibrio físico es fácil. Un objeto debe ser igual al otro (acero y madera). Este equilibrio puede ser medido, pero no el equilibrio de las formas en el Arte. Hay que pesar los objetos visualmente.
El equilibrio puede ser simétrico o asimétrico. Simétrico es visualmente igual en ambos lados en peso y tono. Asimétrico es desigual en posición e intensidad.
(En el ejemplo hay que incrementar intensidad para compensar el cambio en posición.)
La intensidad puede ser incrementada al cambiar tamaño, forma o tono.
Se pueden usar elementos como flechas, barras y figuras.
Aumentando la intensidad podemos crear un equilibrio asimétrico.

39
Composición tipográfica por Martin Salomon.
Página titular para Nejmenssi Dum (“Casa Mínima”), por Ladislav Sutnar.

40
Énfasis y ContrasteSon los más importantes.Énfasis: provee un sentido de trancisión.Contraste: es más brusco, provoca un cambio.En Tipografía, una itálica del mismo tamaño que la letra de una
línea, provee un modesto pero definitivo cambio.La proporción de los elementos en una composición es
importante para determinar un contraste. Una falta de contraste puede ser aburrido; mucho contraste puede ser irritante.
En tipografía hay varias formas de conseguir contraste. Algo que siempre se usa es el cambio del valor tonal. Light - hasta - Extrabold.
Algunas formas de conseguir contraste pueden ser:• Subrayar• Condensar letras• Barras verticales• Versales (Small caps)• Boldface en líneas de lightface• Espaciado (Espacio entre letras y palabras• Segundo color
Texto por Jan Tschichold.
Usando subrayado.
Especificando letras con-densadas con estilo regular.

41
Usando barras verticales.
Usando letras mayúsculas peque-ñas (si se tiene disponible) o mayúsculas con una medida más pequeña que el resto del texto.
Introduciendo letras bold y en un texto con una fuente light ( o viceversa).
Insertando espacio entre las letras.

42
Algunas variaciones de la letra News Gothic.
RitmoViene de la palabra griega para describir “flujo.” Es la fuerza de
movimiento que conecta los elementos dentro de una composición. Así como el ritmo se da en la música para crear ambientes desde felicidad hasta tristeza.
El diseñador puede emplear varios ritmos simultáneamente usando diferentes líneas, formas, colores y texturas, cada uno compatible con los demás.
(Caligrafía china.)Un diferente ritmo es de los artistas del Dadaísmo que
combinaban letras en grupos abstractos. Uso de espacio, posición y tamaño.
En textos se puede alterar leading para demorar o apresurar la lectura. Se puede extender las límites, dentro de los límites de legibilidad.
El ritmo no debe terminar abruptamente, sino como si se desvaneciera.
Caligrafía China desarrol-lada por Wang Hsi–Chih en la Dinastía Han, sugiere un ritmo simple y puro inherente en la velocidad de la línea.

43
Los artistas del Dadaísmo nos sugieren en este poema una clase diferente de ritmo, combi-nando letras y palabras en grupos abstractos.
Poster diseñado por Martin Salomon.

44
Composición y experimentación
La composición reúne todos los elementos, principios y atributos del diseño en una exhibición lógica y agradable de unidad. Aunque la buena composición desafía cualquier definición, nadie puede negar que se puede adquirir la habilidad para reconocerla. Así como un director de orquesta, une los instrumentos con el movimiento de la batuta, un director de arte dirige todos los elementos, usando los principios y atributos del diseño. Cuando uno de los aspectos del diseño no cumple con las especificaciones, es como una nota discordante en un concierto —toda la composición peligra.
No hay una explicación formal acerca de lo que hace que una composición sea buena. Cada tema establece su propio criterio para una composición exitosa. Para que la composición sea efectiva, sin embargo, el orden de las cosas se debe adaptar a las prioridades del tema. El diseño debe satisfacer su propósito dentro del marco de juzgamiento estético.
Una composición debe apoyarse en todas sus partes para ser efectiva. Aun el detalle más pequeño es crítico para el éxito de la composición. Aun así, nunca se debe perder de vista el área general, el todo. La intensidad y masa de las partes debe ser compatible con el plano de superficie.
La importancia de estas consideraciones pueden ser vistas en la caligrafía china, un arte que requiere gran disciplina. Los maestros calígrafos tenían mucha habilidad en controlar la substancia de cada línea. Incluso un punto se convertía en una declaración. Aun más, cada forma caligráfica y su colocación dentro de la composición eran predeterminados para asegurar una relación apropiada dentro del todo.
La Tipografía es también una forma artística afinada delicada-mente. Al principio, cuando se desarrolla un concepto, se debe explorar composiciones alternativas. Se debe preparar muchos bocetos primarios (roughs), apartando y volviendo a unir los componentes de un diseño. Se continúa ajustando la posición, espacio y otros aspectos hasya que el todo funcione. Las sutilezas, en la forma de refinamientos tipográficos, pueden ser usadas para destacar la composición. Hay muchas formas de diseñar una composición efectiva.
Caligrafía China. La ubi-cación de la forma caligrá-fica dentro de la composición ha sido determinada para asegurar una relación apro-piada dentro del todo.

45
Aviso para Cutex Color Per-fecto preparado por Waring y LaRosa inc.
Poster para las nuevas Políti-cas Económicas de 1923, por Alexander Rodchenko.
Diagrama de líneas direccio-nales en la acuarela por Paul Cézanne.

46
Estudio de formas positivas y negativas en naturaleza muerta sobre un trabajo de Girgio Morandi.
ExperimentaciónLa sensibilidad de un diseñador hacia el arte y el creciemiento
personal debe ser desarrollada a través de la experimentación. Primero, sin embargo, debe entender las tradiciones del diseño, ya que éstas proveen una fundación sobre la que se debe construir. La experimentación requiere ideología, investigación, aplicación y percepción, las que estimulan nuestra imaginación y aumentan el ámbito de nuestro diseño.
Observando el desarrollo de las letras en la caligarfía china, uno puede ver cómo el cambio ocurre. La evolución de las formas símbolos de los pictogramas originales a la escritura china clásica es atribuido a un cambio en medios de escritura, específicamente en la invención del papel y en el reemplazo del bambú por el pincel. Nuevas formas emergieron de las viejas: las áreas se hicieron cuadradas, los ángulos se engrosaron, las líneas horizontales se hicieron más delgadas y las verticales más gruesas.
Un ejemplo más contemporáneo de experimentación es el trabajo de Giorgio Morandi, un pintor del siglo 20 que nunca pasó mucho tiempo fuera de su pueblo natal de Bologna en Italia. En sus naturalezas muertas, Morandi utilizaba los mismos objetos continuamente, pero cada vez él creaba una composición diferente, con un nuevo arreglo de la forma y el color. La efectividad de los diseños de Morandi a menudo depende de la interrelación entre las formas positivas y negativas, que pueden ser comparadas con las formas dentro y entre las letras.

47
Como formas abstractas, las letras se dan para innumerables posibilidades de experimentación. Los artistas siempre han apreciado la tipografía y han usado sus símbolos prácticamente en todos los medios. En el siglo veinte temprano, el misticismo de letras al azar fue incorporado en las pinturas y collages de Pablo Picasso, Georges Braque y Juan Gris. Después, Ben Shahn creó piezas artísticas maravillosas con letras escritas a mano sobre periódico.
En los años cincuenta, Jasper Johns utilizó periódico para crear una textura fundacional para sus pinturas; también convirtió en elementos centrales a letras y números en algunas de sus obras.
Dentro del siglo veinte, algunos movimientos revolucionarios se han dedicado a innovar cambios en el arte y su filosofía. Las ideas de los artistas del Dada, Constructivismo, De Stijl y Bauhaus son particularmente importantes para el diseñador tipográfico. Estos movimientos se opusieron a las restricciones tradicionales de los artistas y desarrollaron una nueva ideología, en la cual se motivaba a los artistas y diseñadores a escoger caminos nada ortodoxos. Para todos estos movimientos, la experimentación fue una fuerza mayor en el desarrollo de sus filosofías.
La tipografía fue ampliamente influida por estos cambios progresistas. La letra ya no era solamente justificada en columnas verticales; encontró nuevas direcciones en el espacio no vistas anteriormente. Los Constructivistas, por ejemplo, introdujeron la
Ben Shahn. Serigrafía en periódico, 1958.

48
idea de ensamblar formas abstractas en una composición no objetiva. Cuando las letras eran extraídas de su patrón normal de lectura y no eran más paralelas a la página, las letras se veían más como formas que como símbolos fonéticos. Cambiar la posición o ángulo de la letra en una página daba una retrospección diferente al diseño.
Los tipógrafos y diseñadores también hiceron uso extenso de letras de bloque. Letras experimentales desarrolladas por Herbert Bayer del Bauhaus, y Wladyslaw Strzemíski, un constructivista polaco, reflejaron la estética acentuada del minimalismo. La simple geometría de estas letras ejemplificaron la creencia que la forma debe seguir a la función, Algunas fuentes que aceptamos hoy como clásicas —como Futura y Kabel— fueron inspiradas por la Bauhaus y movimientos similares.
Aunque los movimientos Dada, Constructivista, De Stijl y Bauhaus comenzaron en Rusisa y Europa, su influencia se dispersó. Con el creciente clima político incierto en Europa, varios de los artistas y diseñadores más prominentes emigraron a Estados Unidos. En particular, algunos de los diseñadores más influyentes de la Bauhaus —Walter Gropius. Mies van der Rohe, Herbert Bayer y Josef Albers, por ejemplo— aceptaron posiciones académicas en las mejores universidades norteamericanas. De su propia manera, los artistas de estos movimientos fueron responsables por los conceptos de diseño que muchos arquitectos, diseñadores gráficos y diseñadores industriales que practican hoy en día. Ellos dejaron una marca en todas las fases de las artes así como también en los artículos domésticos y condiciones de vivienda.
De arriba a abajo: alfabeto diseñado por Wladyslaw Strze-minski en 1931 y por herbert en 1925.

49
Una innovación desarrollada a través de la experimentación es vista siempre como una rareza —una declaración que choca al observador a través de lo no convencional. La mayor parte de las rarezas son rechazadas. Sin embargo, si esa rareza es los suficientemente excitante y hace una declaración (discurso) lo suficientemente poderosa, ganará momentum y puede ser desa-rrolado y perfeccionado. Si la rareza soporta el paso del tiempo, se la considera como una parte innovadora de la Historia. Periódicamente filosofías del diseño emergen en formas modificadas bajo diferentes nombres. Aunque se hacen algunos cambios superficiales, los conceptos tradicioanles del diseño permanecen consistentes. Los movimientos High Tech y New Wave de los setenta tardíos y ochenta tempranos, por ejemplo, estaban basados en el Arte Constructivista de los veinte.
La filosofía y tradición de un movimiento son la fundación y la sustancia de su arte. Sin un entendimiento de sus motivaciones, la elaboración de un trabajo original es solamente una reproducción modificada. Por lo tanto, es esencial entender el ímpetu que existe detrás de un movimiento para expandir sobre el pasado inteligentemente. La experimentación es el puente que conecta las tradiciones pasadas con las del futuro.
Cuando se piensa en experimentar con letras, el material para ejecutar el proyecto es tan importante como el diseño mismo. Nuevas posibilidades y prioridades para trabajar con espacio, masa, peso y dimensión, así como también otros elementos de diseño emiten
Marcel Janco. Afiche para la exhibición Dada y conferencias de Tzara, 1917.

50
nuevas energías, causando excitación visual. Aun si el experimento inicial no es un éxito gráfico, se ha hecho una declaración intelectual, motivando mayor experimentación.
Muchas veces, el ímpetu para la experimentación viene de otra de las artes. Los arquitectos, por ejemplo, requieren de tipografía para los números en las calles, ascensores, directores de edificios y señalización. Aquí la tipografía no se restringe a una superficie de dos dimensiones. Materiales como plástico, metal, madera y vidrio pueden ser usados para presentar las formas tipográficas en formas innovadoras. Los mimo ocurre en el diseño industrial.
Un ejemplo es la tipografía en automóviles, que generalmente son pintadas en el frente, puertas y otras secciones de los carros. Estas letras son una extensión del diseño del carro —no sólo identifica el vehículo, sino que también impulsa a la imagen con la cual el carro y el dueño serán asociados.
La experimentación es una reflexión muy personal en nuestra habilidad para pensar y crear. Para empezar, hay que estar profundamente familiarizado con el sujeto. Investigue el sujeto y su relación con el pasado, ya que el pasado puede ser tanto inspiracional como también informativo. Repasando los movimientos y los artistas que fueron instrumentos en el establecimiento de un concepto, provee el background (soporte, historia) necesario para correlacionar nuestras ideas inteligentemente.
Documente cada paso de su proceso experimental. Explore nuevos medios. Si es aplicable, piense más allá de una representación gráfica pura, hacia una colaboración con sonido y movimiento. Recuerde, sin embargo, que las capacidades tecnológicas expandidas no son sustituto para la creatividad.
No sea tímido en ejecutar nuevos conceptos. Si debe romper la tradición, rómpala fuertemente y con convicción, siempre guiado por el juicio estético. Sin embargo, no rompa la tradición solamente por el hecho de romperla. Si se desvía de la tradición, debe ser porque usted cree que es la única manera de alcanzar el efecto deseado. Un conocimiento del pasado acoplado con observaciones del presente, crearán el futuro.
Diseño de Eagle Transferencia, por Martin Salomon.

51
Cinco familias de letras
–Garamond Old Style 1617–Baskerville Transición 1757–Bodoni Moderna 1788–Century Expanded Egpicia 1894–Helvética Contemporánea 1957
No es tan importante sus divisiones históricas, sino la deferencia cómo se ven impresas en el papel. Para una fácil división histórica, consideremos las tres primeras —Old Style (Estilo Antiguo), de Transición y Moderna— como una unidad. No se debe confundir el término Moderna como “de hoy” —es el estilo tipográfico de principios de los 1800.
Old Style, Transicional y ModernaGaramond no se creía un diseñador de Old Style (Estilo
Antiguo) ni John Baskerville pudo pensar que algún día se lo recordaría como un diseñador transicional. Lo que sucedió fue que a través de los siglos la letra se volvió cada vez más refinada; es decir, el contraste entre las líneas finas y gruesas se acentuó y los serifes se volvieron más finos. Este refinamiento se hizo posible debido al desarrollo de papeles más suaves, mejores tintas y métodos de impresión más avanzados. El último refinamiento se obtuvo a fines de los 1700 cuando Bodoni redujo las línea finas y los serifes hasta convertirlas en hilos.
EgipciaDespués de Bodoni, el diseño de letras se volvió ecléctico. En
búsqueda de nuevas formas de expresión tipográfica, los diseñadores comenzaron a tomar prestadas características de un período y aumentarlas en otro. Engrosaron, extendieron y condensaron letras, produciendo un gran revoltijo que en cualquier otro siglo. Uno de los estilos que surgió fue el Egipcio. Las letras tenían serifes pesados y mostraban poco contraste entre los finos y gruesos. Century Expanded es una versión de este estilo.
ContemporáneaAunque escogemos Helvética, un tipo sin serife, como una
muestra de diseño tipográfico contemporáneo, no quiere decir que todos los tipos usados y diseñados hoy sean sans serif. Sólo se la ha escogido porque la letra sans serif es popular. Helvética presenta la oportunidad de estudiar una letra sans serif bien diseñada en comparación con las otras cuatro letras bien establecidas.
Hoy el diseñador es libre de tomar de cualquiera de los perídos clásicos, así como un pintor se ve influido por el pintor de otro período. El diseñador es libre de utilizar cualquier letras que desee.

52
Característica comunes
—Variaciones en tensión (stress)—Variaciones en partes delgadas y gruesas de las líneas—Variaciones en los serifes
Variaciones en tensión (stress)Como las antiguas letras eran diseñadas para parecerse a las
letras de los escribas, era importante para el diseñador tipográfico tratar de capturar lo máximo de estas letras.
La letra O ha sido dibujada con una pluma ancha. Esto crea una línea gruesa en la parte superior derecha e inferior izquierda, y un trazo fino en la parte superior izquierda e inferior derecha. Esta distribución del peso crea una tensión (stress) en la diagonal a través de la parte más delgada de la letra.
Fue esta característica la que quisieron copiar las letras antiguas. Esto se ve claramente en la Garamond. Mientras los tipos evolucionaron y el diseñador dejó de verse influenciado por la caligrafía, la tensión (stress) se hizo más vertical (Baskerville) y luego totalmente vertical (Bodoni). En la Century Expanded hay un regreso a un ligero eje diagonal y en Helvética no hay stress en absoluto.
Variaciones en líneas delgadas y gruesas Las letras tanbién tienen variaciones de contraste entre sus
líneas gruesas y delgadas. Old Style: poco contraste entre los gruesos y finos. (Gara-
mond) Transicionales: mayor contraste entre gruesos y finos. Bodoni: el mayor contraste.Egipcia: Century Expanded, hay un regreso a menor contraste.Contemporánea: Helvética, uniformidad en las líneas.
Variaciones en serifeLos serifes también varían entre una letra y otra, en su peso
y en la forma cómo se encuentra el serife con la línea vertical de la letra.
Old Style: Serif pesado (Garamond).Transicional serif de Baskerville.Serif moderno de Bodoni.Retorno al serif pesado en Century Expanded y la eliminación
del serif en la Helvética.
GaramondUna letra Old Style. Claude Garamond, quien murió en 1561, fue originalmente
reconocido como el diseñador de esta elgante letra francesa. Sin embargo, se descubrió después que la letra fue diseñada por Jean Jannon en 1615. Muchas de las versiones de hoy de esta letra están

53
basadas en el diseño de Jannon, aunque todas se llaman Garamond. Ésta es un típica letra Old Style. Muy poco contraste entre gruesos y finos, serifes pesados y stress oblicuo. Las letras son abiertas y redondas, lo que hace que la letra sea extremadamente legible. Las letras mayúsculas son más bajas que las ascendentes de las letras minúsculas.
BaskervilleDiseñada por el inglés John Baskerville en 1757. Un excelente
ejemplo de una letra Transicional. Se llaman así porque son un puente entre las letras Estilo Antiguo y las Modernas.
Comparadas con las de Estilo Antiguo, Baskerville tiene un mayor contraste entre los gruesos y finos; los serifes son menos pesados y el stress es casi vertical. Las letras son muy anchas para su altura-x, tienen proporciones excelentes, lo que convierte a la Baskerville en una de las fuentes más agradables y legibles.
BodoniUna letra Moderna, diseñada en los últimos 1700, por el
tipógrafo italiano Gianbattista Bodoni. A final del siglo 18, se pusieron de moda las letras con mayor contraste entre los finos y gruesos, serifes sin curva y un fuerte stress vertical. Éstas eran las letras Modernas. Todas las demás letras se las llamó Old Style (Estilo Antiguo), mientras que las más recientes —inmediantamente antes del cambio— se las llamó Transicionales. Aunque la Bodoni tiene una altura-x pequeña, aparenta ser muy ancha y negra. Debido al fuerte stress vertical, acentuado por sus pesadas líneas gruesas y sus líneas finas como cabello, el flujo horizontal necesario para una lectura confortable se altera. Por lo tanto, Bodoni tiene que levantarse con bastante leading.
Century ExpandedEs un excelente ejemplo de una letra egipcia refinada. Se basa
en la letra llamada Century, diseñada en 1894 por L. B. Benton y T. L. DeVinne para la revista Century. Después de la Bodoni, los diseñadores tipográficos comenzaron a investigar nuevas formas de expresión tipográfica. Alrededor de 1815 un estilo de letra apareció que fue caracterizada por serifes gruesos con líneas principales gruesas y poco contraste entre los gruesos y finos. Este estilo se llama Egipcio. Century Expanded tiene una altura-x grande y debe tener leading. Las letras grandes y simples se combinan para hacerla muy legible y especialmente popular para los libros infantiles. Como la mayor parte de los miembros de la familia de letras Egipcias, Century Expanded es una buena letra para titulares por su grosor.
HelvéticaUna letra contemporánea de origen suizo. Aunque las letras
sin serife fueron usadas en el siglo 19, no fue hasta el siglo 20 en que fueron usadas con amplitud. Helvética fue presentada en 1957 por la fundición Haas y fue presentada primero en los EEUU a

54
32. Variaciones en tensión (stress).
33. Variaciones en líneas delgadas y gruesas.
34. Variaciones en serifes.
DIBUJO CON PLUMA
GARAMOND BASKERVILLE BODONI CENTURY EXPANDED
HELVÉTICA
GARAMOND BASKERVILLE BODONI CENTURY EXPANDED
HELVÉTICA
GARAMOND BASKERVILLE BODONI CENTURY EXPANDED
HELVÉTICA
principio de los 60. Aunque Helvética tiene una altura-x grande y letras angostas, su diseño limpio la hace muy legible. Las fuentes sin serife tienen, en general, muy poco stress y las líneas son ópticamente iguales, Debido a que no hay un serife para ayudar el flujo horizontal tan necesario para una lectura confortable, siempre deben tener leading.

55
35. La letra A en las cinco familias de letras estudiadas.
GARAMOND: ESTILO ANTIGUO, 1617 BASKERVILLE: TRANSICIONAL, 1757
BODONI: MODERNA, 1788
CENTURY EXPANDED: EGIPCIA, 1894 HELVÉTICA: CONTEMPORÁNEA, 1957

56
Diseñando con letras de texto
EstéticaPrimero escoja una letra que le guste. A un diseñador le puede
gustar Bodoni, a otro Basberville. De cualquier forma, la selección de la fuente es por lo general cuestión de preferencia personal.
PropiedadDebemos asegurarnos de que la fuente escogida es apropiada
tanto para la audiencia como para el producto. Las letras tienen personalidades, y diferentes diseños apelarán a diferentes lectores y transmitirán diferentes sensaciones. También consideremos la edad de la audiencia: si el lector es demasiado joven o demasiado viejo, se debe escoger una letra sencilla, bien diseñada en un tamaño grande.
LegibilidadLa letra que escojamos también debe ser legible. Es decir, el
lector debe poder leerla sin dificultad. Algunas veces la legibilidad es simplemente un asunto de tamaño de la letra; a menudo, sin embargo, es un asunto de diseño tipográfico. Por lo general, las letras que son fieles a las formas básicas del alfabeto son más legibles que las letras que han sido alteradas o abstraídas.
Después de escoger una letra que es apropiada y legible, nuestras próximas consideraciones serán: ¿Necesita más o menos espacio interletra? ¿Más o menos espacio interpalabra? ¿Cuán largas deben ser las líneas? ¿Requieren mayor leading? ¿Y cómo deben las líneas de texto ser colocadas en el papel?
Espacio interpalabra¿Cuál es la cantidad deseable de espacio entre las palabras?
Laspalabrasqueseacercanmucho y las palabras que están muy separadas son nada satisfactorias.
En general muy poco o demasiado epacio interpalabra es notorio: desvía la atención del lector del contenido del texto a la manera cómo las palabras están colocadas.
Las palabras que están colocadas muy cerca unas de otras hacen que el lector se esfuerce mucho por distinguir una palabra de otra (Fig. 36). Las palabras que se encuentran muy lejos unas de otras producen espacios en blanco que parecen ríos que recorren la página (Fig. 37). Estos “ríos” son muy aparentes en los periódicos, donde las columnas angostas hacen que el espacio interpalabra sea mucho más difícil. No solamente que el espacio interpalabra apropiado crea mejor legibilidad, sino que también es más agradable estéticamente (Fig. 38). La página de texto parece como franjas ordenadas de blanco y negro en vez de parecer un campo lleno de huecos.
Cuando todas las líneas de texto son de la misma longitud, se dice que el texto está justificado. Cuando las líneas de texto no son de la misma longitud se dice que el texto está sin justificar. En la

57
Fig. 38 podemos ver que es imposible levantar un texto con igual espacio interpalabra y tener todas las líneas de la misma longitud. Si deseamos que todas las líneas sean del mismo tamaño, debemos insertar espacio extra entre las palabras en las líneas cortas, para extenderlas y que sean de la misma longitud que las demás (Fig. 39). Por supuesto que si hacemos esto, ya no existirá un espacio interpalabra igual. Sin embargo, si el texto está bien levantado, esta pequeña diferencia pasará desapercibida.
Espacio interpalabra irregular es menos aparente en las líneas largas der texto, donde el espacio extra puede ser distribuido entre muchas palabras, comparadas con las líneas cortas (como en los periódicos), donde el espacio puede ser distribuido entre pocas palabras solamente.
Ya que tanto depende de una letra en particular y en gusto personal, no hay reglas simples acerca del correcto espacio interpalabra. Sin embargo, hay que tener en cuenta:
La línea promedio de texto —10, 11 y 12 pt, puede ser levantada con espacio interpalabra apretado (4-to-the-em).
Letras de menor tamaño son generalmente más fáciles de leer con un espacio interpalabra más generoso (3-to-the-em).
Letras condensadas usualmente requieren menos espacio interpalabra que las letras extendidas.
Espacio interletraTambién es muy importante la legibilidad.
Longitud de la líneaLeer muchas líneas largas de texto causa fatiga: la cabeza del
lector debe moverse al final de cada línea para buscar el comienzo de la siguiente. (Fig. 41). Por otro lado, una línea que es demasiado corta, a menudo divide las palabras o frases que generalmente se leen como una unidad (Fig. 42). La longitud de una línea depende, en su mayor parte, al tamaño de la letra (puntaje). Una buena costumbre es levantar un texto a dos alfabetos y medio de longitud (65 caracteres) (Fig. 43).
LeadingDepende de la altura-x, tensión vertical, serif o sans serif, tamaño
de la letra, longitud de la línea, y consideraciones estéticas.
Altura-XLetras con una altura-x grande, como la Century Expanded,
requieren mayor leading que una letra con una altura-x pequeña como la Garamond. (Fig. 44). Si ambas fuentes son levantadas sólidas (puntaje y leading iguales), se notará que hay más espacio entre las líneas de Garamond que entre las líneas de Century Expanded.
Tensión Vertical. Las letras con una fuerte tensión vertical también necesitan más leading. (Fig. 45). El fuerte énfasis vertical en la Bodoni crea un decisivo movimiento vertical en la página, que tiende a competir con el flujo horizontal de la lectura. Para aliviar

58
esta condición, es necesario aumentar mayor leading.
Sans Serif. Estas letras también requieren mayor leading. (Fig. 46) Los serifes en las letras individuales ayudan a promover el flujo horizontal de la lectura. Como las letras sans serif no tienen este recurso, tienden a tener un énfasis vertical. Para compensar esto, se necesita más leading.
Tamaño de la letra. Este es otro factor que determinará la cantidad de leading que vamos a necesitar. (Fig. 47) No existe una cantidad específica de leading para cada letra. El leading debe ser proporcional al tamaño de la letra. Si la letra de 10 pt necesita 2 pt de leading, la letra de 14 pt lo más probable es que necesite 3 pt de leading. Por otro lado, las letras muy pequeñas necesitan más leading para ser más legibles, menos densas.
Longitud de la líneaMientras más larga es la línea, más leading necesita. Si alguna
vez nos encontramos con que estamos leyendo la misma línea dos veces, lo más probable es que la línea es demasiado larga y que no tiene suficiente leading.
Consideraciones EstéticasEl leading tiene una función estética importante, así como la
de facilitar la lectura. Aunque la lectura mejora en muchas letras cuando se aumenta el leading, hay que evitar el exceso del mismo. Mientras más leading se use, mayor será la tendencia de las líneas por separarse y por que las líneas se vean más grises. Con demasiado leading, los espacios blancos entre las líneas se vuelven más importantes que las líneas mismas, las cuales parecen flotar sueltas en la página. En pequeñas cantidades, este efecto puede ser el deseado, pero no para una lectura larga. (Ver 49, 50 y 51)
Nuestra elección de letra, tamaño, espacio entre palabras y la longitud de las líneas influyen en la cantidad de leading que vamos a necesitar. Con tantos factores que intervienen, debemos entender por qué el leading apropiado es más un asunto de juzgamiento visual antes que de matemáticas. Nuestros hábitos de lectura son un comportamiento condicionado, y cada vez que nos separamos de lo que nos es familiar, podemos encontrar problemas. Si nuestra meta es hacer que la experiencia de la lectura sea tan confortable como sea posible, estos factores deben ser considerados. Si nuestra meta es ser más experimental, necesitamos entonces entender estos principios más que nunca.

59
36. Espacio Interpalabra muy pegado.
37. Espacio Interpalabra muy pegado.
38. El espacio interpalabra adecuado crea mayor legibilidad y estéticamente es más placentera. Note que cuando el espacio interpalabra es igual hace a las líneas desiguales. Éstas están injustificadas.
39. El texto anterior ha sido justificado añadiendo espacio entre las palabras en las líneas cortas para extenderlas al mismo tamaño de las líneas más largas.
40. Los diferentes estilos de letras requieren diferentes cantidades de espacio interpalabra

60
8 PUNTOS GARAMOND
9 PUNTOS GARAMOND
10 PUNTOS GARAMANOND
11 PUNTOS GARAMOND
12 PUNTOS GARAMOND
43. Una buena costumbre es levantar un texto a dos alfabetos y medio de longitud (65 caracteres).
41. Leer una larga línea produce fatiga: el lector debe mover su cabeza al final de la línea y buscar el inicio de la siguiente línea.
42. Una línea muy corta quiebra pal-abras o frases que son generalmente leídas como unidad.

61
10 PUNTOS CENTURY EXPANDED SOLID
10 PUNTOS GARAMOND CON 2 PUNTOS DE LEADING
10 PUNTOS CENTURY EXPANDED CON 2 PUNTOS DE LEADING
10 PUNTOS GARAMOND SOLID
44. Letras con una alrura-x grande, como la Century Expanded, requieren mayor leading que aquellas que tienen una altura-x pequeña, como la Garamond.

62
45. Las letras con tensión (stress) vertical fuerte, como la Bodoni, requiere un leading
46. Las fuentes sans serif, como la Helvética, requiere un leading adicional.
47. El leading debe ser proporcional al tamaño de la letra. Si la de 11 puntos necesita 2 puntos, entonces la de 14 pt requiere 3 pt. Al contrario, fuentes pequeñas necesitan un
48. Líneas muy largas de letras pueden ser ayudadas con leading generoso.

63
49. Helvética de 9 puntos sólida es demasiado densa para una lectura confortable.
50. La adición de 2 puntos al leading ayuda inmensamente.
51. Un leading de 8 puntos es muy abierto para sustentar una lectura confortable.

64
Estilos Básicos de las Letras
Se nombra generalmente a Johan Gutenberg, de Mainz, Alemania, como el inventor de la letra móvil, aunque una afirmación más exacta lo acreditaría con el perfeccionamiento de los procesos de elaboración e impresión, y no su invención. A la Biblia Mazarina de cuarenta y dos líneas, impresa alrededor de 1455, se la conoce como el primer libro producido con letras móviles. Tanto el estilo tipográfico como su composición fueron producidos por Gutenberg, intentando imitar el estilo manuscrito formal, popular durante ese período. Gutenberg modeló su letra en base a la letra negra de estilo gótico. Las letras de este estilo tenían una apariencia sólida, puntuda, acentuando la perpendicular, y tendían a ser pesadas y ornamentadas, como la arquitectura teutónica de aquel tiempo.
Generalmente, el diseño de la letra impresa seguía al desarrollo de los estilos manuscritos, junto a las mejoras de los materiales y la maqui-naria. La letra viene en diferentes estilos, y cada uno tiene su propia historia y desarrollo. Sin embargo, la mayor parte de las letras pueden ser agrupadas en categorías, de acuerdo a ciertas ca-racterísticas compartidas. Las categorías más ampliamente definidas son: romana, script, gótica, ornamental y de período.
Inicio de los Proverbios de la Biblia Mazarina de 42 líneas, con iniciales iluminadas rep-resentando al rey Salomón.

65
Diferentes letras tienen diferentes personalidades. Algunos estilos enfatizan una vista frontal; otros acentúan el perfil. Mientras más grande sea el tamaño de la letra, más animada y pictórica será su apariencia. Un carácter o sensación se crea más allá de las palabras o el mensaje. Es como si las letras llevaran puesto un uniforme o disfraz, listas para actuar dentro de un espacio o área escénica designada.
RomanaComo los antiguos imprenteros alemanes emigraron a otros
países europeos para escapar de los problemas políticos, se dieron cuenta de que la letra negra no solamente era impopular en otros países, sino que era rechazada como barbárica. En Italia, el Renacimiento había puesto interés en los clásicos. Los escribas renacentistas modificaron y embellecieron la minúscula Carolingia, una script del siglo 8, la cual se creía que representaba a la escritura Romana tradicional, contrario a la letra negra “barbárica.” Esta script modificada —la minúscula Neo-Carolingia— se transformó en el modelo para las letras romanas tempranas.
En realidad, fueron los tallados de la Columna de Trajano (construida en Roma en el año 114 DC) los que establecieron el formato del estilo de letra romana clásica. Las letras eran cinceladas
en la piedra, creando un intaglio o forma de V, con la luz del sol reflejando en un lado de la letra mientras una sombra contrastante caía en el otro. Para prevenir que la piedra se cuarteara o despedazara alrededor de las letras, se cortaban en los extremos de las letras unas líneas llamadas serifes. Los serifes también ayudaban a compensar la distorsión óptica en el centro de las verticales, que las hacía lucir brotadas. Posteriormente, los serifes se diseñaron para mezclarse con la estructura de la letra.
Las letras romanas son por definición estructuras con pesos gruesos-y-finos. Pueden tener o no serifes, aunque la mayor parte sí los tienen. Dentro de este estilo clásico, se dio algunas variaciones,
Inscripción cortada en piedra en la base de la Columna de Trajano en Roma.
De izquierda a derecha: Futura Light, Parisian, Caslon Antique, Copper Black, Stymie Extra Bold.

66
debido a la influencia de la geografía, de filosofías populares culturales e intelectuales. Estas variaciones de la letra romana incluyen el Estilo Antiguo (Old Style), Transicional, Moderna y Primer (Book/Libro). Además, hay algunas letras que parecen seguir el formato romano de letras gruesas-y-finas, pero introducen modifi-caciones mediante la exageración de pesos o alterando el énfasis; éstas empiezan a indicar, entonces, un cambio de personalidad.
Incluidas en esta categoría están Letra Gruesa (Fat Face) y Egipcia (Antique).
Old Style (Estilo Antiguo)En 1470, Nicolas Jenson, un francés que se estableció como un
impresor en Venecia, cortó una de las letras romanas más tempranas, basada en la letra a mano utilizada en los mejores manuscitos humanistas del momento. Pero no fue hasta el final de ese siglo, en 1495, que Aldus Manutius, otro impresor veneciano, introdujo la primera letra romana de Estilo Antiguo. El diseño de letra de Aldus sirvió como modelo para la fuente clásica cortada por Claude Garamond en 1530. La romana de Estilo Antiguo de Garamond tenía variaciones gruesas-y-finas dentro de las partes de las letras, incluyendo el serife. Las letras eran frescas, hermosas y más informales que los tallados de la Columna de Trajano.
En 1734 William Caslon I, el primero en una larga línea de diseñadores tipográficos, cortó una letra Old Style (Estilo Antiguo), influenciada por el diseño de Garamond, la que ha sido reconocida como una clásica, al igual que la Garamond. La fuente de Caslon fue diseñada en base al efecto creado por un pincel plano, como era dibujado por los romanos —a diferencia de la fuente de Garamond, que fue diseñada en base a la más flexible pluma de ave. La fuente Caslon seguía una forma más estructurada con menos variaciones en el peso de la línea.

67
TrancisionalAunque la letra de Caslon ganó creciente popularidad en
Inglaterra, la popularidad de letras de Estilo Antiguo declinó en general en Europa continental. En Francia, Phillipe Granjean en 1702 y Pierre Simon Fournier (le Jeune) en 1737, diseñaron y desarrollaron nuevas letras, lo que eventualmente concluyó en lo que ahora llamamos letras romanas trancisionales o intermedias.
Durante este período un nuevo estilo de letra manuscrita, la mano redonda, se desarrolló. Los escribas del renacimiento habían escrito con plumas de punta ancha, sostenidas aproximadamente en un ángulo de 30 grados. Esto daba a las letras curvadas de las mano humanística una apariencia más informal, ya que eran dibujadas asimétricamente a la línea base. Las partes más pesadas de las letras eran dibujadas desde una posición de 12 en punto a una posición de 3 en punto, con la curva que continuaba desde 6 en punto a 9 en punto. Los escribas del siglo 18 utilizaron la misma pluma pero cambiaron el ángulo de escritura, manteniendo el filo plano de la pluma paralelo a la línea base. Esto hizo la línea principal del trazo vertical la más pesada y las líneas horizontales las más liviana.
El inglés John Baskerville basó su diseño de letras en este estilo de escritua manuscrita. Su diseño Romano Transicional es más directo que el Estilo Antiguo, manteniendo la consistencia de cada trazo de línea y terminando con serifes finos. El estilo de la letra Baskerville tiene mayor contraste entre las letras de caja alta y caja baja que la mayor parte de otras letras romanas.
ModernaLa letra moderna romana fue introducida por la fundidora
tipográfica Didot en Francia, en 1784. La mejoras en prensa y papel habilitaron a los imprenteros a obtener impresiones más claras, y la letra Didot fue retrabajada hasta que adquirió las estrucutras de serife de línea fina que reconocemos hoy en día como características de las letras romanas modernas.
Giambattista Bodoni, un impresor de Parma, Italia, copió el estilo Didot, y en 1787 introdujo su versión de la Romana Moderna. La letra de Bodoni es también mecánicamente precisa y proyecta un sentimiento de sofisticación. El exagerado contraste entre los trazos gruesos-y-finos es característico de las romanas modernas.

68
La letra Bodoni fue utilizada más extensivamente y se transformó en la más popular de las letras, aunque sólo por razones prácticas (los serifes de la letra Didot eran más delgados y se resquegrajaban o rompían durante la impresión). Desde la intoducción de la fotocomposición, que eliminó la preocupación acerca de los serifes dañados, la letra Didot ganó popularidad.
Primer (o Book) (Libro)También hay un grupo de letras específicamente diseñadas para
facilitar la lectura —llamadas letras Primer o Book. Sus caracteres son usualmente grandes, con serifes, counters abiertos, y contrastes suaves entre las diferetes partes de la letra, para que así las estructuras de los caracteres sean fáciles de identificar. Las letras Primer son levantadas con amplio espacio interletra, interpalabra y leading, lo que crea un ritmo de lectura confortable. Estas cualidades son beneficiosas para alguien que está aprendiendo a leer, y los libros de texto, especialmente aquellos escritos para niños pequeños, están levantados a menudo en estas letras. En sí, las letras Primer probablemente fueron nuestra primera introducción a la letra. El completo potencial de una letra Primer se da aparentemente en tamaños de display. Aquí las imperceptibilidades en la estructura de los caracteres son más prominentes y expresivas, así que uno puede ver la belleza completa del diseño de la letra.
Fat Face (Letra Gruesa)Las familias tipográficas usualmente se mueven en peso de
entre light a extra-bold. Cualquier letra romana que se extiende más allá de ese rango cae en la categoría llamada Letra Gruesa. Estas letras pueden ser la versión más exagerada, más pesada de una familia, o un diseño individual sin relación a otro estilo. Lo que generalmente distingue a una Letra Gruesa es que hay menos espacio de counter en relación a la masa de la estructura de la letra misma.
Las Letras Gruesas fueron las primeras letras usadas en publicidad. No se conoce con certeza quién originó este estilo de

69
letra; algunos atribuyen su desarrollo a Thomas Cotterel en 1765; otros, a su pupilo Robert Thorne, cerca de 1803. La Letra Gruesa fue extensivamente usada en la primera parte del siglo 19; sin embargo, para el final de ese siglo, su popularidad había declinado. Durante la década del 1920 hubo un interés renovado en estas letras, y ganaron nuevamente popularidad en Estados Unidos y Alemania. Dos ejemplos son Poster Bodoni y Figgin’s Fat Face.
Egicia (Antique)Durante el siglo 19, se introdujo las letras básicas romanas
con serifes gruesos y cuadrados. Estas letras se llamaron Egipcias o Antique porque sus serifes “como bloques” reflejaban la rigidez de los antiguos geroglíficos egipcios. Las letras Egipcias son consideradas parte de la categoría romana o forman una categoría propia.
El estilo Egicio fue mostrado en un catálogo de letras por Vicent Figgins en Inglaterra en 1815, aunque pudo haber sido diseñado y nombrado originalmente por Robert Thorne. Algunas de las letras Egipcias contemporáneas son: Consort, Clarendon y Antique.
ItálicaEl término romano tiene dos significados. El primero, discutido
anteriormente, define una letra gruesa-y-fina. El segundo se refiere a la pose vertical de una letra. Cualquier letra recta, vertical, en cualquier estilo tipográfico, está considerada una letra romana.
Las letras rectas que se inclinan hacia la derecha sin cambios en el diseño de la letra se las conoce como letras oblicuas. Estas letras pueden ser dibujadas o construidas a través de una modi-ficación de la cámara o el lente que las altera en un ángulo oblicuo, generalmente variando desde 11 a 30 grados. Muchas veces a las letras oblicuas se las llama equivocadamente itálicas. Las letras itálicas también se inclinan hacia la derecha en un ángulo entre 11 a 30 grados, pero éstas son rediseñadas en su estructura.
Las letras itálicas fueron introducidas por Aldus Manutius en 1501. En aquella época había una creciente demanda de libros pequeños, de bolsillo, y el intento de Aldus fue diseñar una letra condensada que podría acumular una gran cantidad de texto en cada página. Él basó su diseño en la mano Chancery, una letra script desarrollada a partir de la script Neo-Carolingia. La mano Chancery se escribía rápido, así que las formas de las letras se condensaron.

70
El diseño original de Aldus era bastante complicado y contenía muchas imperfecciones. Alrededor de 1542, Ludovico Arrighi, un impresor romano, diseñó algunas letras (también moldeadas en base a la mano Chancery), que eran superiores a la itálica de Aldine. A esta letra se la conoció con el nombre de Vicento itálica.
Las letras itálicas fueron muy populares durante el siglo 16. Al principio las itálicas Aldine y Vicento fueron diseñadas como letras independientes, no para acompañar a letras romanas.
Las letras itálicas tienen un fuerte contraste entre trazos finos y gruesos. El peso de la estructura de la palabra está diseñada para complementar su pareja romana. La inclinación de la letra itálica está regulada mecánicamente y trazada en ángulo entre 11 y 30 grados. Ya que las letras itálicas reflejan una influencia manuscrita, a veces habrá una cola al final de la letra minúscula, eliminando los serifes que usualmente forman parte de las versiones romanas.
ScriptLa letra manuscrita itálica fue eventualmente modificada y
cortada en un estilo tipográfico llamado script. La letra script tiene dos categorías principales: Gótica y Latina.
Scripts GóticasLa más antiguas letras script góticas, desarrolladas en Alemania
cerca de la mitad del siglo 16, se basaron en la letra manuscrita cursiva formal, utilizada en las cancillerías (Kanzleischiften). Estas letras se las iba a usar para imprimir textos, pero pocos libros en realidad fueron armados en letra cursiva. En Inglaterra, un letra diseñada bajo la mano Elizabethiana, llamada Secretary, fue cortada en 1576. De nuevo, fue utilizada para impresiones misceláneas y no para textos.
Letra gótica batârde.

71
En Francia, el diseñador de letras Robert Granjon desarrolló un estilo de letra script llamado Civilité a finales de la década del 1550, que fue diseñada bajo la mano gótica francesa. La escritura script, sin embargo, no era popular en Francia. Como nación, Francia estaba más preocupada en producir letras que describían características francesas definitivas. La primera mitad del Siglo 16 probó ser una era dorada para el diseño francés de letras.
Scripts LatinasLa Script Latina, que fue basada en la mano italiana, fue
desarrollada en el siglo 16, pero no fue usada ampliamente hasta el siglo 18. El estilo francés de este Script tuvo gran influencia en otras áreas. Estaban divididas en tres categorías: la ronde, en realidad una script de estilo gótico similar a la Civilité, frecuentemente usada en libros como letra decorativa; la batârde coulée, una mano menos formal, también conocida como financière por su utilización por parte del Ministerio de Finanzas; y la batârde ordinaire o italienne, que permaneció como la forma más pura de script latina, más cercanamente relacionada con la mano italiana. Estos estilos de script Latinas se esparcieron hacia Inglaterra, donde en 1700 los británicos desarrollaron su estilo distintivo llamado Cursoriols, que seguía a la mano italiana.
Otro estilo popular fue el sistema Spenceriano. El “Profesor” Spencer, quien proclamaba que había desarrollado una script manuscrita eficiente, enseñó su estilo en universidades de negocios de hasta 44 ciudades inglesas durante el siglo 18. Su estilo también fue ampliamente usado a lo ancho de EEUU, aunque no fue adoptado en el continente. La letra script semiangular, diseñada cerca 1857 para parecerse al sistema de letra manuscrita de Spencer, se convirtió en la base para estilos de letra formal como Commercial Script, Bank Script y Typo Script Extended.
En el siglo 18, el período Romántico inspiró el desarrollo posterior del estilo script de escritura. Anteriormente, con el uso de la pluma de ave flexible, los escribas habían empezado a crear una
Pierre Moreau’s batârde italienne.

72
línea continua, gruesa-y-fina en estilo, que fluía de letra en letra. En 1712, John Snell desarrolló una script sobre la que se basó el estilo de letra conocido como Snell Roundhand. Después, en 1733, se diseñó la letra Universal de George Bickham, con letras uniformes, fluyentes que estaban conectadas.
La escritura script se volvió extremadamente decorativa y muy popular. Muchas personas la tomaron como un hobby, y la mayoría de la gente educada empezó a escribir en la manera controlada de este tipo de escritura; un estilo formal de escritura a mano. Los cartouches y decoración tipográfica fueron desarrollados para estar acorde con el estilo de los escribas. El cartouche, una extensión decorativa con curvas elaboradas de la línea script, era una parte importante de la escritura diaria y de género, y muchos libros de tipografía contemporánea mostraban cartouches en sus muestras y estilos decorativos. Sin embargo, por ser las líneas curvas elaboradas difíciles de reproducir con los métodos de impresión de aquel entonces, un grabador tenía que rayar a mano el muy delicado cartouche en una plancha de cobre, la que podía entonces ser impresa junto con la letra. Sólo se podía colocar estos grabados tan cerca del borde de la letra correspondiente, como era mecánicamente posible.
La letra script se la usa frecuentemente para anuncios, invitaciones e inscripciones para ocasiones ceremoniales. Además de los scripts fluyentes tradicionales, hay scripts no fluyentes, que son similares en carácter excepto que las letras no se tocan. Cada letra es una forma independiente y no tiene una cola que la conecte a la siguiente letra. Una tipo de script no fluyente es el Brush Script (script de pincel), que fue originalmente dibujado con un pincel y que se lo considera como un script modificado o contemporáneo. Los Brush Scrpits se hicieron populares en los años 50, con varias letras diseñadas para simular la calidad del pincel —por ejemplo: Mistral, Brush Script, Dom Casual y Balloon. Técnicamente, sin
De Compendium (Usuall Hands) escrito e inventado por Richard Daniel y grabado por Edward Cocker. London 1664.

73
embargo, tal letra no es un script; la única característica relacionada es que parece haber sido escrita rápidamente, como si hubiera sido dibujada a mano.
GóticaAunque inicialmente el término Gótico se relacionaba con la
letra negra utilizada por los primeros impresores alemanes, en el uso contemporáneo describe a una estructura de letra de un solo peso —una sin variaciones de líneas finas y gruesas de las letras romanas tradicionales y sin ornamentación. Estas letras Góticas fueron presentadas a principios del siglo 19, con la primera letra aparecida en 1816 en un libro de especímenes tipográficos de William Caslon IV, quien denominó a esta letra: Egipcia. Luego en 1832 apareció una letra diseñada por Vincent Figgins y se le dio el nombre de sans serif; y otra diseñada por William Thorowgood, a la que denominó Grotesque. La razón para asociar la palabra gótico con estas letras fue porque el valor tonal de estas letras sans serif extremadamente bold, se asemajaba a la intensidad de la letra alemana negra. Aunque actualmente estas letras se diseñan en una variedad de pesos (grosores), el nombre gótico permanece.
Contrario a las letras tradicionales romanas, la mayoría de las letras góticas son sans serif. Si poseen serifes, éstos generalmente son pequeñas líneas del grosor de un cabello que sobresalen ligeramente de la estructura de la letra, creando por consiguiente, una letra de aspecto más formal, como la Copperplate Gothic.
De arriba a abajo: gótica antigua, gótica contem-poránea.

74
Algunas letras góticas no se adhieren estrictamente a una estructura pura de un solo peso. Con la letra Futura, por ejemplo, hay un pequeño adelgazamiento de las secciones curvas cuando éstas se unen a las ramas rectas. Esta modificación, sin embargo, mantiene la sensación de una forma de un solo peso. Si la estructura de la letra no fuera modificada, las áreas que se conectan se verían más gruesas. Compare la Futura con la Avant Garde, que es una letra de igual peso, mecánicamente dibujada.
Las letras góticas se usaron originalmente como letras de display novedosas para la publicidad, y las primeras fuentes Góticas contenían solamente letras mayúsculas. Las letras Góticas no ganaron prominencia hasta los años 20, cuando los experimentalistas Constructivistas las usaron para sus posters, libros y otros medios tipográficos.
OrnamentalLos grandes manuscritos escritos durante el siglo 12 contienen
ejemplos tempranos de letras ornamentales, que se usaban para empezar capítulos de un libro. Estas letras eran dibujdas y pintadas laboriosamente por maestros artistas, quienes trabajaban junto a los monjes que escribían esos manuscritos. Nos referimos a estas letras como letras iluminadas porque sus colores intensos (derivados de materiales de calidad como gemas de tierra y oro puro) iluminaban la página completa, haciendo que todas las letras lucieran vivas. Aunque las letras iluminadas se usan raramente hoy, fueron antepasados de la letra inicial contemporánea que se usa al comienzo de los párrafos en libros y textos publicitarios.
Se diseñaron alfabetos completos de letras decorativas. Ejemplos de letras decorativas capitales aparecieron primeramente en Francia cerca de 1680 e Inglaterra en 1690. Sin embargo, las letras ornamentales de Fournier, presentadas entre 1764 y 1766, fueron las que estabelcieron el estándar para las letras ornamentales.
Se diseñaron numerosos estilos de letras ornamentales durante la época Victoriana. A menudo estas letras eran elaboradamente decorativas y muy difíciles de ser cortadas en letra de fundición, así que se hacía un grabado en cobre a partir de un dibujo original. Estas placas de grabado eran cortadas al tamaño y montadas en una caja de madera, que se cortaba según las especificaciones de altura tipográfica. Este método permitía virtualmente imprimir cualquier diseño de letra u ornamentación junto con la letra de texto.

75
Hoy estas letras decorativas se reproducen fotográficamente de sus originales o facsímiles. Tenga en mente, sin embargo, que debido a su diseño decorativo, las letras ornamentales no son prácticas para ser usadas en letra de texto o display por más de unas cuantas líneas.
PeríodoLa función intencional, apariencia física o apelación emocional
de cualquier creación se ve influenciada por el ambiente en que se produce. Además, la mayor parte de los períodos históricos han tenido estilos artísticos característicos en forma única. El arte periodicinal es una aplicación de estilos populares creados para expresar visualmente los tiempos. Sin embargo, es difícil determinar cuándo emerge un período, y por qué algunos tienen longevidad, mientras que otros se vuelven anticuados. En los estados transicionales hay una tendencia de regresar a lo obvio.
A menudo, el estilo arquitectónico prevalente durate un período, se lo representa en las formas de las letras, a las que se llama tipógrafía de período. Dos ejemplos son las letras diseñadas para los períodos del Bauhaus y el Art Deco. El Bauhaus (1919-1933), a través de su filosofía de que la forma sigue a la función, simplificó la arquitectura y las artes plásticas. Aunque la Tipografía trabaja mayormente con el diseño bidimensional, una energía similar fluye entre una masa arquitectónica en un espacio y entre las figuras abstractas y el espacio. Futura y Kabel, con su estructura anónima básica, geométrica, son dos letras representativas de los conceptos simples pero funcionales del Bauhaus.
El Art Deco fue otro estilo artístico poderoso durante los 1920s y 1930s. Sus agradables formas geométricas se veían un tanto solidificadas, en comparación con las líneas curvas, fluyentes del período precedente Art Nouveau. Adaptable a todos los materiales, pero especialmente vidrio, plástico y mármol, este estilo presentó nuevas formas y colores excitantes. Muchos de los edificios construidos en la ciudad de Nueva York durante este período ejemplificaron el estilo Art Deco. El Edificio Empire State, el Edificio Chrysler, el complejo Rockefeller Center son un tributo a esta era. Aunque era bastante decorativo en lo referente a la adaptación de formas, el diseño del Art Deco era básicamente simple y honesto, con el equilibrio como tema principal.
La tipografía de ese tiempo reflejaba una actitud similar. Las formas geométricas fueron la fuerza principal detrás del diseño de las letras, incluyendo Broadway, Bernhard y Parisian. Además el Art Deco fue un período en el que la arquitectura y la tipografía

76
colaboraron. Las letras y palabras en los directorios de los edificios, los ascensores y los letreros para tiendas, todos tenían una unidad de diseño que seguía el tema del Art Deco.
De arriba a abajo: Restau-rante Oscar’s (Hotel Asto-ria); Edificio General Electric. Ciudad de Nueva York.

77
¡NO ARRUINE LA LETRA POR FAVOR !
Muchas fuentes vienen con diversidad de pesos y versiones. En la fuente Universe, por ejemplo, hay muchas variaciones de las que se puede elegir. Algunas de ellas son:
Note que todos los pesos mostrados en la parte superior son correctamente proporcionados. No están ópticamente alterados (escalados horizontalmente), por lo tanto, la forma de la letra no se arruina. Aquí tenemos algunos ejemplos. Veamos si podemos notar la diferencia:
La letra que ha sido escalada horizontalmente está distorsio-nada—note que las verticales ahora son más delgadas que las horizontales. Esto es un error. Veamos lo siguiente:
Lo mismo sucede cuando la letra se extiende horizontalmente. Si se abusa, se distorsiona la letra. Note cómo la versión al 150% está distorsionada:
Univers 85 sin alterar—las ver-ticales son ópticalmente más anchas que las horizontales. Las letras están muy bien dibu-jadas.
Univers 85 escalada horizontalmente al 40%—note como las verticales están distor-sionadas. Ahora son “más delgadas”, mientras las horizontales permanecen igual—por lo tanto la letra está arruinada.
¡Horroroso!

78
La Tipografía y su lugar en el Diseño
La Tipografía tiene un papel muy importante en el diseño. Si el diseño se ve bien pero la letra ha sido utilizada o levantada pobremente, el diseño integral falla. Éstos son los estándares sobre los que se juzgan los premios de diseño. Todo diseñador debe tener como meta alcanzarlos:
• Use ligaduras.• Use puntuación apropiada (comillas y apostrófes).• Aplique kerning en letras problemáticas (W, A, T, Y —en general, aunque cada fuente es única).• Aplique kerning en los números —siempre (especialmente cuando use el número 1).• Cuelgue las comillas.• Cuelgue las letras iniciales apropiadamente.• No aplique doble espacio después del punto.
fi ligaduras oficialmente mal.fi ligaduras finalmente correctas.fl ligaduras escandalosamente mal.fl ligaduras fluyendo correctamente.
“Comillas apropiadas.”"Comillas inapropiadas."
Aquí hay un apóstrofe: Mary’sAquí no hay un apóstrofe: Mary's
Números con buen kerning: 10036 Números sin buen kerning: 10036
¿Qué está mal?: What¿Qué está bien?: What

79
Ligaduras
finalmente... Aquí la ligadura hace que la palabra sea limpia y fácil de leer. El punto de la “i” se comparte con la “f.”
Notemos como el punto de la “i” crea tensión con la “f.” Aquí no hay liga-dura.
finalmente...
Comillas
Letras Colgantes
“Siempre es mejor colgar las comillas.”
“Mire lo que sucede cuando no se hace.”
POR QUÉ NOMIRAS TU TEXTOY LO ALINEAS.AQUÍ SÍ LO ESTÁ.
POR QUÉ NOMIRAS TU TEXTOY LO ALINEAS.AQUÍ NO LO ESTÁ.
¿Ve la diferencia? Mientras la versión superior es “mecánicamente correcta,” visualmente las letras no lucen alineadas. La versión inferior tiene cada línea ajustada visualmente, y el texto luce alineado.

80
Trabajando con Cuerpos de Texto
Éste es un Titular de dos líneas
Notemos que cuando usamos sangría en el primer párrafo de un bloque de texto, deja aparente-mente un agujero.
A los párrafos siguientes se les puede aplicar sangría, pero el pri-mero luce más limpio sin ella.
Éste es un SubtítuloUna vez más, al poner sangría
en la primera línea en un bloque de texto nuevo, se crea un hueco. Veamos el ejemplo de la derecha para tener una idea más clara de cómo hacerlo. Aquí hay una mala viuda.
Éste es un Titular de dos líneas Note que cuando alineamos a la izquierda el primer párrafo de un texto, luce mucho mejor y crea un borde limpio.
A los párrafos siguientes se les puede poner sangría. Si alineamos a la izquierda el primero lucirá más limpio.
Este es un SubtítuloUna vez más, al poner sangría en la primera línea en un bloque de texto nuevo crea un hueco. La manera que fue hecha aquí es mucho más clara. Aquí no hay viuda. Sólo cambia las líneas de quiebre.
Note este “hueco” cuando se rompe el titular como en este ejemplo.
Usar sangría en el primer párrafo deja un agujero en la introducción.
Un quiebre diferente crea un mejor filo sin “hueco.”
Al alinear el primer párrafo el texto se hace más claro y se crea un borde claro.

81
Usando Letras Capitales
Este es un Encabezado de dos
Veamos, cuando usamos letras capitales, si no colgamos estas
letras problemáticas (A, C, G, J, O, Q, S, T, V, W), se creará una sangría muy pobre en el texto.
Este es un Encabezado de dos
Veamos, cuando usamos letras capitales. Notemos que la
“V” cuelga y hace que el párrafo se vea más claro.
Puntuación y Kerning
N O O LV I DA R . . .
U S A R K E R N E N
L A P U N T UAC I Ó N .
E S TO E S T Á B I E N .
N O O LV I DA R. . .
U S A R K E R N E N
L A P U N T UAC I Ó N .
E S TO E S T Á M A L .
Kerning en números y letras
Buen kerning (hecho manu-almente). También con una “T” colgante.
1285 BroadwayNew York, NY10036The year is 2001.
Mal kerning (alineados mecánicamente). 1285 Broadway
New York, NY10036The year is 2001.

82
Poniendo Ligaduras (serifes compartidos)
Ahora hay otra forma de crear una liga-dura con la letra “A.”
Ahora hay otra forma de crear una liga-dura con la letra “A.”
Mal kerning (alineados mecánicamente).
Buen kerning. Las comi-llas han sido colgadas usando el tracking en la paleta de párrrafo.
El Apóstrofe
Apóstrofe incorrecto: Angelo's
Apóstrofe correcto: Angelo’s
Hay que recordar siempre usar la apropiada puntuación.En Adobe Illustrator podemos activar la opción “smart punctuation.”
En resumen, recuerde la importancia de la Tipografía en el Diseño. Haga un esfuerzo consciente al considerar la fuente y cómo va a ser usada en su trabajo. Siguiendo estas guías le aseguramos que obtendrá un buen producto final, que beneficiará tanto al cliente como al diseñador.

83
Se trata de legibilidadPor Allan Haley
La claridad tipográfica viene en dos sabores: legibilidad y comprensión. ¿Cuál es la diferencia? La legibilidad es una función del diseño de fuentes. Es una medida informal de cúan fácil es distinguir una letra de otra en una fuente determinada. La comprensión, por otro lado, depende de cómo las fuentes son usadas. La comprensión tiene que ver con tipografía. Es una norma para la facilidad con que las palabras, frases y párrafos de una fuente pueden ser leídos.
Legibilidad: Un rasgo, no siempre una metaPrimeramente, no todas las fuentes son —o deberían ser— creadas
con legibilidad como función primaria en su diseño. Muchas fuentes son dibujadas con el propósito de crear una declaración tipográfica, o para proveer un espíritu particular o un sentimiento hacia la comunicación gráfica. Algunas fuentes son diseñadas solamente para que sobresalgan de entre la multitud. Mientras más personalidad, espíritu o distinción tenga una fuente, más sufrirá en legibilidad.
Tres aspectos de la legibilidadEntonces, ¿qué hace legible a una fuente? Una vieja máxima tipográfica
sostiene que las fuentes más legibles son “transparentes” para el lector —es decir, no llaman excesivamente la atención. Además, las fuentes más legibles contienen grandes rasgos y tienen restringidas características de diseño.
“Grandes rasgos” se refiere a counters abiertos y grandes, alturas-x amplias y formas de caracteres fáciles de reconocer. Las fuentes más legibles son también restringidas. No son excesivamente light o bold, los cambios de peso dentro de los rasgos de las letras son sutiles, y los serifes, si las fuentes los tienen, no llaman en exceso la atención.
Los counters —el espacio en blanco entre letras como “o,” “e,” “c,” et cétera—, ayudan a definir una letra. Los tipógrafos creen que los counters grandes ayudan al reconocimiento de los caracteres. Una consecuencia de los counters abiertos es, usualmente, una altura-x grande. Mientras la altura-x no sea excesivamente grande, ésta puede mejorar también la legibilidad de una fuente. Debido a que más del 95% de las letras que leemos están en minúsculas, las proporciones más amplias de los caracteres usualmente dan como resultado una fuente más legible.
Mientras casi toda fuente con serife puede beneficiarse de counters amplios y abiertos, “Claredons” como Nimrod o Scherzo e inerpretaciones contemporáneas de diseños “Old Style”, como Monotype Bembo e ITC Weidemann, tienden a conseguir esta característica con mayor naturalidad.
Las formas individuales de las letras pueden también afectar a la legibilidad de la fuente. Por ejemplo: la letra “a” de Stellar o Exlibris es mucho más legible que la “a” de Futura o Erbar. La “g” minúscula basada en las formas de letra romana es más legible que la simple “g” encontrada en Helvetica o Glypha. En las fuentes Old Style tales como Monotype Plantin, Galena e ITC Berkeley Oldstyle, los caracteres individuales tienen más personalidad que aquellos en fuentes tradicionalmente “legibles,” sin pérdida de legibilidad.
Counters grandes y abiertos, alturas-x amplias
abeo
abemoLos cambios de peso son sutiles y los serifes no son dominantes
xhx xhxxhx
Alturas-x grandes puedenmejorar la legibilidad
Counters naturalmente abiertos
MT BemboITC Weidemann
a ag g
Las formas de los caracteres afectan la legibilidad

84
Aunque la discusión continúa acerca de que si las fuentes sans serif son más fáciles de leer que las serif, se ha comprobado que las fuentes sans serif —debido a sus formas más simples— son ligeramente más legibles que las letras con serife.
Pequeños serifes y pesos ligerosOtra desventaja potencial de las fuentes con serife es que la legibilidad
individual de las letras sufre cuando los serifes tienen formas exageradas. Serifes largos, aquellos excepcionalmente pesados y aquellos con formas inusuales, se apartan totalemente de la legibilidad. Los serifes ideales son algo cortos y cuadrados. Son también lo suficientemente pesados para ser obvios, pero no conspicuos. Fuentes como Monotype Sabon e ITC Stone tienen serifes ideales.
Las fuentes más ligeras son usualmente más legibles que las fuentes pesadas. Permiten counters abiertos y formas inmodificables de caracteres. Estudios han demostrado que el grosor ideal de una letra de texto es de aproximadamente el 18% de la altura-x. Fuentes con pesos similares a los de Albertina Regular, ITC Officina Sans Book y Cartier Book Roman caen dentro de esta categoría general.
Letra transparenteLa metáfora de “letra transparente” fue acuñada por Beatrice Warde, la
famosa gerente de marketing de Monotype, de los ’30 y los ’40. Ella escribió cierta vez en un artículo, que una buena fuente es como una “copa de cristal” que permite al contenido ser más importante que el contenedor.
Warde sostuvo que las mejores fuentes no obstruyen el proceso de la comunicación: son virtualmente invisibles y dejan que las palabras —y no las letras— den el mensaje. Mientras éste es un sabio consejo, si se lo siguiera rígidamente, la comunicación gráfica seía tan emocionante como un resfrío. Esto no significa que las fuentes legibles no pueden ser distintivas en el diseño, o que debemos usar Ionic No. 5 para todos nuestros trabajos. Algunas fuentes distintivas, tales como Truesdell, Agfa Rotis, o Alinea son bastante legibles. La metáfora es, después de todo, una copa de cristal —no un frasco vacío de mermelada.
Tipografía Situacional Situaciones o contextos específicos pueden también afectar la
legibilidad de la fuente. Por ejemplo, si el texto tiene muchos números, una fuente sans serif puede ser la mejor opción. ¿La razón? Los números sans serif son más sencillos y tienen formas más reconocibles que sus contrapartes romanas.
Hay veces en que uno tiene mucho que decir —y no mucho espacio para decirlo. En momentos como éste, las fuentes con proporciones condensadas son la mejor opción.
Las fuentes condensadas —de peso liviano a mediano— también funcionan, porque sus counters no están propensos a rellenarse. Las fuentes sans serif son casi siempre la opción más segura porque las formas individuales de sus caracteres tienden a ser más legibles.
Una fuente con serife como la ITC Garamond Condensed o Galena Condensed puede ser efectiva en 8pt o 9pt, pero, cuando se requiere puntajes
Fuentes con personalidad
Excelentes serifes
Distintivas y legibles

85
más reducidos, una letra sans serif como Genérica Condensed o Abadi Condensed es una mejor opción.
Aunque virtualmente cualquiera puede levantar un texto hoy en día, aún hay muchas destrezas que separan al tipógrafo y diseñador gráfico del operador del Docucentro. Escoger la mejor fuente —y algunas veces la más legible— es una de esas destrezas.
Eficiente en espacio y legible