de imágenes y texto - ULPGC - Departamentos€¦ · El escáner tradicional es el de cama plana y...
Transcript of de imágenes y texto - ULPGC - Departamentos€¦ · El escáner tradicional es el de cama plana y...
de imágenes y textoProcesamiento digital
Autores:
José Luis Villarreal BenítezRafael Montante López
Lizbeth Heras Lara
ÍNDICE
1. Procesamiento digital de texto .....................................................................................1
1.1 Introducción ............................................................................................................1
1.2 Procesamiento electrónico de texto ........................................................................2
1.2.1 Captura digital de texto...................................................................................3
1.2.1.1 Captura tradicional .................................................................................3
1.2.1.2 Medios ópticos ........................................................................................3
1.2.1.3 Reconocimiento óptico de caracteres.....................................................5
1.2.1.4 Medios sonoros ......................................................................................6
1.2.2 Editores de texto plano....................................................................................7
1.2.3 Visualizadores de texto ...................................................................................8
1.2.4 Despliegue gráfico de caracteres ....................................................................9
1.2.5 Metafiles........................................................................................................11
1.3 Manipulación y acceso electrónico del texto........................................................11
1.4 Arquitectura de la información..............................................................................12
1.5 Cifrado (Encriptamiento y firmas digitales.............................................................13
1.6 Análisis de información textual.............................................................................14
2. Procesamiento digital de imágenes ............................................................................15
2.1 Introducción ..........................................................................................................15
2.2 Componentes de un sistema de procesamiento de imágenes................................17
2.2.1 Sensores ........................................................................................................17
2.2.2 Almacenamiento...........................................................................................18
2.2.3 Aplicaciones científicas y comerciales.........................................................18
2.3 Color......................................................................................................................18
2.3.1 El modelo RGB..............................................................................................19
2.3.2 El modelo HLS ..............................................................................................20
2.3.3 Paletas de colores .........................................................................................20
2.4 Dithering ....................................................................................................................20
2.5 Texturas ......................................................................................................................20
2.6 Formatos de archivos de imagen................................................................................21
2.7 Compresión de imágenes ...........................................................................................23
2.8 Síntesis y análisis de imágenes ...................................................................................23
2.9 Procesamiento digital de la imagen............................................................................23
2.10 Identificaión y protección de información multimedia ............................................34
2.11 La oficina del futuro .................................................................................................34
Procesamiento digital de imágenes y texto
1
1. PROCESAMIENTO DIGITAL DE TEXTO
1.1 Introducción
En un mundo donde cada vez se vuelven más accesibles las tecnologías en multimedios, muchasde las decisiones diarias de los individuos, involucran el uso de software y hardwarecomputacionales, pues éstos ofrecen vías alternativas para acceder y desplegar informaciónpresentada generalmente mediante texto e imágenes.
La información puede mostrarse de dos maneras: a través de sistemas de acceso no lineales (o nosecuenciales), como el hipertexto (acceso en orden no secuencial, similar a los procesos cognitivoshumanos, Bush, 1945; Shneiderman, 1989); o de forma secuencial, la cual es la forma tradicionalen la que se han manejado los textos.
De igual forma, la información se presenta principalmente como datos textuales o datos pictóricos.La diferencia fundamental radica en el proceso de interpretación, es decir en la semántica osignificado de la información que está codificada (representada) visualmente o textualmente. Losdatos textuales incorporan elementos discretos o unidades fácilmente discernibles y entendibles(como letras, palabras, enunciados); mientras que los datos no estructurados como las imágenes,requieren de cierta interpretación o análisis (una obra pictórica de algún pintor famoso). Porejemplo en la imagen de la figura 1, se puede observar que en la zona del texto es comprensible lainformación, en cambio donde se encuentran las imágenes con jeroglíficos y el cuadro de Picasso,no resulta tan sencillo determinar lo que se trata de expresar.
Figura 1. Interpretación e información de las imágenes.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
2
Como el texto es básicamente un medio secuencial, cada frase es fácilmente reconocible ysecuencialmente espaciada; no obstante en las imágenes estas unidades semánticas no sonfácilmente reconocidas, además de que no están estructuradas y separadas de forma inmediata; porlo tanto la unidad semántica es la imagen en sí. Sin embargo, es esta característica la que permite alas personas reconocerlas y entenderlas más rápido que al texto.
Actualmente, en las computadoras se producen documentos con texto, imágenes, sonido o video;lo que en cómputo es conocido como multimedios. Las computadoras personales cuentan conherramientas que permiten generar y organizar la información de forma simple, con resultadossimilares a los de un trabajo profesional. La única limitante es su creatividad y el buen manejo de lainformación que se desea poner disponible para medios digitales.
En este manual se explicarán las ideas más relevantes sobre el uso de texto e imagen en medioselectrónicos, además de las herramientas disponibles en una computadora de escritorioconvencional. En principio se estudiará el proceso para introducir y presentar información a travésde texto, después se analizará lo que se puede realizar con las imágenes, con objeto de presentar lasherramientas conceptuales y técnicas utilizadas en la producción de documentos que combinentexto e imagen.
1.2 Procesamiento electrónico de texto
El procesamiento electrónico de texto implica cuatro pasos básicos que son realizados de formatransparente para el usuario en algunos paquetes; no obstante vale la pena distinguirlos con objetode entenderlos a un nivel más técnico, éstos son los siguientes:
1. Captura del texto y edición del contenido. El texto se introduce en la computadora paraguardarlo y posteriormente realizar las tareas de corrección, borrado y ampliación de éste.
2. Al texto capturado se le aplica formato, en líneas de igual longitud y páginas de cierto tamaño.
3. El texto generado es desplegado sobre el monitor de la computadora.
4. Se accede a la información con la finalidad de elegir la salida final de ésta, ya sea a undispositivo de producción como la impresora (papel, acetatos), Web, archivos en disco ymicrofichas, por mencionar algunos.
Para un mejor entendimiento se abordan estos cuatro pasos y se presentan las herramientas tantoconceptuales como técnicas, comunes para el trabajo en las computadoras personales. Así mismo,se cubren otros aspectos importantes, que no pueden dejar de considerarse cuando se trabaja conmedios electrónicos; como son la seguridad en Internet y la organización de las grandes cantidadesde información manejadas en los medios electrónicos hoy en día.
Procesamiento digital de imágenes y texto
3
1.2.1 Captura digital de texto
1.2.1.1 Captura tradicional
El uso del teclado constituye todavía la forma habitual de generar documentos, para ello se empleasoftware que captura el alfabeto y los símbolos básicos de la comunicación verbal. Estos caracteresson codificados mediante el código ASCII1; además estas herramientas de software al ser muysencillas le permiten al usuario capturar la secuencia de caracteres para formar palabras, frases,párrafos, etcétera, y poder modificarlos en sus estructuras básicas; siempre a través del teclado y deforma directa (borrando caracteres, escribiéndolos y copiándolos dentro del documento, entre otrasfunciones básicas).
1.2.1.2 Medios ópticos
Una herramienta utilizada cada vez con mayor frecuencia y que de hecho es muy eficiente paragenerar documentos impresos en papel, es la de capturar la información como una imagen pormedio de un escáner. Este dispositivo interpretará el documento como una imagen, a la cual trataráde reconocer estructuras del documento (secciones de texto, imágenes, regiones de texto agrupadaspor columnas), al tiempo de identificar los diferentes caracteres y convertirlos a código ASCII parasu manipulación posterior.
El escáner es un dispositivo que usa un equipo especializado para sensar o “detectar” la luzreflejada por un documento, cuando éste es explorado o “escaneado”. Después de realizar elsensado, el patrón de luz se traslada a una señal digital que es manipulada por softwareespecializado.
Como se sabe, los escáners son periféricos populares para las computadoras pues permiten tomarcualquier imagen o texto de un papel, para posteriormente colocarlo en un archivo donde puedeser transformado por aplicaciones de manipulación de imágenes o dentro de un procesador depalabras.
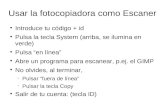
El escáner tradicional es el de cama plana y funciona como una fotocopiadora (figura 2). Losmodelos típicos que poseen un espacio de captura mayor al de una hoja tamaño carta, logranimágenes con resoluciones de alrededor de 600 puntos por pulgada (dpi), aunque ya son comuneslos escáners de 1200 dpi.
1 ASCII son las siglas de “American Standar Code for Information Interchange” o Código Estándar Americano para
Intercambio de Información.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
4
Figura 2. Esquema de un escáner de cama plana.
Otro de los tipos de escáner más comunes es aquél que contiene un dispositivo alimentador dehojas; en éste, el papel es alimentado dentro del dispositivo a través de un rodillo mecánico (figura3). Estos escáners son generalmente pequeños y están limitados a un grosor específico de la hoja,soportada por el rodillo.
Figura 3. Escáner con alimentador de hojas.
No obstante las anteriores precisiones, se sugiere tomar en cuenta las siguientes recomendaciones alelegir un escáner:
• Para imágenes y trabajo en Web es deseable un escáner a colores, pero para altos volúmenesde reconocimiento de caracteres, resultan bastante adecuados los que manejan tonos degrises o blanco y negro.
• Las resoluciones típicas abarcan desde los 200 dpi, 300 dpi, 400 dpi y hasta los 600 dpi; perosi requiere trabajos de alta calidad de impresión en color, lo ideal son 600 dpi, en adelante.Para páginas Web, se necesitan 200, 300 o 400 dpi; mientras que para procesar documentospor medio de un OCR (Reconocedor Óptico de Caracteres) es indispensable tener al menos
300 dpi.
Procesamiento digital de imágenes y texto
5
• Para volúmenes de captura grandes, son fundamentales los puertos de comunicación rápidos;de preferencia un SCSI2, aunque el puerto paralelo es suficiente para la mayoría de lasaplicaciones; no obstante, es importante contar con el software adecuado para las plataformascorrespondientes.
• Para trabajos continuos, se deben usar de preferencia alimentadores automáticos de hojas.
1.2.1.3 Reconocimiento óptico de caracteres
Las imágenes digitales con letras o caracteres se dibujan a través de la iluminación de pixeles dentrode una imagen, por lo tanto, no son elementos aislados y predefinidos que puedan ser utilizadoscomo letras. En ese sentido, para que una computadora los interprete como letras, se necesita unreconocedor óptico de caracteres OCR, por sus siglas en inglés, (Optical Character Recognition).
En una aplicación que utiliza OCR, primero se debe capturar el texto como una imagen digital. Enla figura 4 se muestra un ejemplo de la captura de texto como una imagen.
Figura 4. Ejemplo de captura de texto, mediante un OCR.
2 SCSI, son las siglas de “Small Computer System Interface”, un estándar de dispositivos, caracterizado porque su hardware
se comunica a altas velocidades.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
6
Posteriormente en la figura 5, se observa la salida del texto a partir de una imagen, mediante el usodel OCR. En esta figura se aprecia como el texto que aparece dentro del marco punteado en lafigura 4, es reconocido por el OCR.
Figura 5. Ejemplo de reconocimiento de caracteres.
1.2.1.4 Medios sonoros
La tecnología para el reconocimiento de voz ha avanzado tanto, que en nuestros días existenaplicaciones de uso comercial mediante las cuales se puede capturar la voz de un individuo ydescifrar su discurso en tiempo real, con la finalidad de tomar un dictado electrónico, entendidocomo la de captura texto a través de un dictado a la computadora.
Los requerimientos de este sistema contemplan el uso de una tarjeta de captura de audio (tarjeta desonido), un micrófono y un software especializado que realice el procesamiento de la voz (figura 6).
Figura 6. Sistema de captura de texto por medio de la voz.
Procesamiento digital de imágenes y texto
7
Esta técnica en la actualidad ha evolucionado gracias a los avances en el procesamiento digital devoz, las cuales permiten que estas aplicaciones sean eficientes hasta en un 99%. La desventaja deestos métodos es que el usuario debe capacitarse en el uso del programa de reconocimiento de voz,con el propósito de que éste reconozca algunas características de la voz del usuario, como latonalidad y la rapidez con la que dicta.
1.2.2 Editores de texto plano
Los editores de texto plano son herramientas de software que permiten capturar y modificarsecuencias de caracteres en su presentación o formato más simple, generalmente en código ASCII.
El formato ASCII es un código estándar que facilita representar y transferir texto, sin embargo, sugran generalidad lo lleva a muchas limitaciones como es el hecho de que los fonts o fuentes usadasestén determinadas por una terminal de tipos3, situación que favorece que cualquier plataformapueda desplegar los caracteres ASCII directamente.
Algo sumamente útil es que el código ASCII (figura 7) resulta muy compacto y fácil de almacenar,además de que es independiente de las aplicaciones y las plataformas, por lo que prácticamentecualquier aplicación de texto, acepta formatos ASCII.
Figura 7. Cuadro de caracteres ASCII.
Lo más conveniente es usar el código ASCII sin desplegarlo directamente, únicamente se debeinterpretar y usar representaciones gráficas más elaboradas. HTML es un ejemplo en el cual el textoque se introduce en una página web es elaborado con caracteres ASCII, los cuales no sondesplegados tal cual, sino que los browsers o navegadores tienen un programa intérprete que revisacada una de las sentencias o enunciados del HTML con objeto de dar formato a cada caracter, locual hace posible observar caracteres acentuados, en negritas o cursiva y de diferentes tamaños.
3 Una terminal de tipos es aquélla que contiene solamente una forma o caracter predefinido.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
8
Otro nivel de trabajo corresponde al uso de programas para dar formato al texto, que sonalimentados con caracteres ASCII junto con instrucciones para secuencias (palabras, párrafos,páginas, entre otros), y que además permiten modificar la apariencia en el despliegue gráfico. Losprincipales son TeX (Knuth) y LaTeX (Lamport).
Aunque estos sistemas generan texto de alta calidad gráfica requieren de un entrenamiento especialsobre su lógica para dar las instrucciones, al igual que de una lista de comandos y macros. Estospaquetes se utilizan ampliamente en los ámbitos académicos, pues son muy poderosos cuando sedesea representar ecuaciones matemáticas y símbolos especiales.
De igual forma reciben texto plano (ASCII) y generan una salida de éste con los formatos y lasfuentes o fonts, indicados por el usuario a través de los comandos y macros. Es conveniente señalarque para producir un documento de entrada, previamente se debe editar en un programa deedición de texto plano; o sea, sin ningún caracter especial.
El documento de salida puede verse con una herramienta especial, pues está considerado unarchivo dependiente de los dispositivos en los que se genera. Para producir una versión estándardeben utilizarse otros programas que acompañan a estos paquetes, con la finalidad de generar unarchivo postscript o pdf (de Acrobat); los cuales son sumamente populares y utilizados para elintercambio de documentos a través de Internet.
El PostScript es un lenguaje de programación optimizado para las impresoras gráficas y de texto; deahí que se le conozca como un lenguaje para la descripción de páginas. Introducido por Adobe en1985, fue utilizado para darle las instrucciones a la impresora Apple LaserWriter. Sus archivos sonindependientes de los dispositivos de impresión o sea que la imagen que contiene el archivo (textoscon fuentes gráficas o imágenes), es descrita sin referencia a ningún dispositivo específico (porejemplo, la resolución de la impresora), de tal forma que cualquier impresora que entiendePostScript imprime la imagen sin modificaciones.
Actualmente, se ha vuelto muy popular el formato PDF (también de Adobe); pues en éste hamejorado la calidad de los fonts o fuentes gráficas de las letras y se han incorporado nuevastecnologías compatibles para el Internet, que ofrecen la posibilidad de construir hiperligas dentro deun documento PDF o incluir videos. Adobe cuenta con herramientas para generar esta clase dedocumentos pero no son gratis; sin embargo, muchos otros sistemas (como TeX y LaTex) puedenproducir estos textos. La herramienta para verlos es de dominio público y se llama AcrobatReader.
1.2.3 Visualizadores de texto
Una vez que el texto fue capturado y se le dio formato para que aparezca en una disposiciónespecífica, es necesario usar una herramienta de despliegue de texto que permita verlo con calidadgráfica (que se dibujen en la pantalla o monitor, las fuentes o fonts indicados, entre otras cosas).
Procesamiento digital de imágenes y texto
9
Estos visualizadores de texto son específicos para los sistemas en los que hayan sido generados, porejemplo, si el texto se creó con AcrobatWriter, éste generará un archivo .pdf que puede ser leídocon el AcrobatReader; en cambio, si al texto se le dio formato con LaTeX, se originará un archivo.ps, que podrá leerse con un visualizador de PostScript como es Ghostview (figuras 8 y 9).
Figura 8. Interfaz gráfica de Acrobat Reader. Figura 9. Interfaz gráfica de Ghostview.
Es importante destacar que muchos de los procesadores de palabras realizan funciones relacionadascon el procesamiento de texto, desde la captura y edición, hasta el despliegue; de tal forma quedesde el inicio lo que uno escribe aparece cuando se está capturando y se ve en el monitor, yfinalmente tal como saldrá en cualquier otro dispositivo de salida; en este caso, una impresora. Tales el caso de los procesadores de texto, como Word, WordStar, etcétera.
1.2.4 Despliegue gráfico de caracteres
Cuando se traza o dibuja una letra sobre el monitor o en la impresora, la computadora debeconocer la manera de representarla, considerando el hardware disponible y las especificaciones deltipo de letra y fuente. Los monitores e impresoras de alta definición pueden incluir caracteres másvariados y de apariencia atractiva.
Un tipo es una familia de caracteres gráficos donde usualmente se incorporan muchos tipos detamaños y estilos; mientras una fuente es una colección de caracteres de un solo tamaño y estiloque pertenece a una familia particular de tipos. El tamaño de los tipos usualmente se expresa enpuntos (un punto es equivalente a 0.0138 pulgadas); por su parte, los estilos de fuentes típicos sonlas negritas y las itálicas; mientras que helvéticas, times y courier corresponden a los tipos de letras.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
10
Así, times 12pt itálica es una fuente o font, término usado comúnmente en el ámbito de lacomputación en lugar de tipo.
Debido a que las fuentes en PostScript definen cada caracter en términos de descripcionesmatemáticas (curvas de Bezier), cada uno de éstos puede ser escalado fácilmente; a diferencia de laantigua forma donde cada tamaño de caracter de cada fuente era almacenado en cuadros (o tablas)como mapas de bits.
Las fuentes poseen varios atributos como son código, familia, serie, forma y tamaño; por ello se daráuna breve explicación de cada uno de estos términos:
• Los atributos para el código especifican el layout o configuración de los caracteres dentrode la fuente.
• La familia denota un conjunto básico de propiedades, así una familia de fuentes sería lasans serif.
• La serie se refiere al peso (qué tan negritas son) y amplitud de los caracteres; existen ultralight,normal, ultrabold (para el peso) y ultracondensada, medium, ultraexpanded (para laamplitud); entre otras y sus intermedios.
• La forma de la fuente comprende las características de apariencia, es decir, si son itálicas,inclinadas, normales o mayúsculas pequeñas.
• El tamaño de las fuentes se refiere a los puntos que miden de alto los caracteres ygeneralmente van de 5pt a 28.88pt.
En la figura 10 se muestran algunos de los diferentes tipos que se manejan en una aplicación:
Figura 10. Ejemplo de diferentes fuentes en una aplicación.
Procesamiento digital de imágenes y texto
11
PostScript es un lenguaje de programación bastante funcional para la representación de gráficas endos dimensiones, en páginas destinadas a impresión o despliegue en monitores. Este lenguaje dedescripción de páginas ha tenido varias revisiones a lo largo de 16 años desde su implementación;estas versiones se conocen como PostScript Nivel I, Nivel II y Nivel III. Así mismo, existen otrosformatos de descripción de páginas dentro de la familia PostScript: i) PostScript encapsulado (EPS),ii) Formato de documentos portables (PDF), iii) Formato de intercambio de archivos en PostScriptencapsulado (EPSI y EPSF), y iv) Formato para la creación de gráficos de precisión (PGML).
i) PostScript encapsulado (EPS), permite incluir una página PostScript dentro de otra; pues nocontiene definiciones específicas de la página.
ii) Formato de documentos portables (PDF), es un formato de Adobe y se ha convertido en elestándar para la distribución de documentos electrónicos en el Web.
iii) Formato de intercambio de archivos en PostScript encapsulado (EPSI y EPSF), es unestándar de EPS con una imagen en mapa de bits.
iv) Formato para la creación de gráficos de precisión (PGML), es una representación vectorialde imágenes en XML para el Web.
1.2.5 Metafiles
Los sistemas para la producción de documentos ya no se limitan al texto y actualmente sonverdaderas herramientas multimedios que permiten la inclusión de texto, imágenes fijas, gráficos yvideos; además de ligar electrónicamente los documentos.
Para estandarizar los formatos de los documentos y aprovechar el poder de los procesadores detexto (documentos complejos), junto con las herramientas que producen los diferentes elementosque pueden ser incluidos en estos documentos, se usan los metafiles.
Un metafile es una lista de comandos que puede ser ejecutada para trazar una gráfica. Típicamente,un metafile contiene comandos para dibujar objetos (líneas, polígonos, texto) y para controlar elestilo que toman éstos. Uno de estos comandos favorece el despliegue de un bitmap (ver formatosde imágenes digitales).
Uno de los metafile más usado es el de Windows (WMF file) que trabaja las imágenes a 16 bits; y elmetafile mejorado (enhanced metafile) que permite el uso de 32 bits para las imágenes.
1.3 Manipulación y acceso electrónico del texto
Cuando se cuenta con documentos digitales, las potencialidades de manipulación de estainformación son muchas. Al material electrónico se puede acceder de muy diversas formas, no sólo
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
12
de manera secuencial; también puede ser clasificado automáticamente y ser usado por un públicomás amplio a bajos costos y de forma rápida.
En realidad, el texto y otros medios en forma digital constituyen una base de datos que sólodependen del sistema utilizado para organizar la información. Un modo sencillo de hacer esto lorepresentan las hiperligas y los indexadores.
El hipertexto es un tipo de sistema de base de datos especial, en donde los objetos (texto, imágenesfijas, música, etcétera) pueden ser ligados creativamente, cada uno con otro. Así, cuando seselecciona un objeto, se pueden ver todos los demás ligados a éste.
El ícono seleccionado para ver los objetos asociados se conoce como liga de hipertexto o botón.Estos sistemas también son muy útiles para organizar documentos dispares y navegar eficientementeen el Web. El hipertexto en ese sentido, es el principio del acceso no lineal a los documentos. En lafigura 11 se puede observar que las palabras subrayadas del lado inferior izquierdo tienen la funciónde hiperligas.
Figura 11. Hiperligas en un texto HTML.
1.4 Arquitectura de la información
La información en un sistema lineal se organiza para acceder a ella en una jerarquía fija ydesplegarla en un orden secuencial fijo; de esta forma, los usuarios siempre deben progresar
Procesamiento digital de imágenes y texto
13
mediante niveles o ventanas en un orden predeterminado. En contraste, los sistemas no linealesestán basados en la tecnología de hipertexto, con objeto de acceder a la información y presentarlaen un orden no secuencial sin restricciones para seguir una ruta predefinida, debido a que las ligasno lineales o hiperligas permiten navegar a través de referencias cruzadas o pantallas referenciadas(nodos) en cualquier momento. Así, el usuario según sus necesidades puede ir de una ventana a otrasin pasar por los niveles previos o subsecuentes.
1.5 Cifrado (encriptamiento) y firmas digitales
Los documentos electrónicos y su intercambio mediante Internet, día con día ganan espacio en lastransacciones comerciales y legales; por ello, se hacen necesarias las herramientas deautentificación de documentos electrónicos y su cifrado (encriptamiento) para la confidencialidad;acción que se lleva a efecto por conducto de las firmas digitales y los programas de codificación detextos. Las herramientas de seguridad mencionadas pueden proteger tanto texto como imágenes,éstas últimas en particular son protegidas con marcas de agua y técnicas de cifrado.
En la actualidad se encuentra ampliamente disponible la tecnología para interceptar cualquier datotransmitido sobre la red, o conseguir acceso a archivos residentes en computadoras conectadas a lared. Las leyes para proteger a los usuarios de la red sobre el uso inadecuado y abuso de lainformación, aún resultan ambiguas e insuficientes y probablemente nunca alcancen a la carreratecnológica para resguardar los contenidos y los derechos de autor, así como para evitar los abusoso violaciones a la privacidad de la información.
La opción existente es la de usar adecuadamente la tecnología y las herramientas de protección,con objeto de disminuir los riesgos presentes en relación con el uso incorrecto de nuestrainformación y emplear las leyes para protegerse.
Mediante un programa como PGP (Pretty Good Privacy), es posible enviar un archivo con laseguridad de que únicamente el autor podrá descifrarlo y usarlo; pues aunque sea interceptado, seráinútil para cualquier otra persona. Este archivo cifrado (encriptado) solo podrá estar disponible conla autorización del autor. Esta técnica se usa para archivos de texto, audio, imágenes fijas o videos yvideojuegos.
También es posible manejar llaves públicas (PKP, Public Key Partners) para el descifrado(desencriptamiento); esta técnica lo que garantiza es que si se recibe un documento (un correo, porejemplo) y se tiene la llave pública, existe la certeza de que fue enviado por el dueño de esta llave,de forma tal que este sistema representa una forma segura de autenticación de la información.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
14
1.6 Análisis de información textual
Los textos o documentos cada vez son más complejos por sus dimensiones y por la facilidad deacceder a grandes cantidades de información. En ese sentido, las técnicas de visualización oformación de imágenes que estructuran esta información se vuelven sumamente útiles. Lavisualización de documentos textuales o colecciones de éstos constituye una tecnología emergenteen la cual se trata con tres tendencias: el Internet (Web), las bibliotecas digitales y lascomunicaciones avanzadas. Esta técnica puede ser utilizada para analizar textos o colecciones dedocumentos muy estructurados, como los códigos de un programa de software; poco estructurados,como una colección de correos electrónicos; o nada estructurados, como los documentoshistóricos.
Procesamiento digital de imágenes y texto
15
2. PROCESAMIENTO DIGITAL DE IMÁGENES
2.1 Introducción
Las imágenes fijas o simplemente imágenes, se generan en las computadoras mediante dos formas:mapas de bits (bitmaps o gráficos pintados o imágenes raster —figura 12—), o trazos de vectores(imágenes vectoriales —figura 13—).
Figura 12. Imagen raster.
Figura 13. Imagen vectorial.
Los bitmaps son usados para imágenes de fotorrealismo y cuando se desea elaborar trazoscomplejos que requieren detalles finos; mientras que los trazos con vectores se emplean paradescribir objetos a través de líneas, cajas, círculos, polígonos y otras formas gráficas que pueden serexpresadas matemáticamente haciendo uso de ángulos, coordenadas y distancias.
Una imagen raster o bitmap es una matriz de información simple (con renglores y columnas) quedescribe los puntos individuales, considerados como los elementos más pequeños dados por laresolución del monitor de la computadora (u otro dispositivo de salida gráfica) y por lo tanto, launidad fundamental de la imagen, la cual es llamada pixel.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
16
Para representar una imagen monocromática (blanco y negro o tonos de grises) en la computadora,se requiere de una matriz (un arreglo de números de dos dimensiones, o sea, varios renglones dedatos, en donde sus elementos pueden ser localizados por su posición dentro de los renglones y lascolumnas), así a cada elemento de la matriz le corresponde un pixel. El valor de cada elemento esuna tonalidad en una escala de grises, en donde el rango de valores de estos pixeles, puede estarentre 0 y 255. Para representar este rango de valores en la computadora son necesarios 8 bits. Encaso de que una imagen sea solamente blanco y negro, será necesario 1 bit, el cual indicará con un0 si el pixel es negro y con 1 si el pixel es blanco. Esto es típico en imágenes en donde únicamenteexista texto, como en el caso de un fax.
Cuando se quiere representar una imagen en color, es necesario contar con tres matrices, una paracada color básico (rojo, verde y azul). También es posible contar con una matriz y una serie deconsideraciones, para las cuales será necesario poseer tablas de colores o mejor conocidas comopaleta de colores, en donde la cantidad de bits para generarlas, será lo que determine la cantidad decolores de la imagen, por ejemplo, si se usan 4 bits solamente podrán generarse 16 colores, con 8bits 256 colores y en el caso de 24 bits se producirán 16 millones de colores. La imagen de la figura14 muestra un ejemplo, para entender como varía la calidad de una imagen conforme se modificala cantidad de bits para representar un tono de un pixel, en escalas o tonos de grises.
Figura 14. Imágenes que muestran la calidad visual al variar el número de bits.(a) bits=8, (b)-bits=6, (c) bits=4, (d) bits=1.
Procesamiento digital de imágenes y texto
17
Existen tres formas básicas para crear un bitmap:
1. A partir de un proceso en el cual se copia y pega una imagen realizada previamente en algunaaplicación, para esto es necesario utilizar un programa de dibujo.
2. Eligiendo un bitmap de una ventana en la computadora activa, con un programa capturador deventana y pegando éste en un programa de dibujo o en una aplicación.
3. Capturando un bitmap de una fotografía, trabajo artístico o una imagen de televisión, medianteun escáner o dispositivo de captura de video y realizando la digitalización de la imagen.
2.2 Componentes de un sistema de procesamiento de imágenes
El desarrollo de nuevas tecnologías de cómputo favorece el uso de imágenes donde se automaticesu adquisición, procesamiento, manejo y distribución a gran escala. Las tecnologías que mayorimpacto han tenido en el trabajo con imágenes son las siguientes:
• Dispositivos para la captura de imágenes, como los escáners de alta resolución y lasmáquinas de faxes.
• Medios de almacenamiento ópticos de alta densidad, que resultan baratos y seguros.
• Monitores e impresoras a color de alta resolución, como los monitores de 1024 x 1024pixeles y 224 tonos de colores, cada vez más comunes.
• Dispositivos para comunicaciones de gran ancho de banda, principalmente las tarjetas de redy la fibra óptica; así como la mayor disponibilidad de satélites.
• Procesadores más poderosos, además de grandes memorias de acceso aleatorio veloces y conlatencias muy pequeñas en su velocidad de respuesta.
• Dispositivos de hardware especializados en gráficos e imágenes para tareas muy diversas.
2.2.1 Sensores
El procesamiento digital demanda la obtención de imágenes en forma de señales eléctricas, lascuales son digitalizadas mediante una secuencia de números que pueden ser procesados en unacomputadora; para ello, existen varias formas de convertir imágenes en números digitales.
La tecnología de sensores de imágenes se ha basado principalmente en los arreglos desemiconductores; siendo el más común, el arreglo de fotodetectores o CCD (del inglés, ChargeCoupled Device). Este dispositivo contiene un gran número de elementos fotosensibles, así, durantela fase de acumulación cada elemento colecta cargas eléctricas que son generadas por la absorción
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
18
de fotones; siendo proporcional a la iluminación. En la fase de read-out, las cargas son transportadassecuencialmente a través de un chip de sensor a sensor y finalmente convertidas en un voltajeeléctrico.
2.2.2 Almacenamiento
Las imágenes contienen grandes cantidades de datos, por ejemplo, una imagen estándar de unacámara de 35mm que mide 24mm x 36mm y que tiene una resolución de 0.01mm, tiene más de10x7 puntos de datos. Cada punto necesita varios bits para resolver los diferentes niveles de grises(256, 8 bits=1 byte) de una imagen; necesitando 10 Mbytes. Una imagen en color requiere tresveces más espacio, ya que se deben almacenar tres canales de color (RGB).
2.2.3 Aplicaciones científicas y comerciales
Como las imágenes no están restringidas a la luz visible y los sensores son sensibles en el espectroelectromagnético, desde la radiación gamma hasta las ondas de radio, las aplicaciones cubren unespectro muy amplio.
Las computadoras permiten mezclar esta información para generar imágenes en tonos de grises o encolores.
2.3 Color
La luz puede ser entendida en dos formas diferentes, como ondas y como flujo de partículas sinmasa o fotones moviéndose a una velocidad constante. Este concepto es básico en física; sinembargo, para el estudio de imágenes digitales, la característica más importante de la luz es sucolor; explicado por la primera interpretación que hace referencia a la luz como onda.
La luz visible al ojo humano representa una pequeña parte del espectro electromagnético, pues ésteincluye las ondas de radio, la luz ultravioleta, infrarroja, rayos X y otros tipos de radiación.
Las propiedades más importantes de la luz son: su frecuencia f, la longitud de onda lambda y suvelocidad (3x10.10 cm/s). Tanto la velocidad de la luz como la longitud de onda cambiandependiendo del medio donde se muevan; sin embargo, la frecuencia permanece constante. Porello, se relaciona al color con la longitud de onda; la luz visible va de 400 nm a 700 nm, unalongitud de onda de 420 nm corresponde a un violeta puro, mientras que 620 nm es percibido porel ojo como un rojo puro; de esta forma, la luz que percibe el ojo humano es una mezcla de variaslongitudes de onda con alguna de ellas dominante.
Los colores más visibles para el ojo humano son el violeta (390–430 nm), el azul-violeta (460–480nm), el cian, el verde (490–530 nm), el amarillo (550–580 nm), el naranja (590–640 nm) y el rojo
Procesamiento digital de imágenes y texto
19
(650–800 nm). La luz blanca es una mezcla de todas las longitudes de onda sin dominancia dealguna; mientras que los tonos grises incorporan una mezcla de todas las longitudes, pero a bajasintensidades.
Para la representación de estos colores en un dispositivo de cómputo se emplean modelos queconsideran los tres parámetros más importantes de la luz. De esta forma, los dispositivos dedespliegue gráficos usan el modelo RGB (rojo, verde, azul), mientras que en la industria de laimpresión se utiliza el CMYK (cian, magenta, amarillo, negro) y los artistas generalmente manejan el
modelo HLS.
La luz puede ser descrita si se especifica su matiz de color (hue), la saturación y la luminancia. Elmatiz del color representa su longitud de onda dominante; la luminancia se relaciona con laintensidad de la luz; y la saturación se define a través del porcentaje de la luminancia que reside enla longitud de onda principal (cuando no hay una longitud de onda dominante, la saturación escero y la luz es blanca).
2.3.1 El modelo RGB
Un color o matiz primario es una tonalidad en el modelo correspondiente que no puede sergenerado a partir de otros colores usados en el modelo. En ese sentido, los colores primarios son labase para crear nuevos tonos con base en sus mezclas. Cualquier color generado a partir de la
mezcla de dos tonos primarios es un color secundario.
En el modelo RGB (figura 15), los colores primarios son el rojo, verde y azul, mientras lossecundarios son el magenta (rojo + azul), el cian (azul + verde) y el amarillo (rojo + verde).
Los monitores CRT (tubo de rayos catódicos) usan el modelo RGB para crear los diferentes colorespor emisión de luz de fósforos de tres diferentes tipos; posteriormente los colores se mezclan en elojo humano y dan la apariencia de una combinación perfecta; ya que los conos en el ojo son muy
sensibles a estos colores.
Figura 15. Gama de colores del modelo RGB.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
20
2.3.2 El modelo HLS
Este modelo fue introducido por Tektronics en 1978 y define su nombre a partir de los tresparámetros que considera; el color (hue), la luminancia (cantidad de negro en el color) y lasaturación o croma, (cantidad de blanco).
2.3.3 Paletas de colores
Para los sistemas con 256 colores que emplean 8 bits para representar el color de un pixel, lacomputadora usa una paleta o cuadro de búsqueda de colores (color lookup table, CLUT) conobjeto de especificar cuál de los 256 colores fuera de los millones posibles, está disponible para laaplicación que lo demande en cualquier momento.
2.4 Dithering
Una imagen trabajada en un escáner que contiene millones de colores, debe reducirse a 256colores. Dithering es el proceso mediante el cual los valores de color de cada pixel cambian al tonomás cercano parecido en la paleta blanco, mediante algoritmos matemáticos.
Para generar la paleta que mejor represente una imagen particular existe el algoritmo de la media deHeckbert, el cual construye primero un cuadro tridimensional (o cubo de histograma) donde seindica qué tan probable es que algún color dado en el cubo RGB, esté en la imagen convertida.Posteriormente, se procede a subdividir este cubo de histograma (fraccionando cajas a la mitad)hasta que se han creado tantas cajas como entradas en la paleta. La decisión de dónde dividir lacaja se basa en la distribución de colores dentro de ésta, pues el algoritmo intenta crear cajas conigual probabilidad en la imagen. Las entradas de la paleta son entonces asignadas para representarcada caja. Aunque existen otros métodos para generar una paleta de una imagen, el algoritmo deHeckbert está considerado como la relación idónea entre velocidad y calidad.
2.5 Texturas
Otra herramienta existente en los sistemas computacionales para el procesamiento de imágenes, laconstituye el uso de texturas que permiten representar la información o causar efectos especialessobre las imágenes. Una textura es un patrón de valores de los pixeles sobre una región pequeña;que puede ser puesta sobre un objeto o superficie, además de que se reproduce en todo el objeto osobre una parte seleccionada.
Ciertos sistemas incluyen archivos de texturas típicas de madera, ladrillos, mármol y agua paraincluirse en las imágenes que se deseen. En la figura 16 se muestra un ejemplo de ellas.
Procesamiento digital de imágenes y texto
21
Figura 16. Ejemplos de imágenes de texturas.
2.6 Formatos de archivos de imagen
Windows usa bitmaps independientes del dispositivo DIB, (Device Independent Bitmaps) como elformato de archivos de imágenes más comunes. Sin embargo, están disponibles muchos formatosgráficos para las imágenes; es importante conocerlos para usar el formato adecuado dependiendode la calidad que se desea conservar y el tamaño de archivo que se está dispuesto a almacenar en eldisco duro.
Los formatos más comunes son los siguientes:
• PCX: establecido por ZsoftPC Paint Brush, es usado comúnmente por computadoras IBMcompatibles. Éste es un formato que soporta 8 bits por pixel en color indexado.
• BMP: es un formato utilizado en computadoras personales (PC), al seleccionarlo se debeespecificar si se va a usar en MS-DOS o en Windows con resolución de 1 bit a 24 bits.
• TIFF: es posible obtener imágenes monocromáticas de 8 bits o de 24 bits (color verdadero). Enlas imágenes de 24 bits, TIFF guarda la transparencia en un canal alfa. Para imágenes TIFFmonocromáticas y de 8 bits, se pueden encontrar dos versiones de este formato, unocomprimido y otro normal.
• GIF: las guarda como imágenes monocromáticas o de 8 bits (escala de grises de 0 a 256tonos). GIF guarda todos los valores de transparencia sustituyendo un color transparente en
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
22
vez del color designado. Para no perder los datos de una imagen, se emplean los formatosTIFF o PGN para guardarla. Si se opta por el formato GIF y se desean conservar todos losdatos de la imagen, se guarda una copia en otro formato antes de guardar conversiones detransparencias en formato GIF.
• JPG: es un formato creado para guardar y comprimir imágenes fotográficas de 24 bits. Existentres variantes dentro de este formato, Baseline o estándar es un formato reconocido por casitodos los visualizadores de www; Baseline Optimized optimiza la calidad de los colores peropuede producir un archivo ligeramente más grande que no es soportado por todos losnavegadores de www, y el Progressive que provoca que la imagen se vaya desplegandogradualmente en una serie de pasos (el usuario define cuántos). Sin embargo, este formato esmás grande en tamaño y requiere mayor memoria para verse, además de no estar soportadopor todos los navegadores de www.
FORMATO EXTENSIÓN
Microsoft Windows DIB BMP, DIB, RLE
Microsoft RLE DIB DIB
Microsoft Palette PAL
Microsoft RIFF DIB RDI
Computer graphics metafile CGM
Micrografx Designer/Draw DRW
AutoCAD format 2D DXF
Encapsulated PostScript EPS
CompuServe GIF GIF
HP Graphic Language HGL
PC Paintbrush PCX
Apple Macintosh PICT PIC
Lotus 1-2-3 Graphics PIC
AutoCAD Import PLT
Truevision TGA TGA
TIFF TIF
Windows Metafile WMF
DrawPerfect WPG
Portable Gray Map PGM
Portable PixMap PPM
Procesamiento digital de imágenes y texto
23
2.7 Compresión de imágenes
El manejar o procesar una imagen digital en ocasiones se convierte en una tarea difícil, pues éstarequiere de una gran cantidad de datos para representarse en una computadora. La tecnologíaactual posibilita generar imágenes de muy alta resolución, con el consiguiente incremento en elvolumen de datos. Esta situación demanda dispositivos de almacenamiento de gran capacidad ocanales de comunicación con grandes anchos de banda y desafortunadamente cualquiera de ellosestá limitado, por lo que tienen que crearse técnicas de procesamiento de imágenes que favorezcanuna reducción en la cantidad de datos para representar una imagen digital.
La técnica para disminuir la cantidad de datos necesaria para representar una imagen digital, seconoce como compresión de imágenes.
Regularmente, una técnica de compresión de imágenes trata de reducir o eliminar si es posible, laredundancia espacial en la imagen, es decir, la cantidad alta de redundancia percibida al observaren la imagen una región con la misma tonalidad o nivel de gris. De igual forma, una técnica decompresión de imágenes puede aprovechar las características estadísticas de una imagen originalcon la finalidad de suprimir los datos parecidos (eliminación de los datos correlacionados).
El estándar de compresión de imágenes conocido como JPG fue creado por un grupo llamado JPEG(Join Photographic Expert Group), y para principios del año 2001 entrará en funcionamiento unonuevo, denominado JPEG2000.
2.8 Síntesis y análisis de imágenes
Las computadoras permiten realizar síntesis y análisis de imágenes; esto es, generarlas a partir dereglas o datos (síntesis, principalmente a través de las técnicas de graficación) o a partir de unaimagen, extraer información (analizarla, principalmente a partir de las técnicas de procesamiento deimágenes).
2.9 Procesamiento digital de la imagen
Frecuentemente es deseable transformar una imagen digitalizada a través de una o más operacionessobre ésta. Estas operaciones son transformaciones geométricas (como la rotación), realce de orillaso detección de orillas y bordes, segmentación, restauración, reconocimiento de patrones,correlaciones, extracción de partes y suavizamiento selectivo, entre otras. Por otra parte, lasoperaciones locales de imágenes, permiten transformaciones limitadas en áreas pequeñas de laimagen, las cuales están definidas como un conjunto de vecinos de un punto dado en una imagendigital. Los puntos vecinos incluidos en un conjunto particular, se especifican en un rango devalores de x e y, alrededor del punto (x,y); por ello muchas de las operaciones en una imagen
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
24
incorporan tanto operaciones locales como de sus repeticiones, con objeto de lograr un efecto detransformación global.
Una operación conveniente para cierto tipo de imágenes la constituye la representación vectorial oconjunto de segmentos de línea, en sustitución de un arreglo de pixeles; debido a que los resultadosobtenidos favorecen su manipulación como objetos gráficos de forma más simple. Estos formatostambién incluyen escalas de grises al asociar códigos de niveles de grises en cada segmento delínea. Los formatos vectoriales también pueden utilizar representaciones polinomiales de órdenesmayores.
Segmentación. Cuando se trabaja una imagen digital, es necesario extraer la información semánticarequerida —el significado de la imagen y sus partes— directamente de la representacióndigitalizada, por ello, se hace necesario el reconocimiento o separación de objetos. Lasegmentación de imágenes es una técnica de descomposición de imágenes en partes consignificado para separar objetos del entorno o fondo (background) con objeto de distinguirlos eintegrarlos en una descripción estructurada de la imagen original.
El proceso de segmentación consiste en la identificación de las regiones de objetos o límites, que sedistinguen por los cambios de contrastes en la escala de grises o las texturas; con lo que facilitan laidentificación de regiones con áreas homogéneas.
La segmentación por escala de grises o por texturas se utiliza para clasificar grupos de pixeles comoparte de un objeto o en el fondo.
Las técnicas mencionadas anteriormente forman parte del campo del procesamiento de imágenes.Éste es utilizado en diversas áreas como medicina, percepción remota, astronomía, quimica,biología, etcétera, por mencionar algunas.
Regularmente el software comercial para edición y modificación de imágenes, contiene una seriede operadores que en muchos casos, realizan algunas de las técnicas básicas mencionadas enpárrafos anteriores. De la misma forma existe también software más especializado, el cual estáprincipalmente enfocado a analizar y procesar cierto tipo de imágenes, como las médicas o depercepción remota.
Si bien es cierto que gran parte del procesamiento de imágenes está enfocado al ámbito científico,muchos de los operadores que contiene el software tanto comercial como público, puedenaplicarse por otra área importante, como lo es el diseño gráfico, que utiliza las herramientas delprocesamiento de imágenes para darle un toque creativo y original a imágenes que pretenden lograrotro propósito que no sea la extracción de características de éstas. Es común que los diseñadoresgráficos y la gente dedicada al campo de los multimedios, utilicen este tipo de herramientas paracrear y manipular imágenes con fines artísticos.
Procesamiento digital de imágenes y texto
25
Dentro de las herramientas para edición y manipulación de imágenes se encuentran AdobePhotoshop (UNIX, Windows), Paint Shop Pro (Windows), Gimp (UNIX, Linux, Windows), CorelDraw (Windows), entre otros. En todos ellos existen los siguientes operadores:
Transformaciones de la imagen
• Crop: esta operación sirve para cortar o seleccionar una zona de interés en la imagen.
• Flop: invierte la imagen en el plano horizontal, es decir, da la apariencia de ponerla decabeza.
• Flip: invierte la imagen pero ahora en el plano vertical, es decir, como si fuera el resultado dereflejarla en un espejo.
• Rotate : aplica una rotación a la imagen, tomando como eje de rotación el centro de ésta oalgunos de los puntos en los vértices.
Realce
• Hue: modifica el color de la imagen, es similar a modificar el “tinte” de ésta.
• Saturation: es la cantidad de color presente en un determinado momento, por ejemplo, sirvepara distinguir entre el rojo y el rosa.
• Brightness: modifica la intensidad o brillo de la imagen.
• Gamma Correction: la corrección del gamma se relaciona con modificar el factor de brillo ycontraste, es similar a cambiar el ángulo de apertura de una lente en una cámara, mientrasmás grande sea el ángulo, mayor será la cantidad de luz, por tanto la imagen tendrá mayorbrillo; en cambio mientras más pequeño sea el ángulo de apertura, menor será la cantidad deiluminación lo que generará una imagen oscura.
• Equalize: este operador utiliza el histograma de una imagen, con la finalidad de tratar deigualar las tonalidades de la imagen, es decir, lograr que los tonos de la imagen sean másuniformes.
• Normalize: efectúa una reasignación de valores a partir del valor más alto de cada banda decolor; de esta manera modifica ese valor en relación con el valor más alto en la escala, parareasignar o remapear todos los demás valores de acuerdo con la que tenían originalmente.
• Negative: obtiene el negativo de la imagen. El proceso es similar a tener el negativo de unafotografía.
• Grey Scale : convierte una imagen de color en tonos de grises.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
26
Efectos
• Emboss: realza los bordes verticales de una imagen.
• Add Noise: este operador añade ruido a la imagen, es decir, modifica la imagen al agregarpuntos de manera aleatoria para que éstos contrasten con la imagen.
• Sharpen: permite realzar los bordes de la imagen sin que el fondo de ésta se afecte. Estaoperación permite ver con mayor nitidez los bordes.
• Blur: al aplicar este operador a una imagen, ésta se verá borrosa, debido a que se efectúanpromedio de pixeles en una dirección, ya sea por columnas o por renglones, de manera que
la imagen pierda nitidez.
• Threshold: separa o realza valores especificos de la imagen, es decir, a este operador se leindica el valor de un pixel, que tendrá la función de un umbral; de esta forma los valores quese encuentren por arriba o por abajo (según sea el caso) de ese umbral, serán modificados aun solo valor, ya sea un 0 (negro) o un 255 (blanco).
• Edge Detect: esta operación permite detectar bordes de una imagen, tanto horizontales comoverticales.
• Spread: modifica una imagen de tal forma que se aprecie como si hubiese sido creada pormuchos puntos.
• Shade : este operador funciona como si estuviera cambiando el punto de iluminación, realzalas partes sombreadas de una imagen.
Efectos especiales
• Swirl: produce un efecto semejante al de un remolino, es decir, al aplicar este operador laimagen se deformará en forma de remolino.
• Oil Painting: este efecto hará que la imagen se modifique y se observe como si se hubiesepintado al oleo.
Vista
• Zoom: esta operación le permitirá acercarse o alejarse de la imagen.
Las imágenes de las figuras 17-30 muestran como una imagen original (figura 17) es afectada poralgunos de los operadores mencionados anteriormente.
Procesamiento digital de imágenes y texto
27
Figura 17. Imagen de la abeja original.
Figura 18. Imagen con flip.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
28
Figura 19. Imagen negativa.
Figura 20. Imagen en tonos de grises.
Procesamiento digital de imágenes y texto
29
Figura 21. Imagen con detección de bordes.
Figura 22. Imagen con twirl (efecto remolino).
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
30
Figura 23. Imagen con zoom.
Figura 24. Imagen con operador de rotación (45 grados).
Procesamiento digital de imágenes y texto
31
Figura 25. Imagen con el operador de ecualización.
Figura 26. Imagen con el operador emboss.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
32
Figura 27. Imagen con ruido agregado.
Figura 28. Imagen con el operador blur.
Procesamiento digital de imágenes y texto
33
Figura 29. Imagen con el operador solarize.
Figura 30. Imagen con el operador de spread.
José Luis Villarreal Benítez, Rafael Montante López y Lizbeth Heras Lara
34
2.10 Identificación y protección de información multimedia
Los productos multimedia circulan ampliamente en la Internet; sin embargo, el principal problemaes la falta de herramientas de seguridad para proteger y certificar la propiedad de los contenidos.
Esta barrera se busca superar con tres tecnologías básicas: las marcas de agua, identificación deobjetos multimedia e infraestructura de seguridad para los contenidos.
Las técnicas de marcas de agua ocultan información dentro de los contenidos con la finalidad deautentificar la propiedad intelectual de éstos, pues dichas técnicas recuperan datos mediantealgoritmos especiales.
El control de acceso para la distribución de datos a través de la red se soporta principalmente por elcifrado de datos y su relación con licencias, software y hardware especializados.
Todas estas tecnologías son implementadas para los medios digitales más comunes: texto, imagenfija, video, audio y contenidos tridimensionales y holográficos; además de que también puedencombinarse para lograr objetivos específicos y hacerse más robustas.
2.11 La oficina del futuro
Cada vez más las tecnologías de la información, el cómputo y las telecomunicaciones, convergenpara concretar la telepresencia y la telecolaboración entre los individuos. Estas tecnologíasfavorecen el uso de herramientas para la producción de documentos multimedia (texto, imagen,voz, video) y la interacción entre grupos de trabajo distantes; además el surgimiento de estastecnologías es tan acelerado, que es difícil formarse una idea futurista de los centros laborales en lasproximas décadas; sin embargo, se espera que permanezcan por mucho tiempo las herramientasbásicas analizadas en este manual.
Por esta misma razón, es importante conocer los fundamentos del procesamiento digital de lainformación a través de texto, imagen, video y sonido; pues estos elementos han estado presentesen la cultura y permanecerán como las herramientas principales de comunicación del ser humano,cambiando sólo los medios de adquisición, manipulación, almacenamiento y transmisión de losmensajes.
De esta forma, lo que se verá evolucionar como oficina del futuro, incluirá las herramientas aquípresentadas, pero con muchas mayores posibilidades de interacción entre éstas y los usuarios; deigual forma, la participación de varios individuos simultáneamente, con telepresencia ytelecolaboración, de una forma transparente para los usuarios y con el desconocimiento de lascomplicaciones tecnológicas. La única limitante será el conocimiento profundo de la información y
Procesamiento digital de imágenes y texto
35
la creatividad de sus usuarios; esto incluye el empleo de ambientes de inmersión donde los usuariostengan la sensación de encontrarse dentro de un mundo virtual en el cual accedan a todas lasherramientas disponibles interactuando con el ambiente y los demás participantes (locales y entelepresencia) con las manos y otros elementos corporales (figura 31).
Figura 31. La oficina del futuro.
UNIVERSIDAD NACIONAL AUTÓNOMA DE MÉXICODR. JUAN RAMÓN DE LA FUENTERector
LIC. ENRIQUE DEL VAL BLANCOSecretario General
MTRO. DANIEL BARRERA PÉREZSecretario Administrativo
DRA. ELVIA ARCELIA QUINTANA ADRIANOAbogada General
DR. JOSÉ NARRO ROBLES
Coordinador General de Reforma Universitaria
DIRECCIÓN GENERAL DE SERVICIOS DE CÓMPUTO ACADÉMICO
DR. VÍCTOR GUERRA ORTIZDirector General
MTRA. FERNANDA MERAZ RODRÍGUEZSubdirectora
MAT. CARMEN BRAVO CHAVESTEDirectora de Cómputo para la Docencia
LIC. ROSARIO ORTIZ OSORNIOSubdirectora de Planeación Académica
ING. SERGIO DE ALVA ARGUINZONIZ
Coordinador del Centro Mascarones
LIC. ALEJANDRINA SAN JUAN REYESCoordinadora del Centro de Extensión enCómputo y Telecomunicaciones Nuevo León
LIC. CECILIA MEDINA NAVARROCoordinadora del Centro Coapa de Extensiónen Cómputo y Telecomunicaciones
ACT. FABIÁN ROMO ZAMUDIOCoordinador de Educación a Distancia
QUIM. LAURA MATA MONTIELCoordinadora de Infraestructura y Soporte Tecnológico
ACADEMIA DE VISUALIZACIÓN CIENTÍFICA Y GRAFICACIÓNRevisión TécnicaLic. Semiramis Zaldívar Granada
Revisión Didáctica
DG Toña Zimerman Sonabend
Jefa del Departamento de Diseño
Lic. Imelda Arcelia Gutiérrez de la TorreCorrección de estilo
DG Gabriela Lilí Morales NaranjoDiseño editorialDG Cristina Gispert Galván
Diseño de portada
Guías y Textos de CómputoProcesamiento digital de imágenes y texto
Diciembre de 2000