Tablas en HTML
-
Upload
jay-ramirez -
Category
Documents
-
view
212 -
download
0
description
Transcript of Tablas en HTML
Sugerencias para que la Informacin en tu Pgina sea Ms Fcil de Leer en tu Pgina Web Tablas
Hay dos formas de mostrar informacin de forma tabulada. Una es usando las etiquetas . Esto no es siempre lo ideal ya que algunos navegadores lo mostrarn de diferente manera. Otra manera de mostrar la informacin tabulada es usar una tabla. Al principio, las tablas pueden parecer un poco confusas, sin embargo, despus de haber estudiado su sintaxis y de haber realizado algunas, no te parecern tan difciles. Una de sus desventajas es que tienen muchas reglas de sintaxis, muchas ms que cualquiera de las etiquetas HTML que se han estudiado hasta ahora.
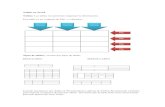
La etiqueta (table row) representa cada rengln de la tabla, (table header) representa el encabezado de la tabla (que por lo general se encuentra en la primera fila) y (table row) representa la informacin en la tabla. Esta es la sintaxis bsica de una tabla:
aqu va el texto o subttulo de la tabla
nombre de la columna 1 nombre de la columna 2
informacin rengln 1, columna 1
informacin rengln 1, columna 2
informacin rengln 2, columna 1
informacin rengln 2, columna 2
informacin rengln 3, columna 1
informacin rengln 3, columna 2
Para tener consistencia, cada fila debe tener el mismo nmero de columnas.
Puedes colocar el subttulo (caption) en diferentes lugares con el atributo align (alinear). Automticamente se coloca en la parte central superior de la tabla en forma horizontal. Tambin lo puedes alinear en la parte inferior de la tabla de esta manera:
la captura del texto va aqu
Adems, puedes usar el atributo align con la etiqueta de renglones de la tabla . El atributo align puede aceptar valores de derecha (right), izquierda (left) y centro (center). Los renglones de las tablas se alinean a la izquierda automticamente. Puedes forzar que se haga un cambio hacia el centro (o hacia la derecha) de esta manera:
Existen otras propiedades de las tablas como relleno o bordes que tambin es importante que conozcas