Tema 7: XML y la Internet móvil: WML Ricardo Eíto Brun Sevilla, 23 - 25 de octubre, 2002.
-
Upload
ximena-rosero -
Category
Documents
-
view
6 -
download
0
Transcript of Tema 7: XML y la Internet móvil: WML Ricardo Eíto Brun Sevilla, 23 - 25 de octubre, 2002.

Tema 7: Tema 7: XML y la Internet móvil: WMLXML y la Internet móvil: WML
Ricardo Eíto Brun Ricardo Eíto Brun
Sevilla, 23 - 25 de octubre, 2002Sevilla, 23 - 25 de octubre, 2002

Guíon del temaGuíon del tema
Internet… móvilInternet… móvil WAPWAP El lenguaje WMLEl lenguaje WML
• CaracterísticasCaracterísticas• MarcasMarcas• WMLScriptWMLScript
Crear páginas WML Emuladores WML xHTML, cHTML y
WML PALM

Qué es WAPQué es WAP
Wireless Application ProtocolWireless Application Protocol• Estandar de facto cuyo objetivo es acceder a contenidos Estandar de facto cuyo objetivo es acceder a contenidos
Internet desde dispositivos móviles – sin cable -.Internet desde dispositivos móviles – sin cable -.
• Define un protocolo para el diseño de aplicaciones web Define un protocolo para el diseño de aplicaciones web que permitan acceder a servicios y contenidos desde que permitan acceder a servicios y contenidos desde dispositivos móvilesdispositivos móviles
• Un protocolo más en la familia de protocolos Internet Un protocolo más en la familia de protocolos Internet
• Está diseñado para “micro-browsers” con las limitaciones:Está diseñado para “micro-browsers” con las limitaciones: Presentación de información en pantallaPresentación de información en pantalla Ancho de bandaAncho de banda Límites en memoria y capacidad de computación de los Límites en memoria y capacidad de computación de los
dispositivos “clientes”dispositivos “clientes”

Qué es WAPQué es WAP
El estándar WAP incluye las especificaciones:El estándar WAP incluye las especificaciones:• WTAI – Wireless Telephony Application InterfaceWTAI – Wireless Telephony Application Interface• WML – Wireless Markup Language -, que define el WML – Wireless Markup Language -, que define el
lenguaje que se tiene que utilizar para crear contenidos lenguaje que se tiene que utilizar para crear contenidos y su DTDy su DTD
• WBXML – WAP Binary XML Format -, que describe cómo WBXML – WAP Binary XML Format -, que describe cómo codificar y transferir documentos WMLcodificar y transferir documentos WML
• WMLScript – versión simplificada de JavaScript, para WMLScript – versión simplificada de JavaScript, para interactuar con los contenidos WMLinteractuar con los contenidos WML
• Estas especificaciones se agrupan en una especificación Estas especificaciones se agrupan en una especificación WAE – Wireless Application Environment -.WAE – Wireless Application Environment -.

Origen de WAPOrigen de WAP
WAP Forum se encarga de su desarrollo WAP Forum se encarga de su desarrollo Formado por Ericsson, Nokia, Motorola y Unwired Planet en Formado por Ericsson, Nokia, Motorola y Unwired Planet en
19981998 La versión 2.0 supuso importantes cambios en la creación y La versión 2.0 supuso importantes cambios en la creación y
marcado de contenidos para dispositivos WAPmarcado de contenidos para dispositivos WAP Aplicaciones WAP:Aplicaciones WAP:
• Compra de billetes, entradas, etc. (mCommerce)Compra de billetes, entradas, etc. (mCommerce)
• Servicios de directorio, direcciones, números de Servicios de directorio, direcciones, números de teléfono, etc.teléfono, etc.
• Consultas de información específicasConsultas de información específicas

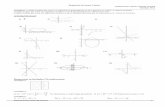
Arquitectura WAPArquitectura WAP
Data General
Pasarela WAP
Servidores Web

Arquitectura WAPArquitectura WAP El proceso de comunicación entre el dispositivo WAP y el El proceso de comunicación entre el dispositivo WAP y el
servidor Web que ofrece los contenidos se puede resumir de la servidor Web que ofrece los contenidos se puede resumir de la siguiente forma:siguiente forma:
El dispositivo móvil establece una conexión con la estación El dispositivo móvil establece una conexión con la estación base, e inicia la conexión a una pasarela WAP preestablecidad base, e inicia la conexión a una pasarela WAP preestablecidad en la configuración del teléfono.en la configuración del teléfono.
El El microbrowsermicrobrowser solicita una URL a la pasarela WAP, mediante solicita una URL a la pasarela WAP, mediante una petición codificada y comprimida en un formato binario una petición codificada y comprimida en un formato binario WTP. WTP.
La pasarela WAP recibe la petición, y la traduce a una petición La pasarela WAP recibe la petición, y la traduce a una petición HTTP, que envía a través de Internet al servidor adecuado. HTTP, que envía a través de Internet al servidor adecuado.
El servidor web recibe la petición y como resultado envía una El servidor web recibe la petición y como resultado envía una página con datos WML a la pasarela WAP mediante HTTPpágina con datos WML a la pasarela WAP mediante HTTP
La pasarela WAP recibe la página WML, la comprime a un La pasarela WAP recibe la página WML, la comprime a un formato binario optimizado, que reenvía al dispositivo móvil formato binario optimizado, que reenvía al dispositivo móvil mediante el protocolo WTP. mediante el protocolo WTP.
El microbrowser decodifica la señal recibida, y muestra la El microbrowser decodifica la señal recibida, y muestra la página. página.

Lenguajes de marcas Internet móvilLenguajes de marcas Internet móvil
WMLWML cHTML o cHTML o Compact HTMLCompact HTML, utilizado en el servicio , utilizado en el servicio i-i-
Mode Mode de de NTT DoCoMoNTT DoCoMo. Subconjunto de HTML que . Subconjunto de HTML que se distribuye desde servidores web se distribuye desde servidores web convencionales.convencionales.
Web Clipping Web Clipping – este lenguage se utiliza con – este lenguage se utiliza con PDA PDA Palm OSPalm OS. Subconjunto de la versión 3.2 de HTML. . Subconjunto de la versión 3.2 de HTML. Se distribuye compilado en un formato binario Se distribuye compilado en un formato binario propietario de Palm.propietario de Palm.
HDML HDML –es el predecesor de WML, y fue diseñado –es el predecesor de WML, y fue diseñado por por OpenwaveOpenwave. Desde que . Desde que OpenwaveOpenwave se unión al se unión al WAP ForumWAP Forum, el lenguaje HDML ha sido , el lenguaje HDML ha sido reemplazado progresivamente por WML, si bien reemplazado progresivamente por WML, si bien hoy en día un número elevado de teléfonos hoy en día un número elevado de teléfonos móviles en los Estados Unidos utilizan este móviles en los Estados Unidos utilizan este lenguaje. lenguaje.

El lenguaje WMLEl lenguaje WML
Es un lenguaje de marcas basado en XMLEs un lenguaje de marcas basado en XML Especifica cómo crear contenidos para Especifica cómo crear contenidos para
dispositivos WAPdispositivos WAP WAP Forum lo diseñó y se encarga de su WAP Forum lo diseñó y se encarga de su
mantenimientomantenimiento http://www.wapforum.org/DTDhttp://www.wapforum.org/DTD Similar a HTMLSimilar a HTML Futuro incierto ¿wml, xhtml, chtml?Futuro incierto ¿wml, xhtml, chtml?

Decks y cardsDecks y cards
Una página WML es similar a un documento Una página WML es similar a un documento HTML.HTML.
Son archivos con extensión .wml, a los que se Son archivos con extensión .wml, a los que se llama decks.llama decks.
Cada deck puede contener una o más cards, Cada deck puede contener una o más cards, unidas entre sí mediante enlacesunidas entre sí mediante enlaces
Un card es lo que se ve en la pantalla del Un card es lo que se ve en la pantalla del dispositivo WAPdispositivo WAP
Los decks se distribuyen en un formato Los decks se distribuyen en un formato comprimidocomprimido
Balance entre el número de cards en cada deckBalance entre el número de cards en cada deck Se pueden introducir comentarios con <!-->Se pueden introducir comentarios con <!-->

Estructura decks WMLEstructura decks WML
<?xml version=“1.0”?><?xml version=“1.0”?><!DOCTYPE wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN” <!DOCTYPE wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN”
““http://www.wapforum.org/DTD/wml_1.1.xmlhttp://www.wapforum.org/DTD/wml_1.1.xml”>”><wml><wml>
<card><card>……………………………………………………
</card></card><card><card>
……………………………………………………</card></card>
</wml></wml>

El elemento cardEl elemento card
Identifica lo que se ve en cada “pantalla” del micro-browserIdentifica lo que se ve en cada “pantalla” del micro-browser Tiene dos atributos:Tiene dos atributos:
• id – identificador único para cada cardid – identificador único para cada card• title – título que se muestra en la pantalla del dispositivo title – título que se muestra en la pantalla del dispositivo
WAPWAP Un card puede contener:Un card puede contener:
• TextoTexto• Imágenes en formato WBMPImágenes en formato WBMP• EnlacesEnlaces• Elementos de formulariosElementos de formularios• TareasTareas

Elemento cardElemento card
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML
1.1//EN" 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml> <wml> <card id="card1" title=" Biblioteca "> <card id="card1" title=" Biblioteca ">
<p align="center"><b>Reserva</b></p> <p align="center"><b>Reserva</b></p> <p align="center"><b>Consulta OPAC</b></p> <p align="center"><b>Consulta OPAC</b></p>
</card> </card> </wml> </wml>

WML - Elementos básicosWML - Elementos básicos
<p>...</p><p>...</p> PárrafosPárrafos
<br /><br /> Saltos de líneaSaltos de línea
<b>...</b><b>...</b> NegritaNegrita
<u>...</u><u>...</u> SubrayadoSubrayado
<i>...</i><i>...</i> CursivaCursiva
<em>...</em><em>...</em> Cursiva Cursiva
<strong>...</<strong>...</strong>strong>
NegritaNegrita
<big>...</big><big>...</big> Letra grandeLetra grande
<small>...</small><small>...</small> Letra pequeñaLetra pequeña

WML – Elementos básicosWML – Elementos básicos
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML
1.1//EN" 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> "http://www.wapforum.org/DTD/wml_1.1.xml">
<wml> <wml> <card id="card1" title=" Biblioteca "> <card id="card1" title=" Biblioteca ">
<p><b>Reserva</b></p> <p><b>Reserva</b></p> <p><u>Consulta OPAC</u></p> <p><u>Consulta OPAC</u></p> <p><i>Dirección</i></p><p><i>Dirección</i></p><p><small>Telefono</small></p> <p><small>Telefono</small></p> <p><big>Personal</big></p> <p><big>Personal</big></p>
</card> </card> </wml> </wml>

WML - TablasWML - Tablas
El modelo de tablas es similar al que HTMLEl modelo de tablas es similar al que HTML• El elemento table determina la aparición de una El elemento table determina la aparición de una
tabla.tabla.• El elemento table no puede ser hijo directo del El elemento table no puede ser hijo directo del
elemento cardelemento card• El elemento table tiene un atributo obligatorio, El elemento table tiene un atributo obligatorio,
columnscolumns• El atributo columns determina el número de El atributo columns determina el número de
columnas en la tabla.columnas en la tabla.• Para cada fila, el elemento table contendrá un Para cada fila, el elemento table contendrá un
elemento trelemento tr• Para cada celda en cada fila, el elemento tr Para cada celda en cada fila, el elemento tr
contendrá un elemento tdcontendrá un elemento td

WML – TablasWML – Tablas
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC … > <!DOCTYPE wml PUBLIC … > <wml> <wml> <card id="card1" title=" Biblioteca "> <card id="card1" title=" Biblioteca ">
<p><table><p><table><tr><tr>
<td>Madrid</td><td>Madrid</td><td>91-5555555</td><td>91-5555555</td>
</tr></tr><tr><tr>
<td>Barcelona</td><td>Barcelona</td><td>93-4657505</td><td>93-4657505</td>
</tr></tr></table></p></table></p>
</card> </card> </wml> </wml>

WML – Enlaces hipertextoWML – Enlaces hipertexto
Se incluyen dos posibilidades:Se incluyen dos posibilidades:• Elemento anchorElemento anchor• Elemento aElemento a
Elemento anchorElemento anchor• Elemento no vacíoElemento no vacío• Incluirá un elemento vacío: go – ir a cualquier URL -, Incluirá un elemento vacío: go – ir a cualquier URL -,
prev – ir a la card anterior -, o refresh – refrescar la prev – ir a la card anterior -, o refresh – refrescar la card actual.card actual.
Elemento aElemento a• Elemento no vacíoElemento no vacío• Contiene el texto origen del hiperenlaceContiene el texto origen del hiperenlace• Tiene un atributo href que toma como valor la URL Tiene un atributo href que toma como valor la URL
del documento WML destinodel documento WML destino

WML – EnlacesWML – Enlaces
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC … > <!DOCTYPE wml PUBLIC … > <wml> <wml> <card id="card1" title=" Biblioteca "> <card id="card1" title=" Biblioteca ">
<p><a href=“mad.wml”>Madrid</a></p><p><a href=“mad.wml”>Madrid</a></p> <p>Barcelona</p><p>Barcelona</p>
</card> </card> </wml> </wml>

WML – EnlacesWML – Enlaces
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC … > <!DOCTYPE wml PUBLIC … > <wml> <wml> <card id="card1" title=" Biblioteca "> <card id="card1" title=" Biblioteca ">
<p><p><anchor>Madrid<anchor>Madrid
<go href=“mad.wml” /><go href=“mad.wml” /></anchor></p></anchor></p>
<p>Barcelona</p><p>Barcelona</p></card> </card>
</wml> </wml>

WML - ImágenesWML - Imágenes
Únicamente se acepta un formato de imagen: WBMPÚnicamente se acepta un formato de imagen: WBMP Son imágenes en b/nSon imágenes en b/n Se utiliza el elemento vacío imgSe utiliza el elemento vacío img El elemento img va acompañado de los atributos El elemento img va acompañado de los atributos
obligatorios:obligatorios:• src – URL del archivo wbmp con la imagensrc – URL del archivo wbmp con la imagen• alt – texto alternativo, para dispositivos WAP que no alt – texto alternativo, para dispositivos WAP que no
pueden mostrar imágenespueden mostrar imágenes
<img src=“logo.wbmp” alt=“MyEmpresa” /><img src=“logo.wbmp” alt=“MyEmpresa” />

WML – Cajas de texto o camposWML – Cajas de texto o campos
En un card se pueden incluir campos o cajas En un card se pueden incluir campos o cajas de texto para la recogida de datosde texto para la recogida de datos
Se utiliza el elemento vacío input.Se utiliza el elemento vacío input. El elemento input tiene dos atributos:El elemento input tiene dos atributos:
• name – nombre del control o campo. Es obligatorioname – nombre del control o campo. Es obligatorio• size – tamaño de la caja de texto o camposize – tamaño de la caja de texto o campo
<p>ISBN: <input name=“isbn” size=“10” /></p><p>ISBN: <input name=“isbn” size=“10” /></p>

WML – Cajas de texto o camposWML – Cajas de texto o campos
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC … > <!DOCTYPE wml PUBLIC … > <wml> <wml> <card id="card1" title=" Biblioteca "> <card id="card1" title=" Biblioteca ">
<p>ISBN: <input name="isbn" size="15" /></p><p>ISBN: <input name="isbn" size="15" /></p><p>Titulo: <input name="titulo" /></p><p>Titulo: <input name="titulo" /></p>
</card> </card> </wml> </wml>

WML – fieldsetsWML – fieldsets
Los campos de un card se pueden agrupar en Los campos de un card se pueden agrupar en un elemento fieldsetun elemento fieldset
El elemento fieldset tendrá un atributo title, El elemento fieldset tendrá un atributo title, que recogerá un nombre para el grupo de que recogerá un nombre para el grupo de campos.campos.
<p><p><fieldset name=“libro”><fieldset name=“libro”>ISBN: <input name=“isbn” size=“15” /> <br />ISBN: <input name=“isbn” size=“15” /> <br />Autor: <input name=“autor” size=“25” />Autor: <input name=“autor” size=“25” /></fieldset></fieldset></p></p>

WML – Opciones (radio button)WML – Opciones (radio button)
Se utilizan para que el “usuario” puede elegir una Se utilizan para que el “usuario” puede elegir una opción entre variasopción entre varias
Se utiliza el elemento selectSe utiliza el elemento select El elemento select contendrá un elemento option para El elemento select contendrá un elemento option para
cada opción disponiblecada opción disponible El elemento option un atributo value, que recoge como El elemento option un atributo value, que recoge como
valor el “valor” que habrá seleccionado el usuario si valor el “valor” que habrá seleccionado el usuario si elige esa opción.elige esa opción.
El elemento option contiene además el texto que se El elemento option contiene además el texto que se verá a la derecha del botón de opción. verá a la derecha del botón de opción.

WML – Optiones (radio button)WML – Optiones (radio button)
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC … > <!DOCTYPE wml PUBLIC … > <wml> <wml> <card id="card1" title=" Biblioteca "> <card id="card1" title=" Biblioteca ">
<p><p><select><select>
<option value="BCN">Barcelona</option><option value="BCN">Barcelona</option><option value="MAD">Madrid-Barajas</option><option value="MAD">Madrid-Barajas</option><option value="GRA">Granada</option><option value="GRA">Granada</option>
</select></select></p></p>
</card> </card> </wml> </wml>

WML – Opciones (check boxes)WML – Opciones (check boxes)
Se utilizan para que el “usuario” puede elegir más de Se utilizan para que el “usuario” puede elegir más de una opción entre variasuna opción entre varias
Se utiliza el elemento select, con el atributo Se utiliza el elemento select, con el atributo multiple=“true”multiple=“true”
El elemento select contendrá un elemento option para El elemento select contendrá un elemento option para cada opción disponiblecada opción disponible
El elemento option un atributo value, que recoge como El elemento option un atributo value, que recoge como valor el “valor” que habrá seleccionado el usuario si valor el “valor” que habrá seleccionado el usuario si elige esa opción.elige esa opción.
El elemento option contiene además el texto que se El elemento option contiene además el texto que se verá a la derecha de la casilla de validación verá a la derecha de la casilla de validación

WML – Optiones (check boxes)WML – Optiones (check boxes)
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC … > <!DOCTYPE wml PUBLIC … > <wml> <wml> <card id="card1" title=" Biblioteca "> <card id="card1" title=" Biblioteca ">
<p><p><select multiple=“true”><select multiple=“true”>
<option value="BCN">Barcelona</option><option value="BCN">Barcelona</option><option value="MAD">Madrid-Barajas</option><option value="MAD">Madrid-Barajas</option><option value="GRA">Granada</option><option value="GRA">Granada</option>
</select></select></p></p>
</card> </card> </wml> </wml>

WML - TimerWML - Timer
El elemento vacío timer se utiliza para dejar El elemento vacío timer se utiliza para dejar transcurrir un periodo de tiempo.transcurrir un periodo de tiempo.
El elemento timer tiene un atributo value que El elemento timer tiene un atributo value que toma como valor el tiempo que debe transcurrir, toma como valor el tiempo que debe transcurrir, expresado en décimas de segundo.expresado en décimas de segundo.
Este elemento está asociado al evento o atributo Este elemento está asociado al evento o atributo ontimer del elemento card, que indica qué acción ontimer del elemento card, que indica qué acción se debe realizar cuando transcurra el tiempo.se debe realizar cuando transcurra el tiempo.
La acción consiste, generalmente, en abrir una La acción consiste, generalmente, en abrir una nueva página o cardnueva página o card

WML – TimerWML – Timer
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC … > <!DOCTYPE wml PUBLIC … > <wml> <wml> <card id="card1" title=" Biblioteca “ <card id="card1" title=" Biblioteca “
ontimer=“opac.wml”> ontimer=“opac.wml”> <timer value=“50” /><timer value=“50” /><p>Aconseja un libro…<p>Aconseja un libro…</p></p>
</card> </card> </wml> </wml>

WML - VariablesWML - Variables
Es posible declarar variables y asignarles valor:Es posible declarar variables y asignarles valor:• Mediante el elemento vacío setvarMediante el elemento vacío setvar• Mediante el atributo name en listas de opcionesMediante el atributo name en listas de opciones
El elemento vacío setvar tiene dos atributos:El elemento vacío setvar tiene dos atributos:• name – nombre de la variablename – nombre de la variable• value – valor que se le asignavalue – valor que se le asigna
Para mostrar el valor de una variable en un card, se Para mostrar el valor de una variable en un card, se utilizará la sintáxis $(nombreVariable)utilizará la sintáxis $(nombreVariable)

WML – VariablesWML – Variables
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC … > <!DOCTYPE wml PUBLIC … > <wml> <wml> <card id="card1" title=" Biblioteca "> <card id="card1" title=" Biblioteca ">
<p><p><select name="strnombre"><select name="strnombre">
<option value="Madrid">Madrid</option><option value="Madrid">Madrid</option><option value="Barcelona">Barcelona</option><option value="Barcelona">Barcelona</option>
</select> </select> </p></p>
<p>Ha elegido el destino: $(strnombre)</p><p>Ha elegido el destino: $(strnombre)</p></card> </card> </wml></wml>

Ejemplo navegación cardsEjemplo navegación cards
El formulario presenta una lista de opciones con El formulario presenta una lista de opciones con vuelos.vuelos.
El usuario selecciona una de ellas, y se salta a El usuario selecciona una de ellas, y se salta a otro card que muestra información detallada del otro card que muestra información detallada del vuelo.vuelo.
Alternativa: Alternativa: <do type=“accept” label=“Aceptar”><do type=“accept” label=“Aceptar”>
<go href=“#card2” /><go href=“#card2” />
</do></do>

WML – Ejemplo card 1WML – Ejemplo card 1
<?xml version="1.0"?> <?xml version="1.0"?> <!DOCTYPE wml PUBLIC … > <!DOCTYPE wml PUBLIC … > <wml> <wml> <card id="card1" title="Lista de vuelos"> <card id="card1" title="Lista de vuelos">
<p><p><select name="strnombre"><select name="strnombre">
<option value="MAD">Madrid-Barajas</option><option value="MAD">Madrid-Barajas</option><option value="BAR">Barcelona</option><option value="BAR">Barcelona</option><option value="GRA">Granada</option><option value="GRA">Granada</option>
</select></select></p></p><p><p><a href="#card2">Aceptar</a><a href="#card2">Aceptar</a></p></p>
</card></card>…………… ……………

WML – Ejemplo card 2WML – Ejemplo card 2
……………………<card id="card2" title="Detalle vuelos"><card id="card2" title="Detalle vuelos">
<p><table columns="2"><p><table columns="2"><tr><td><small>Origen:</small></td><tr><td><small>Origen:</small></td><td><small>Sevilla</small></td></tr><td><small>Sevilla</small></td></tr><tr><td><small>Destino:</small></td><tr><td><small>Destino:</small></td><td><small>Barcelona</small></td></tr><td><small>Barcelona</small></td></tr><tr><td><small>Horarios:</small></td><tr><td><small>Horarios:</small></td><td><small>LXJV - 09:10</small></td></tr><td><small>LXJV - 09:10</small></td></tr><tr><td><small>Precio:</small></td><tr><td><small>Precio:</small></td><td><small>17400 pts</small></td></tr><td><small>17400 pts</small></td></tr></table></table>
</p></p></card></card></wml> </wml>

Otros elementos WMLOtros elementos WML
Do – ejecuta una acción cuando el usuario selecciona una Do – ejecuta una acción cuando el usuario selecciona una opción o literalopción o literal<do type=“accept” label=“Buscar”><do type=“accept” label=“Buscar”>
<go href=“busqueda.wml” /><go href=“busqueda.wml” /></do></do>
Postfield – envía información al servidorPostfield – envía información al servidor<do type=“accept” label=“Buscar”><do type=“accept” label=“Buscar”><go href=“http://www.ser.com/busqueda.asp”><go href=“http://www.ser.com/busqueda.asp”><postfield name=“categoria” value=“$(cat)” /><postfield name=“categoria” value=“$(cat)” />
</go></go></do></do>

WMLScriptWMLScript
Lenguaje de script que se ejecuta en el dispositivo cliente.Lenguaje de script que se ejecuta en el dispositivo cliente. Versión simplificada de JavaScriptVersión simplificada de JavaScript Sirve para validar datos introducidos por el usuario, cálculos, Sirve para validar datos introducidos por el usuario, cálculos,
etc.etc. El código es “compilado” por el WAP Gateway y enviado al El código es “compilado” por el WAP Gateway y enviado al
clientecliente El código WMLScript no se guarda en los archivos wml, sino El código WMLScript no se guarda en los archivos wml, sino
en archivos wmlsen archivos wmls En la página wml se incluyen llamadas a las funciones En la página wml se incluyen llamadas a las funciones
declaradas en el archivo wmls:declaradas en el archivo wmls:
<do type=“accept” label=“validar”><do type=“accept” label=“validar”><go href=“archivo.wmls#funcion($<go href=“archivo.wmls#funcion($
(variable))” />(variable))” /></do></do>

Herramientas WAPHerramientas WAP
Nokia WAP SDKNokia WAP SDK WinWAPWinWAP MobileDevMobileDev Nokia WML Studio for Macromedia DreamweaverNokia WML Studio for Macromedia Dreamweaver Ericsson WAPIDEEricsson WAPIDE IBM WAPSodyIBM WAPSody

WML vs XHTMLWML vs XHTML
La versión 2.0 de WAP se basa en XHTML Basic en lugar de La versión 2.0 de WAP se basa en XHTML Basic en lugar de WMLWML
XHTML Basic en la “versión” de XHTML para dispositivos XHTML Basic en la “versión” de XHTML para dispositivos móviles.móviles.
Así se garantiza:Así se garantiza:• la “compatibilidad” entre dispositivos la “compatibilidad” entre dispositivos • La “reutilización” de contenidosLa “reutilización” de contenidos• Mejores opciones de presentación - CSSMejores opciones de presentación - CSS
I-Mode utilizaba el lenguaje cHTML (HTML compacto), en I-Mode utilizaba el lenguaje cHTML (HTML compacto), en lugar de WMLlugar de WML

XHTML vs cHTMLXHTML vs cHTML
cHTML no es un estándar del W3C, XHTML sí lo escHTML no es un estándar del W3C, XHTML sí lo es cHTML no soporta hojas de estilo CSS, XHTML sí.cHTML no soporta hojas de estilo CSS, XHTML sí. cHTML no obliga a que los documentos estén bien cHTML no obliga a que los documentos estén bien
formados, XHTML sí.formados, XHTML sí. Elementos en cHTML que no están en XHTML:Elementos en cHTML que no están en XHTML:
• <CENTER>...</CENTER><CENTER>...</CENTER>• <DIR><DIR>• <HR><HR>• <MENU><MENU>• <PLAINTEXT><PLAINTEXT>• Tel: Tel: • <FONT><FONT>

XHTML vs cHTMLXHTML vs cHTML
Elementos en XHTML que no están en cHTML:Elementos en XHTML que no están en cHTML:• <style>...</style><style>...</style>• <link rel=“stylesheet” href=“...”><link rel=“stylesheet” href=“...”>• Atributo styleAtributo style• <table>, <td>, <tr> y <caption><table>, <td>, <tr> y <caption>• <strong>...</strong><strong>...</strong>• <span>...</span><span>...</span>• <em>...</em><em>...</em>• <address>...</address><address>...</address>• Etc.Etc.

Emuladores WAPEmuladores WAP